Was fehlt genau? (damit dem Abhilfe geschaffen werden kann)
Axel
Was fehlt genau? (damit dem Abhilfe geschaffen werden kann)
Axel
Hi,
Frames bieten zwar 2kleine Vorteile aber auch extreme Nachteile.
Der größte ist bei Suchmaschinen - Seiten mit Frames habens dort schwer, da nur ein Teil aufgenommen wird. Die Leute kommen dann über die Suchmaschine und bekommen nur den Inhalt ohne Steuerung und kommen dann nicht weiter (falls es nicht noch eine kleine Navi auf jeder Inhaltsseite gibt).
Ein kleiner Vorteil ist, daß man weniger Aufwand bei der Steuerung hat - nur kann man das auch anders geschickt lösen.
Der Punkt mit dem Übertragungsvolumen zählt meiner Meinung nicht - die paar Byte (und Bilder werden eh gecached).
mit PHP kann man ja nicht viel mehr machen als mit HTML oder?
PHP ist eine Programmiersprache - damit macht man alles, was interaktiv ist und meistens Mehrwert bietet. Damit meine ich nicht Flash oder JavaScript-Gedönse - deshalb Mehrwert.
Beispiele gibt es in Masse: angefangen von diesem Forum (auch in PHP) Kontaktformular, Suchfunktion, Newsletterverwaltung, Gästebuch, Seitenzähler, Downloads mit verstecktem Pfad, Singlebörsen, Umfragetool etc. etc.
Was erwartest du denn von PHP?
Ich habe 2 Frames
Warum möchtest du überhaupt Frames haben? Hat das für dich einen besonderen Sinn?
Was ist der unterschied zwischen htm und html dateien und was ist besser?
Kein Unterscheid, beide gleich gut - kommt auf den Inhalt an ![]()
Spaß beiseite - das ganze hat einen geschichtlichen Aspekt - erst kamen die Unix-Systeme, und die konnten problemlos mit Endungen größer als 3 Zeichen umgehen.
Andere Systeme hatten aber lange noch das Problem, daß diese nur mit 3 Zeichen als Endung umgehen konnten. Will man nun HTML-Seiten auf eine CD bringen und 100% sicher gehen, daß "alle" diese lesen können, dann .htm und zusätzlich noch den Namen vorne mit max. 8 Buchstaben.
Thats it.
Kurz und gut - so wie man es anfängt, so sollte man es treiben. Also am besten nicht mischen und wenn, dann einen guten Grund dafür haben.
oder die Seite, die bei PHP gepostet wurde, wo man ebend php lernen kann.
Möchtest du PHP lernen? Wenn ja, was genau hast du dir vorgestellt?
Vielleicht schreibe ich ja eine
Die käme dann unter <!-- m --><a class="postlink" href="http://www.jetzt-php-lernen.de/">http://www.jetzt-php-lernen.de/</a><!-- m -->
Wenn jemand genaue Vorstellungen hat und Feedback geben würde, wäre es für mich denkbar. PHP step by step :idea:
Auf <!-- w --><a class="postlink" href="http://www.html-seminar.de">https://www.html-seminar.de</a><!-- w --> ist aber immer nur Ordner/Datei angegeben wie zB: <img src="bilder/html-seminar.jpg" />
Aber nun kann es ja auf meiner Festplatte tausende Ordner mit dem Namen `bilder´ geben. Muss ich da immer den gesamten Pfad angeben?
Immer von dem Verzeichnis aus, in dem die HTML-Seite liegt, von der du aus das Bild ansprichst.
Was mich gleich zu meiner nächsten Frage bringt; was mache ich mit Ordnern, die aus mehr als einem Wort bestehen, so zB wenn ich ein Bild vom Desktop einbinden will:
<img src="c:/dokumente und einstellungen/user/desktop/bild.jpg" />
Wäre das so richtig oder muss ich alles zusammen schreiben bzw mit _ verbinden?
1. Willst du die HTML-Seite nur Offline auf deinem Rechner nutzen - dann kannst du den gesamten Pfad angeben und unter Windows geht es auch mit den Leerzeichen - aber nur unter Windows!
2. Wenn du es Online auf einen Server bringen willst, nutzt das Bild auf deinem Desktop niemanden (außer dir, wenn du den Windows-Pfad angegeben hast, denn dann wird wenn du die Online-Website aufrufst auch das Bild von deinem Desktop geladen (aber halt nur bei dir:) ))
Falls die Erklärung zu konfuse war, bitte Nachricht, dann probiere ich nochmals mein Glück.
wo liegt dein Problem genau?
cu Axel
Habe aber ein kleinse problem und zwar nutze ich Mozilla Firefox und arbeite mit dem html-editor phase 5.42 Build 6.1.0.10 und immer wenn ich mir das im FF anzeigen lassen will habe ich ein weißes bild , also kein Inhalt. Habt ihr nen rat für mich was ich machen muß damit das auch im FF sichtbar wird?
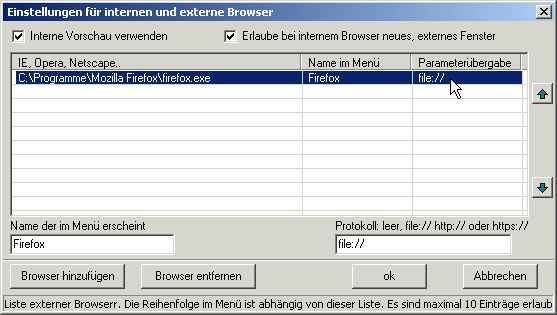
Ich schätze, du hast bei der Einstellung nicht dabei, welche Datei angezeigt werden soll. Bei mir sieht es so aus:

Das Teil bei Parameterübergabe ist wichtig.
So - viel Erfolg und ein schönes neues Jahr
cu aX
Früher war er blau und die tags ware fett. Wo liegt der Fehler ?
Wo liegt das Problem?
Spaß beiseite - auf die Frage kann ich nur mutmaßen. Die möchtest den Quellcode bei dem Browser in Farbe sehen. Da am besten Firefox nehmen, denn mit dem IE kann die Welt recht monoton aussehen ![]()
Und welche soll ich denn nun nehmen?
xHTML nehmen - mehr dazu unter
https://www.html-seminar.de/xhtml-unterschiede.htm
Die URL Ist: gwebspace.de/monikazimmermann/....
Meines erachtens ist der Webspace-Anbieter eh nicht viel wert - jedes dritte mal oder so kommt nur Werbeinhalt und gar nichts von deiner Seite. Die "pfuschen" mit JavaScript rum und du wunderst dich, was alles tut oder auch nicht.
:wink:
PS: Aus dem Grund beschneide ich den Link ...
So - viel Spaß beim suchen der Unterschiede. Es sind mindestens 4 Stück.
Im Allgemeinen ist die Lösung mit iFrames eh ein wenig kritisch, da die Besucher auf eine Auflösung gezwungen werden - wehe dem, der einen alten Monitor hat oder mit dem Handy vorbeisurft ![]()
<html>
<head>
<link rel="stylesheet" href="hdesign.css" type="text/css">
<title>VrH - Haltergemeinschaft</title>
</head>
<body>
<div id="inhalt" style="position: absolute; left: 30%; top: 35%; ">
<iframe src="inhalt.html" name="inhalt" width="500" height="300" frameborder=0 scrolling="auto" noresize style="border:0" allowtransparency="true" style="filter:chroma(color=#FFBF00)";>
</iframe>
</div>
<div id="menu" style="position:absolute; right: 5%; top: 10%; width=150px;">
<iframe src="menu.html" name="menu" width="150" height="150" frameborder=0 scrolling="no" noresize style="border:0" allowtransparency="true" ;>
</iframe>
</div>
</body>
</html>PS: Ist keine Schulbuchlösung, nur damit du weiter basteln kannst...
> background-color:#83A2E1;
> color:#000000;
Bei obigen keine Anführungszeichen und es funktioniert.
> scrollbar-base-color="#83A2E1";
> scrollbar-3dlight-color="#DAE6FE";
Farben für die Scrollleiste gibt es in anderen Browsern wie den IE eh nicht, werden also nicht funktionieren
Gruß
Axel
Im Body-Tag wird ein Hintergrundbild eingebunden. Dieses wird dann immer wieder wiederholt.
<body background="bilder/hintergrund.gif" bgcolor="white">
Der Geck an dem Bild ist, daß links ein paar Pixel grau sind und dann ca 1400 Pixel weiß. Die weißen sind dafür da, daß nicht mitten auf dem Bildschirm auf einmal der Hintergrund sich wiederholt. Das ganze reicht als eine Reihe, da es ja nach unten beliebig wiederholt wird. Ist ganze 130 Byte groß ![]()
Ansonsten empfiehlt es sich einfach in den Quellcode reinzusehen - mit dem IE unter Ansicht -> Quelltext.
Viel Erfolg und danke für die Blumen
Bei CSS erst mal 3 Kolumnen erstellen
<!-- m --><a class="postlink" href="http://www.html-seminar.de/style-sheet-kolumen.htm">https://www.html-seminar.de/style-sheet-kolumen.htm</a><!-- m -->
Und innerhalb der Kolumnen dann die Ausrichtung.
Viel Spaß beim testen - spätestens wenn man es einmal gemacht hat, macht es Spaß ![]()
Hi Katha,
dein Problem hört sich danach an, daß du deinen Webspace fast ausgeschöpft hast.
Beispiel: Du hast 5 MB Webspace und 4,9 schon belegt und lädst dann eine Datei hoch, die größer als 0,1 ist, fehlt der Datei genau der größere Anteil.
Ist eine Vermutung :wink: - war beim mir schon mal der Fall. Wenns das war, kurze Nachricht.
cu aX
Bis ein WBB sicher ist, dauer es ewig. (ein WBB ist so schnell geknackt, dass glaubste net, obwohl ich dem Admin hier auch anraten würde, die V 2.06 hier zu updaten ^^)
Done - Sicherheit teste ich noch aus.
Hi,
ohne Test mal aus der Hüfte geschossen:
<?php
$Conn=mysql_connect("localhost");
$Select=mysql_select_db("kevin3");
$abfrage="SELECT * FROM linkliste";
$ergebnis=mysql_query($abfrage);
while($reihe=mysql_fetch_object($ergebnis))
{
// echo $reihe;
print_r ("$reihe"); // damit siehst du, was in deinem Objekt steckt
// um einzelne Elemente anzusprechen
echo $reihe['url'];
}
?>
zur Erklärung (von unten nach oben, um die Verwirrung ein wenig zu steigern ![]()
Um auf einzelne Elemente von Objekten zugreifen zu können, muß das Elemente benannt werden, wie im Beispiel $reihe['url'];
Für einen Überblick zum Inhalt der Objekte ist print_r() klasse. Für die bessere Überischt das ganze in <pre><tt> packen.
Zwar ist es guter Stil, bei einer Select nur die Felder anzugegeben, die man wirklich benötigt, aber zum lernen ist auf * für alle OK. Somit hat man alle und weniger Tippfehler ![]()
PHP sollte immer mit <?php begonnen werden. Damit ist man sicherer, daß es auf verschiednen Servern läuft.
Das ganze nun ungetestet (sollte aber funktionieren)
cu aX
HTML-Seminar.de - mit Videos zum schnellen Lernen, wie man eine Website selbst erstellt.
