Der lästige Abstand zwischen Absätzen und Aufzählungen beseitigen
Inhalte die also zusammengehören, sollte auch zusammen dargestellt werden, sonst greift unsere Gestaltgesetzt mit „Gesetz der Nähe“ nicht mehr.
Sehr oft ist es bei meinen Webseiten der Fall, dass ich über eine Aufzählung im Text einen kleinen Absatz mit erklärenden Text zur nachfolgenden Aufzählung habe. Am Beispiel ist es klarer. Nehmen wir an, es geht um das Fotografieren (der komplette Text ist zu finden unter: https://www.foto-kurs.com/bessere-fotos-durch-richtige-haltung-der-kamera.php).
Hier nun eine Aufzählung der Gründe, warum Fotos verwackeln mit vorneweg dem Satz „... haben verschiedene Gründe:“

Somit ist der Absatz davor entsprechendem mit dem HTML-Befehl <p> für Absätze auszuzeichnen, soll aber doch bitte nicht soviel Abstand dann zu der nachfolgenden Aufzählung erhalten, wie es bei Absätzen Standard ist.
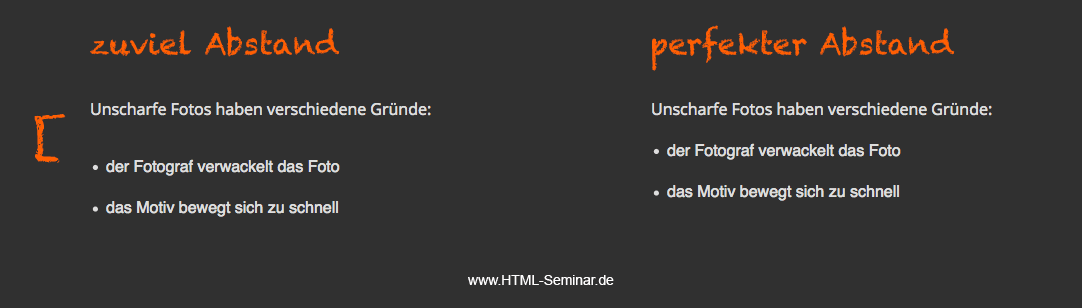
Wir wollen es vom Aussehen wir folgt erhalten:
Wenn das für immer und alle dieser Konstruktionen im Text gilt, gibt es einen sehr einfachen CSS-Trick, damit der Abstand wieder verringert wird!
Als erster legen wir über den Selektor fest, dass alle Aufzählungen, die im Vorfeld ein Absatz haben, ausgewählt werden
p + ul {
background-color: yellow;
}
Zum Testen geben wir dem Ganzen eine Hintergrundfarbe mit, um sofort zu sehen, ob wir auch die richtigen Bereiche auswählen.
In der Konstruktion sagen wir, wenn nach einem <p> ein <ul> folgt (deshalb die Verknüpfung mit dem Pluszeichen, dann gilt unsere CSS-Anweisungen.
Bitte nicht vergessen, dass es neben der unsortierten Aufzählung (<ul>) auch eine nummerierte Aufzählung gibt (<ol>). Daher ergänzen wir um einen zweiten Selektor:
p + ol,
p + ul {
background-color: yellow;
}
Und nun müssen wir nur noch den Abstand unserem Bereich abgewöhnen. Da der Absatz bereits einen Abstand einhält, beschneiden wird diesen einfach wieder mit dem entsprechenden negativen Wert. Wer geben eine margin-top: -1em; mit.
p + ol,
p + ul {
/*background-color: yellow;*/
margin-top: -1em;
}
Sollten irgendwo anders der Abstand zwischen Absätzen anderes definiert worden sein, dann muss dieser hier anstelle von -1em verwendet werden!
Nicht alle Aufzählungen sollen keinen Abstand halten!
Wenn nicht alle Aufzählungen ohne Abstand sein, sondern nur ausgewählte, gibt es natürlich mehr Aufwand. Wir können nicht mehr mit einem solchen „allgemeinen“ Selektor kommen, sondern müssen über eine Klasse arbeiten, die wir aber auch in den gewünschten HTML-Bereichen zuweisen müssen.
.keinAbstand {
/*background-color: yellow;*/
margin-top: -1em;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

