CSS3 und Hintergrundgrafiken
Bisher hatten wir mit CSS eine Grafik in den Hintergrund gepackt. Das sieht man schön an dem Beispiel unter:
https://www.html-seminar.de/beispielwebsite-1-spalten-layout/
Das Ganze funktioniert bisher relativ gut, wenn man einige Dinge beachtet hat. Die Grafik muss mindestens die Breite des benötigten Bereiches haben. Jetzt kann es ja nach Aufbau des Designs passieren, dass die Monitorauflösungen höher ist als die Grafik. Und dabei muss man natürlich auch die Zukunft berücksichtigen. Welche Auflösungen haben wir in 1, 2 und 5 Jahren?

Dieses Problem kann mit mehreren Hintergrundgrafiken, problemlos umgangen werden.
Machen wir es am Beispiel des obigen Beispiels.
Mehrere Hintergrundgrafiken mit CSS3
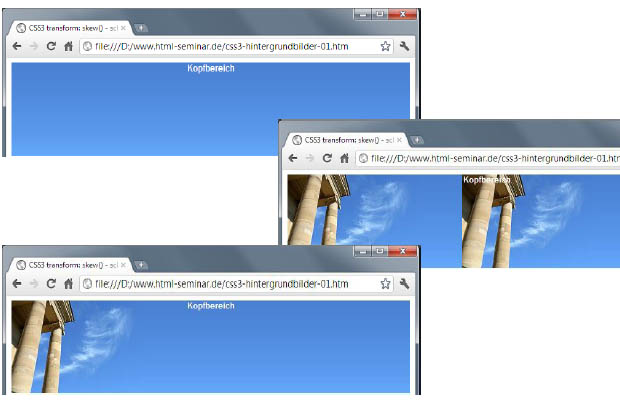
Über CSS3 können jetzt mehrere verschiedene Grafiken für den Hintergrund genutzt werden. Für unser Beispiel benötigen wir 2 Grafiken.
- https://www.html-seminar.de/bilder/css3-bilder-beispiel-saeulen.jpg
- https://www.html-seminar.de/bilder/css3-bilder-beispiel-himmel.jpg
Die erste Grafik zeigt die Säulen und ein Stück des Himmels, mit dem typischen Farbverlauf.
Die zweite Grafik enthält nur den Farbverlauf als Strich von oben nach unten, der dann durch horizontale Wiederholung einen Himmel ergibt.
Was passiert genau:
- Wir packen den Verlauf in den Hintergrund des Kopfbereiches. Es wird durch die standardmäßige Wiederholung unser kompletter blauer Himmel erscheinen.
- Wir packen das Bild mit den Säulen in den Hintergrund vom Kopf. Hier sieht man dann schön, dass Hintergrundgrafiken automatisch aneinander gekachelt werden. Wir haben jetzt die Säulen zigmal nebeneinander.
- Wir geben unserer Säulengrafik mit, dass diese nur einmal und ganz links erscheinen soll.

Das Ganze jetzt per CSS-Code.
Wir platzieren den Himmel als Hintergrund:
header {
height: 150px;
background-image: url(css3-bilder-beispiel-himmel.jpg);
}
Nun haben wir unseren blauen Himmel, aber noch gar keine Säulen, also kommen jetzt im zweiten Schritt die Säulen dazu. Jetzt kommt der neue CSS3-Aufbau des Befehles, für die Hintergrundfarben. Dabei ist die Reihenfolge der Grafiken wichtig. Die als erstes genannte Grafik liegt an oberster Stelle. Die zuletzt genannte Grafik an unterster Stelle. Hier muss man die Überdeckungen beachten. Unsere Säulen sollen vor dem Himmel liegen!
header {
height: 150px;
background-image: url(css3-bilder-beispiel-saeulen.jpg),
url(css3-bilder-beispiel-himmel.jpg);
}
Es wird also einfach nochmal die Konstruktion url(...) aufgenommen. Die Trennung zwischen beiden Grafiken erfolgt per Komma.
Jetzt haben wir jede Menge Säulen und die Grafik mit dem Himmel wird überdeckt. Also müssen wir noch die Eigenschaft background-repeat entsprechend anwenden.
header {
height: 150px;
background-image: url(css3-bilder-beispiel-saeulen.jpg),
url(css3-bilder-beispiel-himmel.jpg);
background-repeat: no-repeat, repeat-x;
}
Das war es. Jetzt passt es bereits für unseren Himmel in der neuen CSS3-Schreibweise. Alte Browser werden i.d.R. nur die erste Grafik zeigen.
Und nun selber einmal Testen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

