Einstieg ins Design: CSS-Datei mit Hintergrundfarben zur Orientierung
Ab jetzt geht es in das eigentliche Design. In den vorherigen Kapiteln haben wir unsere HTML-Datei erstellt, mit dem kompletten Inhalt und der Struktur. Auf diese Struktur greifen wir jetzt über die CSS-Anweisungen zu und können so Design über die HTML-Datei „stülpen“. Wichtig, damit klar ist wo man gerade arbeitet, sind während der Erstellungsphase, Hintergrundfarben.
Kontrolle, ob die HTML-Datei die CSS-Datei findet
Im ersten Schritt benötigen wir eine CSS-Datei. Im Kopf unserer HTML-Datei haben wir bereits den Verweis auf die externe CSS-Datei eingefügt.
<head>
<meta charset="utf-8">
<title>Fennek und seine Umwelt – Beispielseite HTML5</title>
<meta name="description"
content="160 Zeichen zum Beschreiben des Inhalts">
<link href="design.css" rel="stylesheet">
Somit ist klar, dass unsere CSS-Datei den Dateinamen design.css bekommt und in dem Verzeichnis liegt, in dem auch unsere HTML-Dateien liegen.
Wir legen also mit dem Editor eine leere Datei an und speichern diese Datei unter dem Dateinamen design.css ab.
Jetzt benötigen wir eine schnelle Kontrolle, ob die HTML-Datei die CSS-Datei findet und alles auch wie erwartet funktioniert.
Also geben wir in der CSS-Datei der Überschrift <h1> eine Farbe mit. Wird die Farbe in der Vorschau angezeigt, ist klar, dass der Browser die CSS-Datei findet und es somit „funktioniert“.
h1 {
color: red;
}
Als Ergebnis sollte nun unsere <h1>-Überschrift rot angezeigt werden.

Zur Orientierung: Hintergrundfarben für die Bereiche
Jetzt ist es extrem wichtig, allen Bereichen eine Hintergrundfarbe mitzugeben, damit wir uns beim Entwickeln der Seite daran orientieren können und nicht im Nebel stochern. Durch die Farben ist immer exakt klar, wo wir uns befinden und welche Größen die einzelnen Elemente annehmen.
Bevor wir dazu Hintergrundfarben mitgeben, müssen wir alle von uns verwendeten HTML5-Block-Elemente noch für alte Browserversionen aktivieren. Dies geschieht über:
header, nav, footer, aside, section {
display: block;
}
Jetzt können wir Hintergrundfarben mitgeben. Unser Bereich header erhält ein Gelb als Hintergrundfarbe.
Unser bisheriger Inhalt der CSS-Datei:
header, nav, footer, aside, section {
display: block;
}
header {
background-color: yellow;
}
h1 {
color: red;
}
Wir bekommen nun für den Kopf Bereich einen gelben Hintergrund angezeigt.

Jetzt werden alle Bereiche mit den Hintergrundfarben versehen. Bei der Steuerung haben wir 2-nav-Bereiche. Daher sprechen wir diese Bereiche über den ID-Selektor an:
#steuerungoben {
background-color: red;
}
#steuerunglinks {
background-color: green;
}
Alle weiteren Elemente können wir in CSS über die Typ-Selektoren ansprechen – auch wenn es sich um neue HTML5-Elemente handelt.
Jetzt bekommen die fehlenden Bereiche noch ihre Hintergrundfarben:
aside-> #808000section-> orangefooter-> brown
Unser bisheriger kompletter Stand in der CSS-Datei:
header, nav, footer, aside, section {
display: block;
}
header {
background-color: yellow;
}
#steuerungoben {
background-color: red;
}
#steuerunglinks {
background-color: green;
}
aside {
background-color: #808000;
}
section {
background-color: orange;
}
footer {
background-color: brown;
}
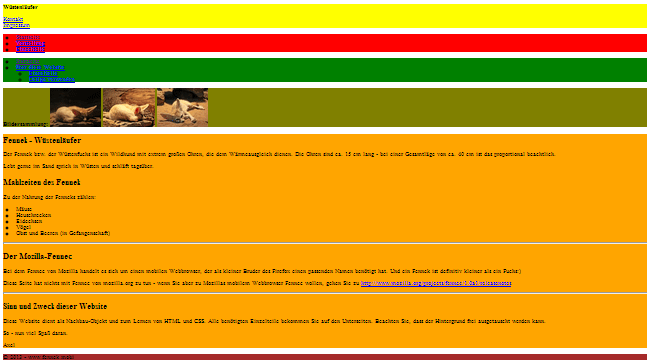
In einer verkleinerten Ansicht im Browser sehen wir nun, dass alle Bereiche der Website mit ihren Farben hinterlegt sind.

Diese Farben können ganz am Ende des Entwicklungsprozesses wieder herausgenommen werden (falls die Farben ohnehin nicht bereits davor ersetzt oder herausgenommen wurden). Wichtig sind diese Hintergrundfarben, um sich orientieren zu können!
Im nächsten Schritt werden die Breiten zugewiesen, um das grundlegende 3-Spalten-Design zu erhalten.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

