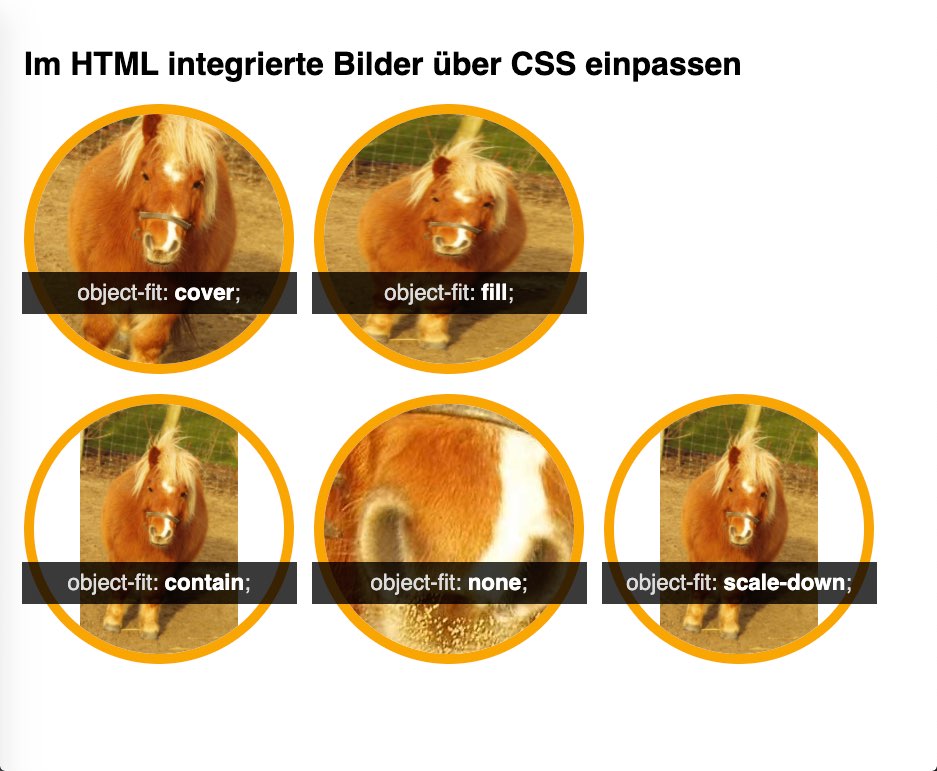
NEU 5.7.2020: In Website über HTML integrierte Bilder können über die CSS-Anweisung object-fit wie gewünscht angepasst werden! Diese Anweisungen sind weniger bekannt aber extrem praktisch.
Schreibfehler gerne über das Formular links neben dem Text melden - Danke.
URL:
https://www.html-seminar.de/css-object-fit-object-position.htm