Abk.; Computerchinesisch; Erklärungen
Applet
Applets sind in Java (nicht JavaScript!) geschriebene kleine Programme, die für Ihre Ausführung meistens einen javafähigen Browser benötigen. Die Applets werden über das Internet übertragen und Ihr Aufruf sind in Webseiten über spezielle HTML-Tags eingebettet.
Browser
Softwareprogramm, das auf WWW-Server zugreift und durch die Seitenbeschreibungssprache HTML spezifizierte Dokumente darstellt. Im Browser gibt man die URL (siehe nächster Begriff) ein, um die gewünschten Seiten zu sehen.
CSS
Cascading Style Sheets - aufeinander aufbauende (muß nicht, kann aber) Design-Definitionen.
DOCTYPE
Am Anfang eines HTML-Dokuments wird dem Browser über den Doctype mitgeteilt, was er nun erwarten kann. Bei xHTML muß die richtige Doctype-Definition sofort in der ersten Zeile stehen. Sollte versehentlich eine Leerzeile vor dem Doctype reinrutschen, verfällt der Browser in einen Kompatibilitätsmodus (Quirks genannt) und die Reaktion auf diverse CSS Auszeichnungen sind nicht wie gewohnt.
Bei xHTML gibt es folgende 3 Definitionen:
<!DOCTYPE html PUBLIC "-//W3C/DTD XHTML 1.0 Strict//EN" "DTD/xhtml-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C/DTD XHTML 1.0 Transitional//EN" "DTD/xhtml-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C/DTD XHTML 1.0 Frameset//EN" "DTD/xhtml-frameset.dtd">
Bei HTML5 gibt es nur noch eine:
<!DOCTYPE html>
FAQ
englische Abkürzung für Frequently Asked Questions - was übersetzt bedeutet "häufig gestellte Fragen". Wären unter dem Punkt nur die Fragen zu finden, würde das den Nutzer nicht weiterbringen, daher sind in der Regel zu den Fragen auch die Antworten zu finden.
ftp
Das File Transfer Protocol dient dem Dateitransfer zwischen Rechnern. Durch dieses Protokoll und entsprechende Programme werden unsere hergestellten Seiten auf den Homepage-Server transferiert.
Homepage
(Startseite) Die Seite, die der WWW-Benutzer beim Start eines Browsers zu sehen bekommt.
KK-Antrag
Konnektivitäts-Koordinations-Antrag: Wenn Sie von einem Provider zu einem anderen Provider mit Ihrer Domain wechseln, wird solch ein Antrag gestellt werden (siehe hierzu auch c´t 8/2000). Diesen KK-Antrag erhalten Sie meistens automatisch von Ihrem neuen Provider zum unterschreiben und zurückfaxen bzw. komplett Online.
Link
Ein Verweis von einem Webdokument auf ein anderes. Dieses kann sowohl innerhalb der eigenen Website als auch auf eine beliebige andere Website zeigen.
Lorem Ipsum
Ein beliebter Platzhalter (sogenannter Blindtext), um das Design einer Website zu testen, wenn noch keine Textinhalte vorliegen. Wird teilweise kontrovers diskutiert, da nur Kleinbuchstaben und die Wortlängen nicht typisch deutsch sind. Wurde bereits im 16. Jahrhundert eingesetzt. Für "eine Portion Lorem Ipsum" finden Sie hier einen Lorem-Ipsum-Generator
IP-Adresse
Jeder Teilnehmer im Internet hat eine IP-Adresse - egal ob Website oder Surfer. Wenn Sie Ihre aktuelle IP-Adresse jetzt gerade beim surfen herausbekommen möchten, nutzen Sie http://www.ihre-ip-adresse.de
Auch jede Homepage hat eine IP-Adresse (teilweise muss eine Homepage die IP-Adresse mit anderen Website teilen, was Shared Hosting bedeutet). Um die IP-Adresse einer Homepage herauszubekommen, nutzen Sie in Windows die command-Shell (Start-Button -> Ausführen -> cmd (eingeben) -> OK klicken) und dann im DOS-Fenster eingeben: PING www.html-seminar.de
Danach erscheint in der nächsten Zeile Ping www.html-seminar.de [xxx.xxx.xxx.xxx] mit ... - Voila die IP-Adresse.
PHP
Programmiersprache, die bei vielen Internetseiten im Hintergrund läuft (für Gästebücher, Kontaktformulare, Diskussionsforen) und sehr einfach zu erlernen ist - gute Seite zum PHP lernen ist https://www.PHP-Kurs.com
Pfadangabe
Eigentlich nichts anderes als die URL. Man kann aber bei der Homepage-Erstellung auch den Teil der URL darunter verstehen, der ab dem home-Verzeichnis beginnt.
Relaunch
Was im Haushalt unter Frühjahrsputz fällt - ein alter Auftritt wird durch einen neuen ersetzt, wobei durch Relaunch in der Regel das Design und die Usability optimiert werden.
Site
Ohne (e) bezeichnet keine einzelne Seite, sondern die komplette Anzahl aller einzelnen Seiten.
Sitemap
Das Inhaltsverzeichnis eines Internetauftritts. Dieses kann für Menschen sein und gut lesbar (Beispiel https://www.html-seminar.de/sitemap.htm) oder für andere Computer, die für eine gute lesbarkeit eine XML-Datei bevorzugen (Beispiel https://www.html-seminar.de/sitemap.xml).
Tutorial
Das englische Wort Tutorial ist i.d.R. eine Schritt für Schritt Anleitung. Häufig wird Tutorials die Vorgehensweise sehr detailliert und ausführlich dargestellt. Tutorials stellen eine gute Starthilfe für Anfänger dar. Diesen Kurs können Sie auch als HTML-Lern-Tutorial bezeichnen :)
URL
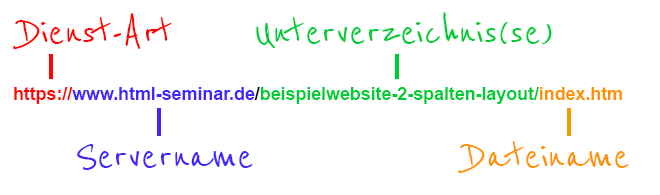
URL=Universal/Uniform Resource Locator (Internet) Eine Namenskonvention, die den Standort eines Computers, eines Verzeichnisses oder einer Datei im Internet eindeutig kennzeichnet. Darüber hinaus gibt die URL-Adresse das geeignete Internet-Protokoll an, z.B. HTTP oder FTP. Ein Beispiel für einen URL:

WebDAV
Abkürzung für Web-based Distributed Authoring and Versioning. Dadurch können Dateien im Internet bereitgestellt werden. Praktisch gestaltet es sich so, als würde man auf der eigenen Festplatte arbeiten und alle gewohnten Dateibrowser können genutzt werden (Online-Festplatte). WebDAV kann auch als Ersatz für ein FTP-Programm verwendet werden.
Allerdings zickt Windows Vista beim einrichten erst einmal herum. Vorgehensweise ist (kurz Beschrieben): regedit.exe aufrufen -> den Wert von "BasicAuthLevel" unter "HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesWebClientParameters" auf 2 setzen -> Computer frisch booten -> dann unter Computer auf "Netzlaufwerk zuordnen" gehen -> "Verbindung mit einer Website herstellen ..." -> Weiter -> URL eingeben "http://ihre-gewuenschte-domain.de:81" -> Benutzername und Kennwort eingeben -> Namen zum wiederfinden verpassen -> benutzen
xHTML
extensible HyperText Markup Language - Seitenbeschreibungssprache zur Darstellung von Internetseiten. XHTML stellt eine Weiterentwicklung und Adaption zu HTML dar und führt HTML mit XML zusammen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

