Frames - aus dem Rahmen fallen
Frames stellen eine heftig veraltete Technik dar – auf keinen Fall einsetzen, höchstens Sie wissen, was Sie tun und haben Gründe dafür. Ansonsten ist dieses Kapitel aus historischen Gründen vorhanden!
- Was ist ein Frame?
- Definieren von Frames
- Eigenschaften der Frames
- Verweise im Frameset
- Schachteln von Frames
- Gefahren bei Frames
Was ist ein Frame ?
 Frames (engl. Rahmen) stellen eine Möglichkeit der Gestaltung dar. Im
Browser werden durch Frames mehrere HTML-Seiten gleichzeitig angezeigt.
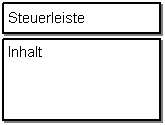
Die Frames müssen nicht sichtbar sein! In dem Beispielbild sehen Sie 3
HTML-Seiten. Zur besseren Übersicht ist kein Inhalt, sondern nur die
Namen der entsprechenden HTML-Seite angegeben.
Frames (engl. Rahmen) stellen eine Möglichkeit der Gestaltung dar. Im
Browser werden durch Frames mehrere HTML-Seiten gleichzeitig angezeigt.
Die Frames müssen nicht sichtbar sein! In dem Beispielbild sehen Sie 3
HTML-Seiten. Zur besseren Übersicht ist kein Inhalt, sondern nur die
Namen der entsprechenden HTML-Seite angegeben.
Der Aufbau und die Lage werden in einer weiteren Datei definiert - dem
Frameset. Im Unterschied zu Tabellen scrollen bei Frames die Inhalte
von einem Bereich (Frame) nicht mit, wenn in einem anderen Frame
gescrollt wird. Die Framesetdatei ist auch eine HTML-Datei, die
normalerweise nicht sichtbar ist.
Die erste und wichtigste Datei ist die mit der Definition des Framesets. Hier wird festgelegt, wie die Bildschirmaufteilung ist und welche HTML-Seiten dann in den entsprechenden Seiten geladen werden sollen.
Diese Datei wird zwar als URL aufgerufen, wird aber nicht angezeigt! Angezeigt werden diejenigen HTML-Dateien, die in dieser Frameset-Definitions-HTML-Datei (nett langes Wort) aufgeführt sind.
Der Aufbau der Frameset-Datei weicht vom bisher bekannten Aufbau einer HTML-Datei ab. Es wird zwischen Kopf-Bereich und Inhalts-Bereich, also zwischen </head> und <body> definiert. Im normalen Bereich kann ganz normal gearbeitet werden - dieser wird aber nur angezeigt, wenn der Browser nicht mit Frames umgehen kann (alte Browser).
Grundlegender Aufbau
</head>
<frameset [cols oder rows]="*,*">
<frame src="[HTML-Datei]" name="[Verweisname]">
<frame src="[HTML-Datei]" name="[Verweisname]">
</frameset>
<body>
Als Beispiel mit Reihen:
<frameset rows="200,*">
<frame src="steuerung.htm" name="steuerframe">
<frame src="inhalt.htm" name="inhaltsframe">
</frameset>
Entweder rows (engl. Reihen), wenn die Frames übereinander, oder cols (engl. columns = Spalten) wenn die Frames nebeneinander liegen sollen.
Anstatt den Sternen kann entweder
- ein fixer Wert angegeben werden oder
- ein relativer Wert, also mit Prozenten, oder
- ein Stern belassen werden, damit die optimale Breite (bzw. Höhe) vom Browser selbst bestimmt wird.
Es kann aber auch gemischt werden, also der erste Frame ist fix 200 und der zweite soll optimal dargestellt werden, also mit * (Stern) versehen, wie im obigen Beispiel 2.
<frame src="steuerung.htm" name="steuerframe">
Nach der Lage wird nun der Inhalt zugewiesen. Im src-TAG steht die html-Seite, die in den Frame geladen werden soll. Die zweite Angabe, der Framename, dient später dazu, die Seiten zu verlinken (später mehr dazu). Unbedingt bei dem Framenamen auf Groß- und Kleinschreibung achten, da diese hier wichtig sind!
Wenn man 2 Frames hat, benötigt man auch 2 dieser Angaben!
</frameset>
Und zu guter Letzt, der End-TAG.
So, das war es mit der Definition. Wenn jetzt im Browser die HTML-Datei, die die Definition des Framesets enthält, geladen wird, werden die definierten Dateien angezeigt.
Wenn diese nicht angezeigt werden, sollten diese vielleicht erst erstellt werden.
| Aufgabe 1: |
|
Erstellen Sie eine Seite mit Frames, auf der rechts die Steuerleiste ist,
die ca. 30% des Bildschirms einnimmt. |
Eigenschaften von Frames
Folgende Attribute (Möglichkeiten) können noch angegeben werden. Dabei werden manche Befehle anscheinend doppelt benötigt. Das kommt daher, dass Netscape und Microsoft unterschiedlich reagieren und daher Befehle "doppelt" bzw. "zweisprachig" benötigen.
Befehle im <frameset ...>
border=[0...x] frameborder=[0...x]
Hier kann die Rahmenstärke angegeben werden. Wird eine Rahmenstärke von 0 angegeben, ist kein Rahmen sichtbar. Somit kann man auf den ersten Blick nicht zwischen einer Blindtabelle und einem Frameaufbau unterscheiden.
Befehle im Frame-TAG <frame ...>
| scrolling=[yes/no/auto] |
|
| noresize | (engl. no resize = keine Größenänderung) Dadurch kann der Surfer die im frameset definierten Größen nicht mehr verändern. |
| marginwidth= | (engl. margin = Rand) Der linke und rechte Abstand vom Frame-Inhalt zum Frame-Rand werden hier festgelegt. Angabe ist sowohl fix als auch relativ, also prozentual, möglich. |
| marginheight= | (engl. height = Höhe) Der obere und untere Abstand vom Frame-Inhalt zum Frame-Rand werden hier festgelegt. Angabe ist sowohl fix als auch relativ, also prozentual, möglich. Beliebter Schreibfehler bei ght!! |
Verweise im Frameset
Um in den Frames navigieren zu können, werden unsere bekannten Links
benötigt. Der HTML-TAG <a href=""> wird nun erweitert durch <a
href="" target="Verweisname">.
Jetzt kommen die Verweisnamen, die wir im Frameset vergeben haben, zum Zuge. Besonders wichtig ist es hier, auf Groß- und Kleinschreibung zu achten, sonst funktioniert es nicht.
Als plastisches Bespiel:
Unser linker Frame heißt "steuerframe" und enthält die Steuerleiste (wer hätte das auch vermutet :-)). In unserem rechten Frame soll immer der Inhalt angezeigt werden, und dieser hat den wundervollen Verweisnamen im Frameset erhalten, der da lauten soll "inhaltsframe".
Im Steuerframe habe ich einen Link in Form von <a
href="mehr.htm">. Klicke ich nun auf diesen Link, wird im Bereich
des Steuerframes die Seite mehr.htm geladen.
So wollten wir das aber nicht. Daher benötigt der Link nun noch das
Ziel (engl. target = Ziel), also <a href="mehr.htm"
target="inhaltsframe">. Klicken wir nun auf diesen Link mit Target
in dem Frame Steuerleiste, wird nach dem Klick in dem Inhaltsframe die
HTML-Datei "mehr.htm" geladen.
Dadurch ist es sehr einfach, eine Steuerleiste zu erstellen, die einfach zu aktualisieren ist, da sie nur einmal vorhanden ist. Doch die Nachteile sprechen gegen dieses Vorgehen, und dieser Komfort kann auch anders hergestellt werden.
| Aufgabe 2: |
|
Erstellen Sie eine Seite mit Frames, auf der rechts die Steuerleiste ist, die zwei interne Links und einen externen Link enthält, die alle dann im linken Fenster dargestellt werden sollen. |
Bei dem Setzen von Links möchte man nicht immer, dass diese dann im
eigenen Frameset angezeigt werden, was auch rechtlich problematisch
sein kann. Daher gibt es hier noch ein paar weitere Attribute, die im
target="" angegeben werden.
Wenn das Frameset beim Anklicken eines Links beendet werden soll, muss
das Ziel mit target="_parent" angegeben werden. Sind mehrere
Framesets ineinander verschachtelt, muss stattdessen target="_top"
angegeben werden.
| Aufgabe 3: |
|
Erweiteren Sie das letzte Beispiel, so dass beim Anklicken des externen Links dieser nicht im Frameset angezeigt wird, sondern wieder das ganze Browerfenster nutzt. |

Schachteln von Frames
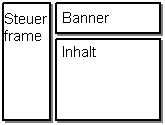
Frames können auch geschachtelt werden. Dadurch können dann wie in den Bildern gezeigte Aufteilungen entstehen. Gefahr ist, dass alles irgendwann zu klein wird. Der Code kann dann wie folgt aussehen:
<frameset cols="35%,75%">
<frame src="steuerung.htm" name="steuerframe" >
<frameset rows="150,*">
<frame src="werbung.htm" name="bannerframe" >
<frame src="inhalt.htm" name="inhaltsframe" >
</frameset>
</frameset>
Gefahren bei Frames
Der Einsatz von Frames ist meiner Meinung nach aus verschiedenen Gründen nachteilig.
- Bookmarks (Lesezeichen) können nicht auf einzelne Seiten gesetzt werden
- Alte Browser können keine Frames darstellen
- Manche Suchmaschinen indizieren keine Sites mit Frames bzw. nur rudimentär
- In anderen Suchmaschinen wird nur eine Seite im Frameset indiziert und der Surfer steigt dann genau in dieser ein, der Rest des Framesets wird nicht geladen, z. B. die Steuerung (dumm gelaufen :-))
- Es gibt Framehasser, die Seiten mit Frames meiden
Ein Vorteil ist, dass für interne Anwendungen in Firmen (die ja im allgemeinen nicht in Suchmaschinen auftauchen sollen) Frames geschickt sein können.
Wie kann man diese Nachteile ausgleichen?
zu 1.) - gar nicht :-(
zu 2.) - Pech, fragt sich nur für wen :-(
zu 3.) - Es sollte eh prinzipiell der noframes-Bereich ausgefüllt werden! Aber einfacher ist es, von Vornherein keine Frames zu nutzen
zu 4.) - über ein JavaScript (das natürlich nicht nur Vorteile hat) kann das Laden des Framesets erzwungen werden, sofern JavaScript vom Browser unterstützt und zugelassen wird. Mehr dazu dann im JavaScript-Kapitel.
zu 5.) - missionarisch tätig sein oder keine Frames einsetzten.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

