Unterschneidung (kerning) über CSS font-kerning beeinflussen
Vor dem folgenden Text kann nur gewarnt werden. Nach Kenntnisnahme werden Sie keinen Text mehr lesen können, ohne dass kerning-Fehler einem auffallen!
Was ist eigentlich Unterschneidung und warum ist diese so wichtig (und oft unbekannt)? Es gibt Buchstabenkombinationen, die ohne eine saubere Unterschneidung (engl. kerning) sehr viel Weißraum zwischen sich haben und daher nicht so richtig zum Wort gehörig sind.
Schauen wir es an einem direkten Beispiel an. Meistens sind es Buchstaben, wo der erste (meistens ein Großbuchstabe) am der rechten Seite eine Schräge nach oben bzw. unten hat bzw. Platz für den Folgebuchstaben bieten. Hier haben wir als Spitzenkandidaten A, L, T, V, W und Y.
Es fällt auf, dass A, V, W und Y diese Schräge haben. Folgt nun nach diesem Buchstaben ein Buchstabe mit gegenläufiger Schräge, dann haben wir meistens das Problem. Sehr schön auch sichtbar in Word bei normalen Text (Times New Roman 12pt).
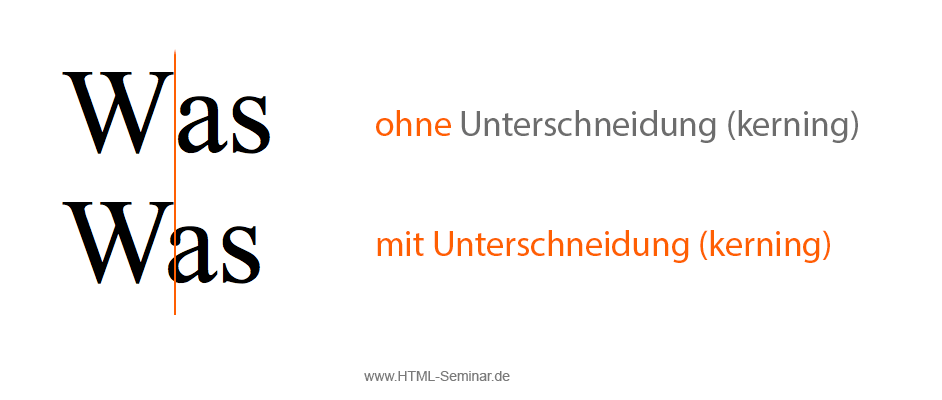
Schauen wir uns die Kombination „Wa“ an. Erst ohne saubere Unterschneidung (Kerning) und dann mit Unterschneidung:

Aber warum halten wir uns mit diesem Thema auf? Eigentlich sollte doch jede Software und Browser das automatisch machen! Das ist dann doch öfters Wunschdenken. Hier ist bei den Programmierern (bei Word auf jeden Fall) die Geschwindigkeit wichtiger als das Erscheinungsbild. Daher wird bei kleinen Schriften das „kerning“ unterdrückt.
Bei Word kann man die Unterschneidung auch für den Fließtext (sprich Schriftgröße 12) unter Formatvorlage ändern -> Schriftart -> Erweitert -> Unterschneidung ab 12 Punkte einstellen.
Aber wir machen Webdesign. Hier gibt es bei CSS die Anweisung font-kerning. Als Standardwert ist die Vorgabe „auto“ eingestellt. Dadurch wird dem Browser es überlassen, ob er eine Schrift mit oder ohne Kerning anzeigt. Die Begründung dafür ist, dass manche Schriften mit kleiner Schriftgröße angeblich mit Unterschneidungen merkwürdig aussehen. Also Augen auf im Webdesign. Einfach mal ansehen, ob dies bei der gewählten Schriftart im eigenen Design der Fall ist.
Über CSS haben wir 3 Werte für unser font-kerning:
font-kerning: auto;
font-kerning: normal;
font-kerning: none;
Die Anweisung steht uns für die meisten Browser zur Verfügung – allerdings noch nicht bei Browsern von Microsoft (weder bei IE Version 11 noch bei Edge Version 16). Trotzdem steht es uns bei über 80 % der Internetnutzer zur Verfügung.
Also einsetzen!
Und nun viel Spaß beim Finden (das was man kennt, das sieht man ab dann auch) von Kerning-Fehlern in Texten.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

