Die Zeiten wurden auf 5 Minuten heruntergesetzt, da der Spam nervig wurde. Eine andere Maßnahme hat jetzt besser gegriffen. Die Zeiten habe ich gerade wieder auf 60 Minuten gesetzt, um eigene Beiträge zu korrigieren. Ich hoffe, das hilft dir weiter.
Beiträge von Axel
-
-
Nope - 3,2,1,gesperrt
Erst einmal gesperrt, bis sich der Nutzer als wirklicher Nutzer bei mir meldet.
-
Dann fliegt der Spam-Link raus, der Benutzer wird gesperrt (wie es in den Nutzungsbedingungen steht) und wenn die Frage etwas Sinn ergibt, setze ich einen Verweis auf das Kapitel im HTML-Seminar. Dann haben Leser wenigstens etwas davon.
Hier also der Link zu kostenlose und lizenzfreie Bilder für die eigene Website finden:
Fotos und Bilder für die Website
PS: ich werde immer auf das Seminar verweisen, da ich dort externe Links besser kontrollieren kann.
-
Ich zögere noch davor, dass jeder neue Nutzer nicht automatisch frei geschaltet wird, sondern von Hand einzeln. Das wäre die wahrscheinlich zielführende Variante – die Frage ist dann nur, ob nicht das Forum dann auf der Stelle tritt, weil keine neuen Leute mehr kommen, weil der Aufwand zu groß für alle wird?
-
Danke für Verbesserungsvorschläge.
Die Hälfte ist umgesetzt – mal schauen, ob so der Spam deutlich abnimmt.
Der Gedanke ist gut - mal schauen, ob sich da was umsetzen lässt. -
Mal schauen, ob die jüngsten Aktionen jetzt dagegen helfen.
Danke fürs Melden von Spam. Jetzt hoffentlich weniger. -
Schön, dass ihr wieder an Bord seid.
-
Hallo nextuser - schön, dass du wieder da bist.
Mit gleichen Leute meinst du was genau? Ich betreibe wie gehabt das Forum weiter - das Forum ist also NICHT zum Erhalt "übernommen" sondern soll leben. Stef hatte als Moderator leider keine Zeit mehr, aber jetzt ist mein Bruder noch da, der nach Spam etc. schaut.
Schön wäre natürlich, wenn die alten Nutzer wieder kommen würden, die viel aktiv waren. Sorry für das Chaos. -
Schon festgestellt? Dem Forum sind gerade alle Interaktionsmöglichkeiten genommen.

Mehr dazu unter: Abstimmung über das Forum
-
http://www.html-seminar.de/css-lernen.htm
und die Anzahl der CSS-Befehle ist eigentlich übersichtlich ( http://www.html-seminar.de/css-definitionen-uebersicht.htm ).
Beste Vorgehensweise: anfangen und testen und spielen mit den Anweisungen.
-
Und was hat das jetzt mit HTML zu tun?
Das bisher Brackets sehr weit oben im HTML-Seminar unter http://www.html-seminar.de/html-editoren-…erreduktion.htm empfohlen wurde

Durch das Heckmeck, was da Adobe veranstaltet, werde ich auf Atom ( https://atom.io/ ) gehen, der Brackets in nichts nachsteht.
-
Hallo Marianne,
ich verstehe deine Konfusion. Im Kurs hatte ich einen Link, der auf den Google-Seiten gelöscht wurde.
Aus https://cdnjs.cloudflare.com/ajax/libs/html….3/html5shiv.js wurde https://cdnjs.cloudflare.com/ajax/libs/html….3/html5shiv.js
Allerdings ist das nur notwendig, wenn man alte Browser von Microsoft IE 8 und noch älter unterstützen möchte bzw. muss.
Ich habe im Kurs auf der Seite http://www.html-seminar.de/3-spalten-layo…rundgeruest.htm den Link korrigiert und dort zusätzlich den Text erweitert umZitatDie Verwendung von
html5shiv.jsist nur notwendig, wenn man sehr alte Versionen vom Microsofts Internet Explorer 8 (und davor) unterstützen möchte oder muss. Wenn man es nutzt, sollte man das JavaScript ohnehin auf der eigenen Domain gespeichert haben, um rechtlich nicht in Probleme zu kommen. Im Folgenden schenken wir uns die Unterstützung von den veralteten Browserversionen – hier nur der Vollständigkeit halber.Danke für den Hinweis bzw. die Frage. Manche externen Links und Ressourcen ändern sich, ohne dass man es als Autor gleich mitbekommt. Es ist nun im Kurs geändert.
-
Hi - hier siehst du auch die Effekte - es muss nur noch eine Rahmenvergrößerung mit weißem Rahmen gemacht werden, dann hast du den Effekt:
http://www.html-seminar.de/bilder-animieren.htm
Und wenn du wissen willst, wie es funktioniert - einfach in den Quelltext schauen

(Rechte Maustaste und Quellcode ansehen)
-
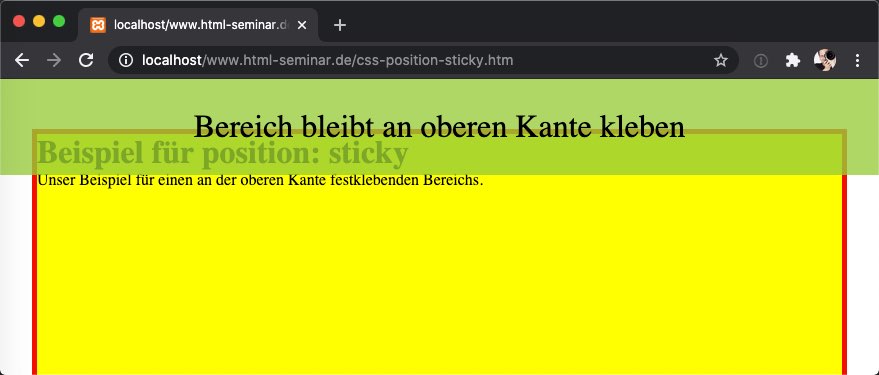
NEU im Kurs 16.7.2020: Bereich oben fixieren beim Scrollen – position: sticky;
Schreibfehler gerne über das Formular links neben dem Text melden - Danke.
URL:
-
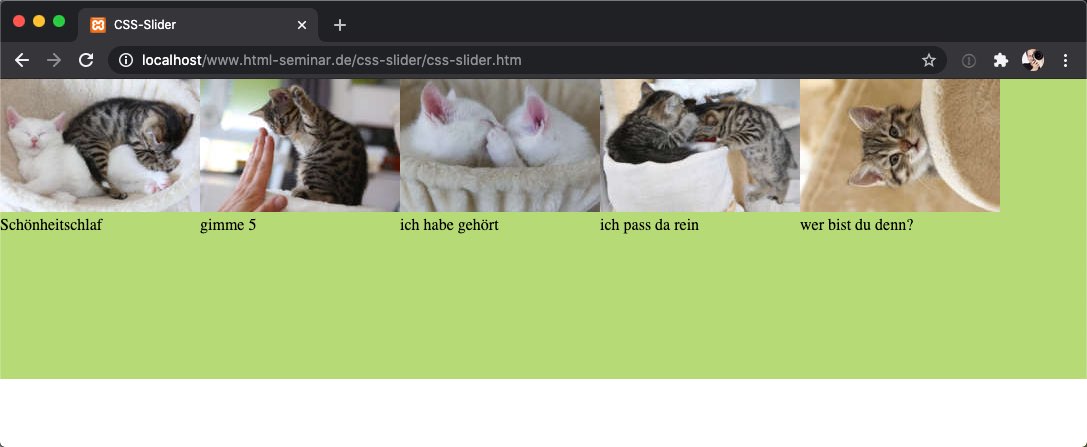
NEU im Kurs 15.7.2020: CSS Slider ohne jQuery und ohne JavaScript – responsive
Schreibfehler gerne über das Formular links neben dem Text melden - Danke.
URL:
http://www.html-seminar.de/css-slider-ohne-javascript.htm
wird zu dem automatisch animierten Slider:
-
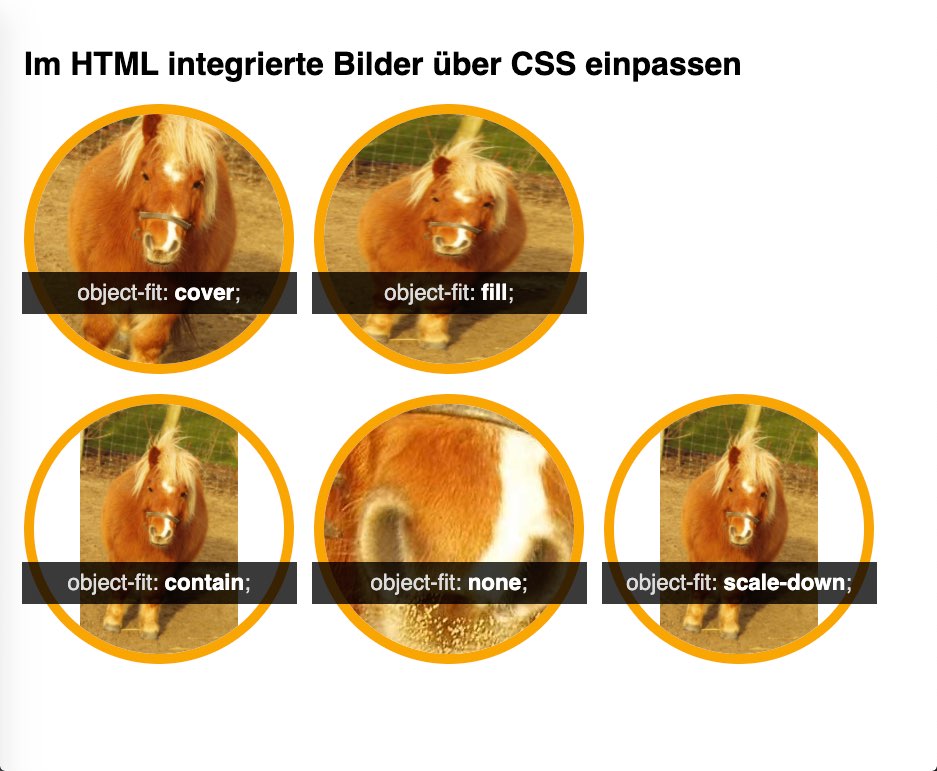
NEU 5.7.2020: In Website über HTML integrierte Bilder können über die CSS-Anweisung object-fit wie gewünscht angepasst werden! Diese Anweisungen sind weniger bekannt aber extrem praktisch.
Schreibfehler gerne über das Formular links neben dem Text melden - Danke.
URL:
http://www.html-seminar.de/css-object-fit-object-position.htm
-
Eine Anwendung wäre Logos mit Wortspielereien - "Zusammen schreiben" oder "Zusammenschreiben"

html-seminar.de/woltlab/attachment/2481/
Hat jemand Praxisbeispiele für die Anwendung von word-spacing:?
-
Die Funktion von word-spacing:ist klar. Mehr Abstand zwischen mehreren Wörtern, was meistens grausam aussieht.
Ich suche nur gerade eine sinnvolle Anwendung in der Praxis (aus der Praxis) für diese CSS-Anweisung.
Hat da irgendjemand eine Idee? Danke für Vorschläge. Ich habe auch schon zig Websites durchforstet und es kommt immer nur das "wie wird die CSS-Anweisung technisch angewendet" - der Sinn fehlt alleine.PS: ich überarbeite gerade die Texte vom HTML-Seminar und daher wollte ich ein sinniges Praxisbeispiel

-
Die Avatare wurde aus rechtlichen Gründen entfernt und es wird keine Avatare mehr geben. Mir ist schon klar, dass hier dann alle wegen der Unwissenheit von einzelnen "leiden" müssen (aber wenn ich die rechtlichen Probleme deswegen am Hals habe, wird schätzungsweise keiner hier schreien um diese zu übernehmen)
-
siehe im HTML-Seminar unter http://www.html-seminar.de/html5-musik-einbinden-audio.htm
Dort gibt es auch ein MP3 zum testen.