Hi,
kurz mal ne Vorstellung von mir,
ich heiße Thomas, bin 26 und lerne am liebsten über diese Seite, HTML...
Das soll jetzt nicht nur so gesagt sein, es gibt nämlich keine, mir bekannte Seite, auf der es so verstänlich erklärt ist...
(Ich lerne erst seit wenigen Wochen)
So, jetzt zu meiner Frage:
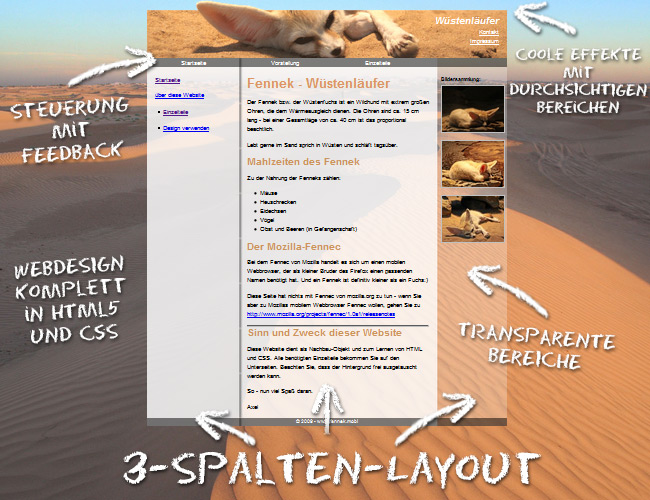
Wie bekomm ich es hin, dass z.b. links und rechts, je ein Balken mit einem Bild ist, und in der Mitte, ein schwarzer Balken, auf dem dann meine Inhalte platziert sind?
Ich hab mir gerade ein paar Bilder, zu einem einzigen zusammen gefügt, welches die Breite von 303px hat.
Aber egal was ich mach, immer sind die Bilder überall zu sehen.
Hier mal mein CSS:
#links {
color: transparent;
background-color: #00FF00;
border-style: solid;
border-color: #000000;
float: left;
margin-top: -40px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 5px;
margin-left: -150px;
}#rechts {
color: transparent;
background-color: #00FF00;
border-style: solid;
border-color: #000000;
float: right;
margin-top: -40px;
margin-right: -120px;
padding-right: 5px;
padding-bottom: 10px;
padding-left: 10px;
}#Unterlinks {
color: transparent;
background-color: #00CC00;
border-style: solid;
border-color: #000000;
float: left;
margin-top: 85px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 5px;
margin-left: -150px;
}#Unter-Unterlinks {
color: transparent;
background-color: #009900;
border-style: solid;
border-color: #000000;
float: left;
margin-top: 210px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 5px;
margin-left: -150px;
}h1, h2, h3, h4, h5 {
text-align: center;
margin-top: 50px;
margin-right: 200px;
margin-bottom: 0px;
margin-left: 200px;}
p {
margin-top: 50px;
margin-right: 200px;
margin-bottom: 0px;
margin-left: 200px;}
hier der rest:
body {
padding-top: 50px;
min-height: 100%;
color: #FFFFFF;
padding-bottom: 150px;
padding-right: 150px;
padding-left: 150px;
background-image: url(background.gif);}
#andere-websites {
text-align: center;
margin-top: 20px;
color: #00FFFF;
}
und hier mein index:
<!DOCTYPE html>
<html><head>
<title>Startseite von Thomas Butter</title><meta charset="UTF-8">
<meta name="description" content="Hobbys und Freizeit">
<meta name="author" content="Thomas Butter">
<meta name="keywords" content="Thomas, Butter, Aquaristik, Terraristik, programmieren, erstellen, Motorrad, Motorräder, Auto, Autos, Fischen, angeln, Hobbys, Interessen, Freizeit">
<meta name="generator" content="Webocton - Scriptly (https://www.html-seminar.de/www.scriptly.de)"><link href="style.css" type="text/css" rel="stylesheet">
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon">
<script language="javascript" type="text/javascript" src="javascript.js"></script></head>
<ol>
<div id="links">
<li><a href="index.html">Home</a></li>
<li><a href="ueber-mich.html">Über_mich</a></li>
<li><a href="interessen.html">Meine_Interessen</a></li>
</div><div id="rechts">
<li><a href="bilder.html">Bilder</a></li>
<li><a href="links.html">Links</a></li>
<li><a href="kontakt.html">Kontakt</a></li>
</div>
</ol><body>
<h1>Willkommen auf meiner Website</h1>
<h3>Auf diesen Seiten möchte ich mich vorstellen</h3></body>
</html>
Ich wäre für jede Hilfe dankbar.
LG
Thomas
PS: Wie mir gerade auffiel, ist das Quote, nicht für die länge meines CSS geeignet, daher in 2 Teilen...