Steuerung erstellen über Änderung der Darstellung
Grundsätzliches zu Block- und Inline-Elemente
Blockelemente benötigen nach der Definition einen ganzen Block und Inline-Elemente können innerhalb einer Linie (bzw. Block) vorkommen.
Was eine Inline-Element und was ein Block-Element darstellt, ist im DTD (Document Type Definition) hinterlegt.
Typische Blockelemente sind z.B. "h1 ... h6, p".
Typische Inline-Elemente sind z.B. "strong, em, a".
Interessant ist, dass diese durch CSS „umdefiniert“ werden können. Aus einem Blockelement kann ein Inline-Element gemacht werden, bzw. die Verhaltensweise eines Inline-Elements. Dadurch kann oftmals float geschickt ersetzt werden.
Die Umdefinition geschieht durch display - Beispiele:
li { display:inline; }
img { display:block; }
Im Beispiel werden Aufzählungen in einer Reihe dargestellt und jedes Bild benötigt eine eigene Zeile.
Steuerung horizontal
Im Beispiel mit unserer Steuerung horizontal sieht der Quellcode dann wie folgt aus:
<style>
#navi3 {
text-align:left;
margin-top:10px;
margin-bottom:10px;
margin-left:20px;
margin-right:15px;
}
#navi3 ul {
list-style:none;
}
#navi3 li {
display:inline; /* ERSATZ FÜR: float:left; */
margin-left:15px;
width:90px;
background-color:silver;
border-top:1px black solid;
border-left:25px orange solid;
border-bottom:1px red solid;
border-right:2px blue solid;
margin-top:10px;
padding-top:8px;
padding-bottom:8px;
padding-left:8px;
padding-right:8px;
}
</style>
<div id="navi3">
<ul>
<li><a href="index.htm">Startseite</a></li>
<li><a href="ueber-mich.htm">Profil</a></li>
<li><a href="termine.htm">Termine</a></li>
</ul>
</div>
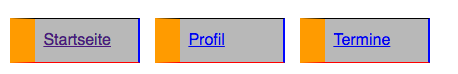
Im Browser wird es wie folgt angezeigt:

Elemente ausblenden
Es gibt auch die Möglichkeit, Elemente komplett auszublenden, dass keinerlei Platz für das Element in der Browserausgabe reserviert wird. Dies hat z.B. seine Anwendung bei einer CSS-Definition für den Ausdruck, wo beispielweise die komplette Steuerung nicht mit ausgedruckt werden soll.
#steuerung {
display: none;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

