Überschriften in HTML erstellen mit h1, h2 bis h6 - Texte strukturieren
Die HTML-Befehle <h1>, <h2> bis <h6> für Überschriften stellen die grundlegendsten Gliederungsmöglichkeiten neben den Absätzen (<p>) für Texte dar. Ein Text wird durch Einsatz der verschiedenen Überschriftengrade sauber strukturiert.
Anhand von Überschriften wird der Text gegliedert und strukturiert. Dabei sind wie in einem Fachbuch verschiedene Hierarchien (Wichtigkeit) von Überschriften möglich, z.B. Kapitelüberschrift, Abschnittsüberschriften usw.
Wichtig ist der korrekte Einsatz der Überschriften! Wenn wir uns jetzt die einzelne HTML-Seite wie ein Buch vorstellen, so hat das Buch einen Titel auf dem Umschlag – vergleichbar mit der Hauptüberschrift <h1> bei der HTML-Seite. Diese kommt pro HTML-Einzelseite nur 1-mal vor (welches Buch hat mehr als einen Titel?). Der Text wird durch die verschiedenen Überschriftengrade strukturiert. Nach der Hauptüberschrift kommt eine Unterüberschrift <h2>, und ein Unterkapitel von <h2> bekommt dann <h3>.
Negativbeispiel Überschriftenreihenfolge: Man sieht oft den Fehler auf Internetseiten, dass lustig zwischen den Überschriften ohne Logik gesprungen wird. Manchmal fehlt komplett die <h1> - das darf nicht sein – jede HTML-Seite hat exakt 1-mal eine <h1>.
Manchmal sieht man Sprünge – nach dem Einsatz von <h2> folgt sofort die <h4>. Auch das darf nicht sein! Überschriften sind zum logischen Strukturieren. Dass manche „Homepagebastler“ diese Sprünge machen liegt daran, dass diese wegen der Ausgabegröße solche „Sünden“ begehen. Aber auch hier gilt der Satz: Design wird immer über CSS gemacht – sprich also über CSS wird die Ausgabegröße der Überschrift später bestimmt.
Sich diese TAGs einzuprägen ist weder falsch noch schwer.
Überschriften in HTML nutzen
Wie wird nun der HTML-TAG für Überschriften genutzt? Wie wir bereits bei Absätzen gesehen haben, werden um den Text, der die Überschrift darstellt, die entsprechenden HTML-TAGs gepackt.
Für Überschriften werden die HTML-Befehle <h1> bis <h6> genutzt. Dabei steht das h für das engl. „header“ = Überschrift. Die Zahl steht für die Wichtigkeit der Überschrift. Es gibt also bis zu 6 Ebenen bei Überschriften (für Romane wird die Anzahl der Ebenen i.d.R. nicht benötigt - aber für wissenschaftliche Arbeiten kann das durchaus vorkommen).
- 1 ist die größte und wichtigste und sollte nur 1-mal pro HTML-Seite vorkommen
- ...
- 6 die kleinste und somit unwichtigste (aber immer noch wichtiger als normaler Text)
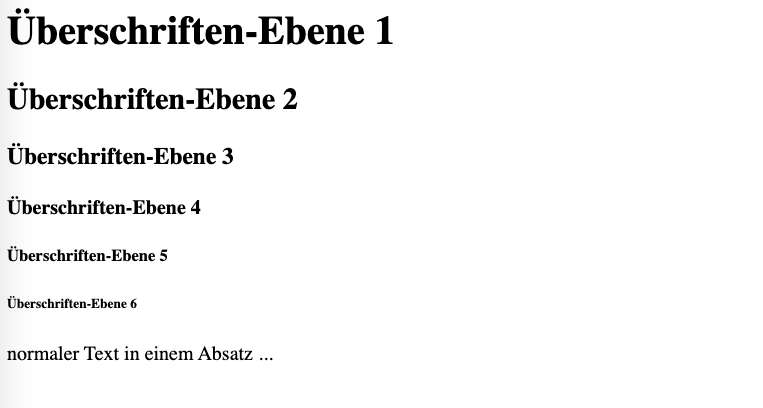
Im folgenden Quellcode sind alle 6 Überschriften untereinander, was in der Realität unüblich ist. Nach einer Überschrift kommt meistens ein Absatz (wenn nicht mehr). Aber das Beispiel soll auch das Aussehen der Überschriften bisher noch ohne Design zeigen.
<h1>Überschriften-Ebene 1</h1>
<h2>Überschriften-Ebene 2</h2>
<h3>Überschriften-Ebene 3</h3>
<h4>Überschriften-Ebene 4</h4>
<h5>Überschriften-Ebene 5</h5>
<h6>Überschriften-Ebene 6</h6>
<p>normaler Text in einem Absatz ...</p>
Nach der Überschrift (End-TAG) erfolgen automatisch ein Umbruch und ein Abstand zum nächsten Element.
Die Ausgabe im Browser sieht wie folgt aus:

Negativbeispiel: Der Gedanke, innerhalb eines Absatzes eine Überschrift zu packen, ist falsch!
<p><h1>Überschrift</h1></p>
Das ist falsch – entweder macht man einen Absatz oder man macht eine Überschrift!
Richtig ist:
<h1>Überschrift</h1>
<p>normaler Absatz</p>
Hinweis zu den Größen der Überschriften
Die Größen der einzelnen Überschriften sind relativ zueinander. Je nach Browser können diese unterschiedlich ausfallen (siehe Relativität unter http://www.html-seminar.de/relativitaet.htm). Dabei sind die unwichtigeren Überschriften teilweise kleiner als der normale Text. Das ist OK so und kann, wenn gewünscht, über CSS geändert werden.
Übung: HTML-Seite mit Überschriften und Absätzen
Erstellen Sie folgende HTML-Seite: index.htm
Geben Sie folgenden Text exakt so in den Texteditor Notepad (oder anderen einfachen Texteditor) ein. Bitte auch die Leerzeichen und die Umbrüche
Erweitern Sie den Text um Überschriften und Absätze
Die Struktur des Textes ist:
- Überschrift 1. Ordnung: Herzlich ...
- Absatz: Hier finden ...
- Überschrift 2. Ordnung: Meine Hobbys
- Absatz: sind so zahlreich ...
- Absatz: Ihr Mustermann
Herzlich willkommen auf meiner ersten HTML-Seite Hier finden Sie meine ersten HTML-Gehversuche zum Lernen von HTML mit dem HTML-KURS https://www.html-seminar.de Meine Hobbys sind so zahlreich, dass es demnächst eine weitere Seite gibt Ihr Mustermann
Nach der Eingabe speichern Sie die Datei unter dem Namen „index.htm“ (alles über Dateinamen kommt im Kapitel dateinamen.htm). Ansehen in einem Internet Browser (z. B. Internet Explorer oder Firefox)
Im folgenden Kapitel können Sie die Lösung der Übung „HTML-Seite mit Überschriften und Absätzen“ ansehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

