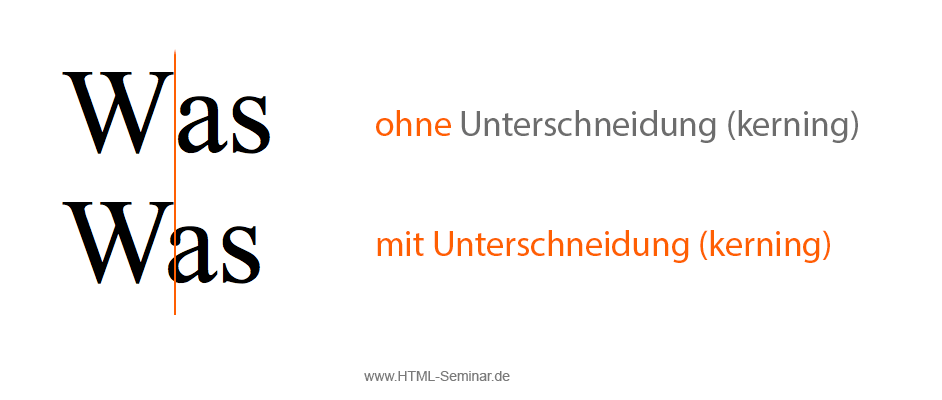
Schöneres Webdesign durch perfekte Unterschneidung kann die Darstellung von Text durch 1 CSS-Befehl deutlich verbessern. Das kerning ist einstellbar! Das Tutorial dazu gibt es unter https://www.html-seminar.de/unterschneidun…ng-bei-text.htm
Layout - Design
-
-
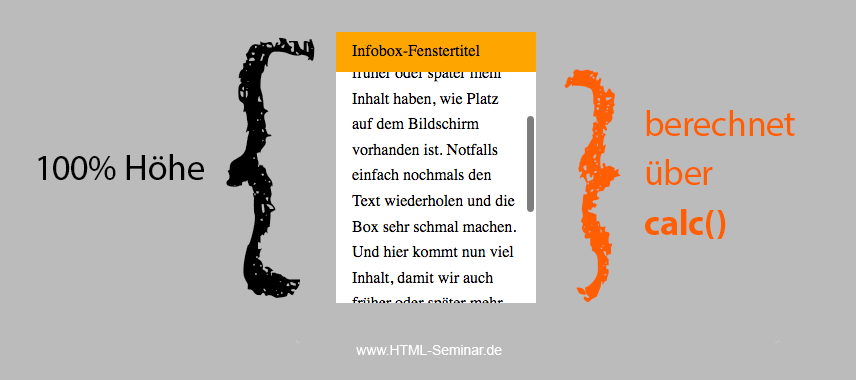
Über die CSS-Anweisung calc() können Berechnungen mit verschiedenen Einheiten (%, em, etc.) durchgeführt und mit Höhen gearbeitet werden. Damit gibt es für Webdesign Lösungen, für die man sich früher verbiegen musste. In diesem Kapitel gibt es die Grundlagen für ein späteres Kapitel zwecks Layout von Spalten. Hier nun der Inhalt zu https://www.html-seminar.de/berechnungen-in-css-mit-calc.htm
-
Und nun mal etwas zu Animation von Bilder über CSS (in 2 Kapiteln) - erst die allgemeinen Anmerkungen (mit den Beispielanimationen - wer neugierig ist, kann in den Quellcode schauen). Animierte Bereich auf einer Website haben mehr Sinn, als man im ersten Moment annimmt. Es ist ein erster Schritt vom Spieltrieb hin zur Gamification von Websites.
-
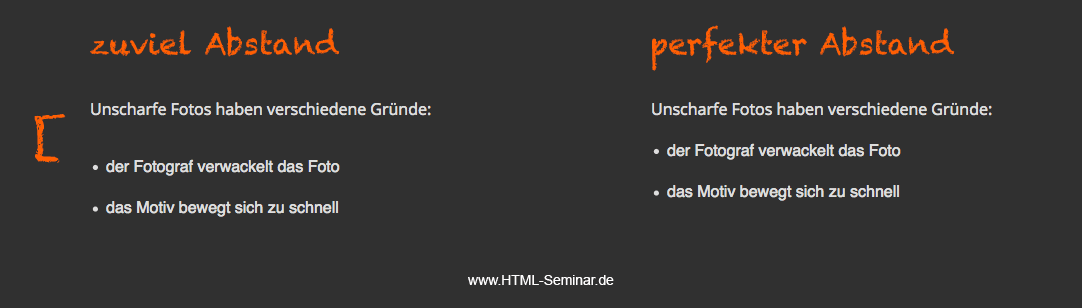
Und jetzt etwas für Perfektionisten
 - Abstände im Text können zu viel und zu wenig sein. Das passiert besonders häufig im normalen Text bei Aufzählen mit vornweg erläuterndem Absatz. Dafür gibt es einen einfachen Trick mit negativen margin in CSS. Sowas ist immer gut zu wissen
- Abstände im Text können zu viel und zu wenig sein. Das passiert besonders häufig im normalen Text bei Aufzählen mit vornweg erläuterndem Absatz. Dafür gibt es einen einfachen Trick mit negativen margin in CSS. Sowas ist immer gut zu wissen 
-
Jetzt mitmachen!
Sie haben noch kein Benutzerkonto auf unserer Seite? Registrieren Sie sich kostenlos und nehmen Sie an unserer Community teil!