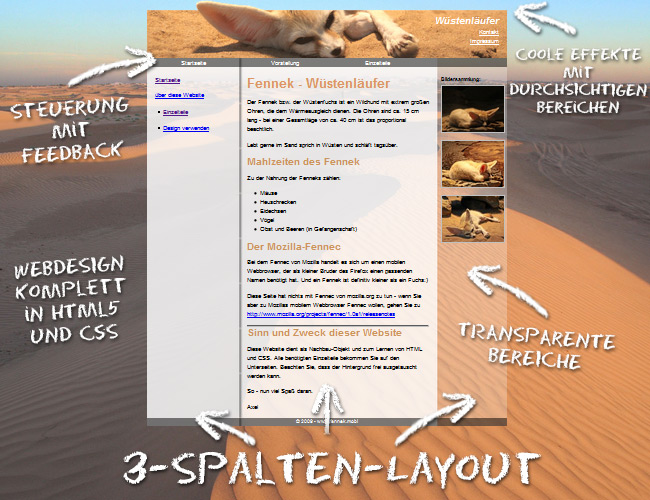
3-Spalten-Layout mit HTML5 und CSS am Beispiel von fennek.mobi
Sehr oft wird für Websites als Design ein 3-Spalten-Layout genutzt um die Inhalte gut dazustellen. Meistens befindet sich in der linken Spalte die Steuerung, in der Mitte der Inhalt und rechts dann weiterführende Inhalte. Dieses Layout wurde für die Beispielseite, die unter https://www.fennek.mobi zu finden ist, verwendet.

Wir bauen genau dieses 3-Spalten-Layout Schritt für Schritt komplett nach, um dadurch mehr über Webdesign zu lernen. Zeitumfang 2–4 Stunden für das komplette Design (je nachdem wie schnell man liest und nachbaut).
Besonderheiten im Beispielprojekt neben dem 3-Spalten-Layout
Im kompletten Projekt stecken einige Highlights. Dadurch lernt man nicht nur, wie man ein 3-Spalten-Layout erstellt, sondern auch wie man coole Effekte zaubert mit
- durchsichtigen Bereichen,
- mehr Design durch teiltransparente Bereiche und
- eine Steuerung mit Feedback für Besucher
Im folgenden Tutorial bauen wir das komplette Design Schritt für Schritt nach: mit HTML5 und dem benötigten CSS. Einfacher Lernen von HTML und CSS anhand eines kompletten Projektes.
Dazu wird in 9 Einheiten vorgegangen:
- HTML5-Grundgerüst erstellen und mit Textinhalt füllen
- Bereiche der Website definieren
- 3-Spalten-Layout über CSS einfügen
- Mittlere Spalte im 3-Spalten-Layout mit automatischer Anpassung an Breite des Browserfensters
- Zentriertes Design integrieren
- Kopfbereich mit durchsichtigem Bereich
- Hintergrundgrafiken und teiltransparente Bereiche hinzufügen
- Design der Schriften und Aufzählungen
- Steuerung mit Feedback erstellen
In der Beispielseite unter https://fennek.mobi findet sich die Beispielseite in der erweiterten Version. Hier wird bereits mobiles Design verwendet, daher wird im oberen Inhalt immer die aktuelle Breite hinter „aktuelle Fensterbreite“ angezeigt. Einfach die Fensterbreite unter 900 Pixel Breite verkleinern und die Reaktion des mobilen Designs wird sofort sichtbar. Bei dem mobilen Design handelt es sich um eine Erweiterung von diesen Schritten. Das schöne ist, es wird auf den hier erstellen Code einfach aufgebaut! Wir schaffen hier also die Grundlagen, um auch einfach mobiles Design verstehen zu können um dann selber dieses aufzubauen. Mehr dazu auf der Video-DVD F: RWD.
Und nun viel Spaß beim Lernen des 3-Spalten-Layouts samt einer großen Packung Design für Websites.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

