kurz & gut:
Vorstellung des HTML-Editor Phase 5 ursprünglich von Ulli Meybohm.
Bildschirmaufbau, Bedienung und für Fortgeschrittene Shortcuts.
HTML-Editor Phase 5
Der Editor unterstützt den Gestaltungsprozess und den Anfänger.
Für den Einstieg möchte ich mich auf die wichtigsten Bedienungselemente beschränken. Dazu gehört der grundlegende Aufbau des Programms und die wichtigsten Buttons (bzw., wer mag, die entsprechenden Menüpunkte).
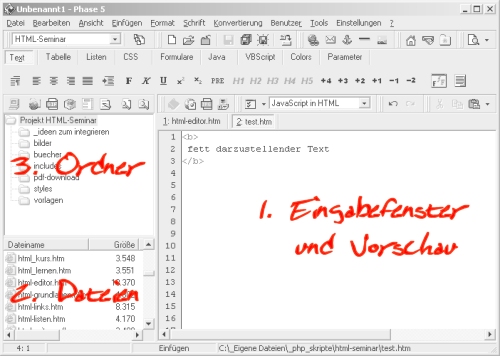
Bildschirmaufbau
Folgende 3 Bereiche sind vorhanden:

Der Bereich „1. Eingabefenster und Vorschau“ wird sowohl für die Eingabe des Quelltextes als auch für die Vorschau genutzt. Unterstützt wird der Benutzer durch die farbigen Hervorhebungen des HTML-TAGs.
Im Bereich „2. Dateien“ sind alle erzeugten HTML-Dateien und Bilder ersichtlich. Klickt man eine HTML-Datei an, wird diese geladen und ihr Quellcode angezeigt und die Datei kann direkt bearbeitet werden. Per Drag & Drop können geschickt Bilder (aus dem Dateien-Bereich) in HTML-Dokumente gezogen werden. Der benötigte Code wird komplett eingefügt.
Im Bereich „3. Order“ wird die Struktur der Festplatte angezeigt. In der Abbildung ist mein Aufbau der Website zu sehen :)
Oberhalb dieser Bereiche sind die Buttons und Menüs zu finden. Die, die zum Arbeiten am wichtigsten sind, sollen hier kurz erklärt werden. Es empfiehlt sich, alles Weitere zu probieren und damit zu spielen.
Bedienung
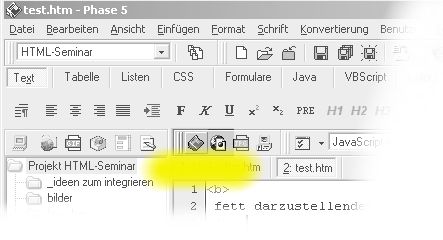
Für die Bedienung wird als erstes der Button benötigt, der wie ein weißes Blatt mit umgeknickter Ecke aussieht.

Nach dem Anklicken werden Sie gefragt, ob Sie „Erstellen“ oder ein „Leeres Dokument erstellen“ wollen. Der Unterschied ist, dass beim „Erstellen“ der Editor das Grundgerüst erzeugt. Dies ist später praktisch, für den Anfang ist zum besseren Verständnis Tipparbeit angesagt. Wählen Sie bitte „Leeres Dokument erstellen“ aus. Sie erhalten eine komplett leere Seite.
Der zweite wichtige Punkt ist das Speichern. Klicken Sie dazu auf die einzelne „Diskette“ (die erste links). Haben Sie noch nichts geschrieben, ist diese Diskette noch hellgrau und Sie können auch nichts speichern. Nachdem Sie etwas geschrieben haben, speichern Sie dies bitte. Als Dateinamen geben Sie bitte komplett „index.htm“ ein. Wird dagegen die Endung weggelassen, ergänzt der Editor die Datei und macht ein .html dazu! Also immer daran denken und zum Dateinamen (dazu später noch mehr) immer ein „.htm“ eingeben.
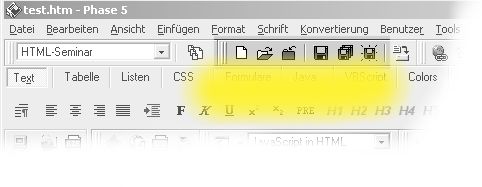
Um in die Vorschau umzuschalten, werden folgende Buttons benötigt...

Dabei schaltet das rechte Symbol (Weltkugel mit Blatt) die Vorschau ein. Um wieder zurück zum Quellcode zu schalten, wird die „Zeitung“ angeklickt.
Da dies die wichtigste Funktion für ein direktes Feedback des eigenen Tuns und Waltens ist, empfiehlt es sich, dies durch die Taste F9 schneller zu machen. Durch einmal Drücken bekommen Sie die Vorschau - beim nächsten Drücken wieder den Quelltext.
Beachten Sie zwei Dinge:
- Die Vorschau funktioniert nur, wenn der Internet Explorer installiert ist, was wohl auf so gut wie jedem Windows-System der Fall sein dürfte.
- Bei jedem Ansehen in der Vorschau wird die Datei automatisch gespeichert.
Weitergehende Einführung
Als weitergehende Einführung empfehle ich die Anleitung, die beim HTML-Editor dabei ist. Ein paar Feinheiten werden hier später noch erklärt.
Für Fortgeschrittene - Shortcuts zum HTML-Editor
Shortcuts sind Tastenkombinationen, durch die Eingaben schneller gemacht werden können, bzw. die auch Aktionen auslösen.
Viele Shortcuts sind noch effizienter, wenn zuvor der Text markiert wird, auf den sie sich beziehen sollen. So wird z.B. der Anfangs-TAG vor den Text und der End-TAG hinter den markierten Text gesetzt, z.B. bei Überschriften.
Anbei sind nur die wichtigsten aufgelistet – das sind die, die ich am häufigsten benötige ; )
| Tastenkombination | HTML-TAG | was es bewirkt |
|---|---|---|
| STRG + # | <!-- |
Inhalt ignorieren |
| STRG + Leertaste | erzwungenes Leerzeichen | |
| STRG + RETURN |
<p> </p> | Absatzmarken setzen |
| SHIFT + RETURN |
<br> | Break-TAG (Zeilenumbruch) |
| ALT + RETURN |
<li></li> | für Aufzählungen |
| STRG + Pfeiltaste hoch/runter | Zum Scrollen des Quelltextes, ohne dass der Mauszeiger sich von der Stelle entfernt. | |
| F9 | Vorschau wird gestartet, sofern Internetexplorer installiert ist. Dabei wird automatisch der Quelltext gespeichert! (nochmals F9 und man kehrt zum Quelltext zurück) | |
|
STRG + F1 bis STRG + F6 |
<h1></h1>... <h6></h6>
| Überschrift setzen |
| STRG + l |
<a href=""></a> | Link setzen (Shortcut ist ein kleines L!) |
| STRG + e |
<a href="mailto:"></a> | E-Mail-Link setzen |
| STRG + b |
<b></b> | Schrift fett |
Download von Phase5
Download unter https://www.phase5.info/
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

