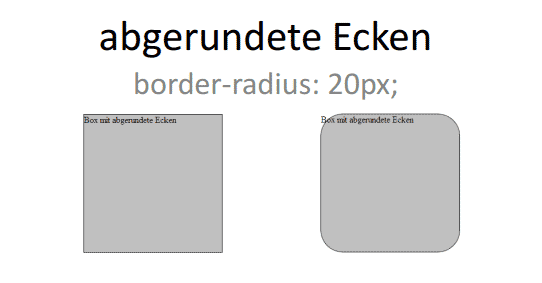
Abgerundete Ecken über CSS3: border-radius
Sehr einfach können jetzt beliebigen Elementen über die CSS3-Anweisung border-radius, abgerundete Ecken mitgegeben werden. Zu den Elementen gehören, neben den üblichen HTML-Elementen wie DIV, genauso Bilder. Die Rundung kann individuell für jede „Ecke“ bestimmt werden.
Früher musste für abgerundete Ecken ein großer Aufwand getrieben werden. Die Rundungen wurde über Grafiken und Bildbearbeitung erstellt. Dabei stiegen die übertragenen Dateien und die Ladezeit an. Heutzutage erstellt man sehr einfach, abgerundete Ecken über den CSS-Befehl border-radius.

Der einfachste Aufbau des Befehls, wenn alle 4 Ecken dieselbe Rundung bekommen sollen, lautet:
border-radius: 20px;
Dadurch erhalten alle 4 Ecken eine Rundung von 20 Pixeln. Das klappt bei aktuellen Browsern, die CSS3 unterstützen. Zum Testen können Sie folgendes Beispiel direkt im Browser aufrufen:
https://www.html-seminar.de/beispielcode/beispiel-css3-border-radius-abgerundete-ecken.htm
Es können sowohl Pixelangaben, relative Angaben wie die Einheit em, wie auch prozentuale Angaben gemacht werden. Über eine prozentuale Angabe ist schnell die Erstellung eines Kreises (bzw. Ovals) möglich.
Folgende Angabe erzeugt einen Kreis:
border-radius: 50%;
Die abgerundeten Ecken funktionieren seit der Browserversion: IE ab 9.0, Firefox ab 4.0, Chrome ab 5.0 Safari ab 5.0 und Opera ab 10.
Möchte man noch frühere Browserversionen unterstützen, sind die Herstellerprefixe notwendig.
Bei -webkit-border-radius für Chrome dann ab Version 4.0 bzw. Safari ab Version 3.1
-moz-border-radius für Firefox ab Version 3.0
Für Versionen der Browser gab es vor dem Standardbefehl border-radius die entsprechenden Kürzel. Die „alten“ CSS-Anweisungen sollten vor dem Standardbefehl border-radius, mit angegeben werden (wie bereits in den anderen Kapiteln erwähnt).
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
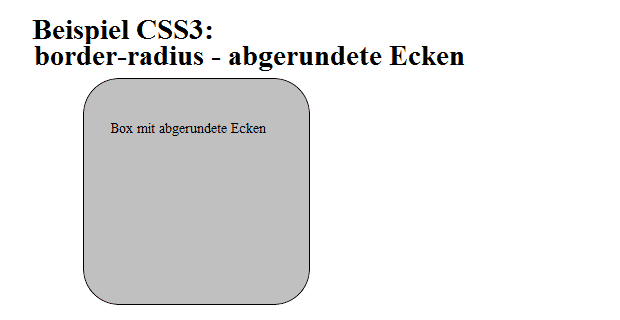
Aufgabe zu abgerundeten Ecken
Bitte folgende Box nachbauen. Bitte darauf achten, dass die Schrift nicht von den Rundungen angeschnitten wird.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

