Im HTML integrierte <img-Bilder über CSS einpassen über object-fit:
Es gibt 2 Arten, um Bilder in Webseiten einzubauen:
- direkt im HTML-Code (somit handelt es sich bei dem Bild um Inhalt)
- über CSS-Code (somit ist das Bild nur Design und KEIN Inhalt)
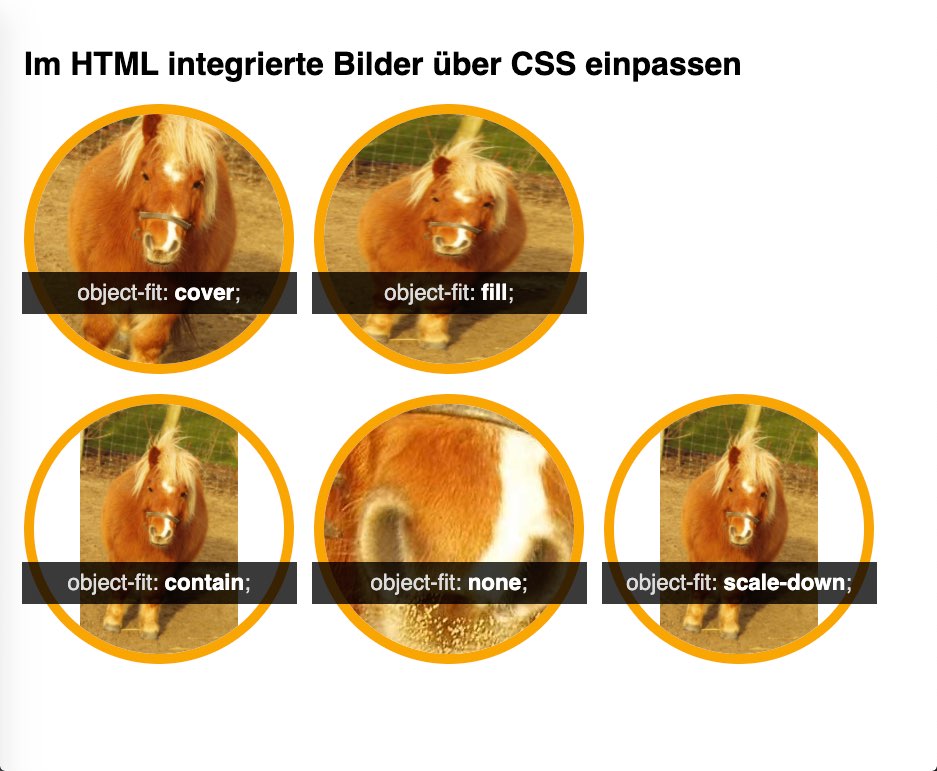
In diesem Kapitel wollen wir Bilder in HTML einbauen, aber trotzdem alle Möglichkeiten der Änderung der Darstellung über CSS haben. In der folgenden Darstellung sieht man das Einpassen in einen Bereich (im Beispiel ein Kreis) eines normalen viereckigen Bildes.

Wichtig ist der korrekte Einbau der Bilder. Das bestimmt auch, ob ein Bild von Suchmaschinen indiziert wird (was bei Inhalt passiert).
Bei Bildern, die über HTML in eine Webseite integriert werden, handelt es sich um ersetzende Objekte. Schauen wir uns den HTML-Code an, den wir mindestens für das Einbinden eines Bildes in HTML benötigen:
<img src="kugelfisch-pony.jpg">
Das im Beispiel genutzte Foto kann man zum Testen herunterladen unter:
https://www.html-seminar.de/bilder/kugelfisch-pony.jpg
Für die HTML-Seite wird das Bild nachgeladen – das HTML-Element wird ersetzt durch den „Dateiinhalt des Bildes“.
Bekannte Möglichkeiten über CSS ein Bild zu beeinflussen sind die Breite und die Höhe:
width: …;height: …;
Um das Bild über CSS ansprechen zu können, geben wir diesem einen ID-Selektor mit:
<img id="pony" src="kugelfisch-pony.jpg">
Dieses Bild können wir in das passendes HTML-Element packen
<figure class="beispielbild">
<img id="pony" src="kugelfisch-pony.jpg">
</figure>
Auch hier vergeben wir eine Klasse, um diesen Bereich über CSS ansprechen zu können.
Im letzten Beispiel für die Darstellung von Bildern à la Sofortbildkamera haben wir den Bildbereichen eine quadratische Größe mitgegeben:
.beispielbild {
width: 250px;
height: 250px;
border: 10px solid orange;
}
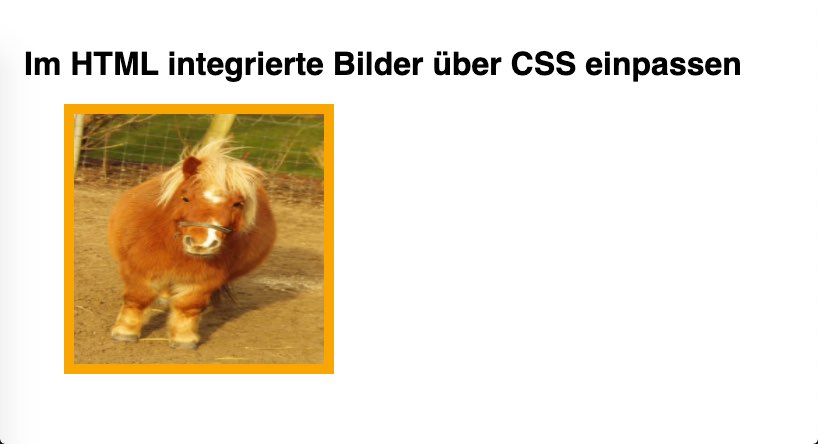
Wir sehen nun, dass unser Bild des Ponys, wenn es keine Größe mitgegeben bekommen hat, über unseren orangen Rahmen von <figure> hinausragt.
Über prozentuale Angaben können wir die Größe des Bildes auf das Elternelement (was in dem Fall <figure> darstellt, da <img> innerhalb des Elements ist) beziehen.
Geben wir zum Testen einfach einmal für das Pony-Bild 100 Prozent mit:
.beispielbild {
width: 250px;
height: 250px;
border: 10px solid orange;
}
#pony {
width: 100%;
height: 100%;
}
Als Ergebnis erhalten wir ein gestauchtes Pony :(

Das sieht natürlich nicht besonders gut aus. Wir kennen bei responsivem Design die Möglichkeit, wenn Bilder über CSS nur als Design integriert werden, diese über beispielsweise background-size:cover; bzw. background-size: contain; passend zum Elternelement anzeigen zu lassen (siehe https://www.html-seminar.de/bilder-bei-responsive-design.htm).
Das Gleiche gibt es auch für Bilder, die direkt im HTML als Inhalt integriert sind – hier lautet die CSS-Anweisung object-fit: …;.
object-fit: Bild in Bereich automatisch eingepasst
Folgende Werte können der CSS-Anweisung mitgegeben werden:
| CSS-Anweisung | Beschreibung |
|---|---|
object-fit: contain;
|
Bild füllt NICHT den kompletten Bereich! Es wird komplett angezeigt. Das Seitenverhältnis bleibt erhalten. Es gibt kein stauchen oder zerren. Allerdings können weiße Bereiche auftauchen. |
object-fit: cover;
|
Bild füllt den kompletten Bereich, ohne dass das Seitenverhältnis verändert wird. Es gibt kein stauchen oder zerren. Allerdings können Bildteile außerhalb des sichtbaren Bereichs „verschluckt“ werden. |
object-fit: fill;
|
Bild füllt den kompletten Bereich, das Seitenverhältnis KANN verändert werden. Das Bild kann gestaucht bzw. gezerrt angezeigt werden. |
object-fit: none;
|
Das Bild wird nicht angepasst und wird in Originalgröße angezeigt. So können Bildteile komplett außerhalb des sichtbaren Bereichs liegen. |

|
Es wird in Form von none oder contain angezeigt, je nachdem welcher eine kleinere Größe ergibt.
|
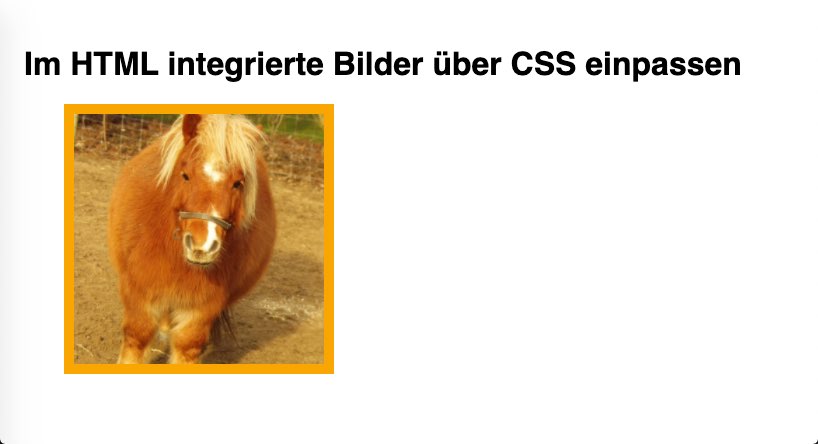
Über die CSS-Anweisung können wir unser Pony „entstauchen“:
#pony {
width: 100%;
height: 100%;
object-fit: cover;
}
Nun passt sich das Bild dem Bereich an. Bei dem Attributwert cover wird der Bereich komplett mit dem Bild ausgefüllt (engl. cover = Abdeckung, Plane, Hülle). Dabei werden nicht benötigte Bereiche einfach „abgeschnitten“. Ist das Bild länger, fehlt Inhalt in der Höhe (Standardmäßig wird das Bild zentriert und es fehlt oben und unten etwas). Ist das Bild breiter, fehlt rechts oder links etwas.

object-position: Angezeigten Bildbereich festlegen
Wollen wir den angezeigten Bereich festlegen, können wir dies über die CSS-Anweisung object-position:.
object-position: X-Richtung Y-Richtung;
Hier werden 2 Werte übergeben. Der Erste bestimmt die X-Richtung. Der Zweite die Y-Richtung. Wollen wir unser Beispielbild ab der oberen Kante anzeigen, sind folgende Angaben notwendig:
#pony {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center 0;
}
Es können sowohl absolute Angaben (z.B. 100px) wie auch prozentuale Angaben (z.B. 20%) wie auch Schlüsselwörter (z.B. top) angegeben werden.
Folgende Schlüsselwerte gibt es:
horizontale Positionierung:
- left
- center
- right
vertikale Positionierung:
- top
- center
- bottom
2 Anmerkungen zu Werten bei object-position:
- wird nur 1 Wert angegeben, wird dieser als horizontaler Wert angesehen und die vertikale (Senkrechte) Angabe wird auf den Standardwert „center“ gesetzt
- es sind auch negative Werte möglich (somit kann man auch Animationen über die Änderung des Wertes erstellen)
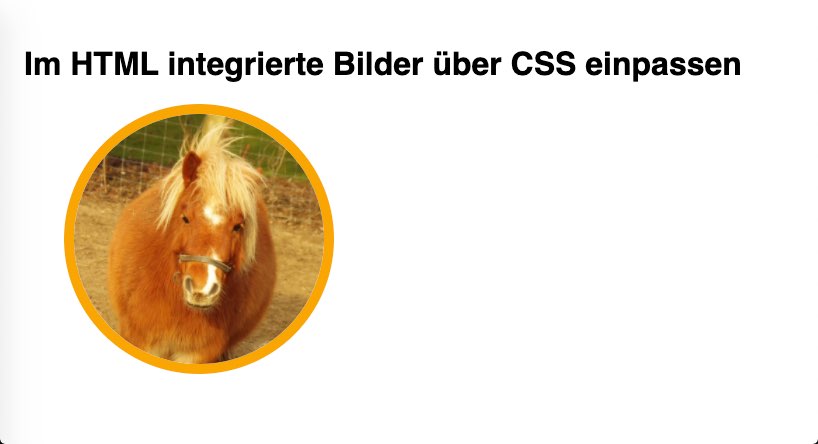
Kreisrunde Bilder
So können wir die Bilder auch in Kreis (bzw. Ovale) integrieren. Unser Beispielbild soll als Kreis angezeigt werden:
So ändert sich unser CSS-Code:
.beispielbild {
width: 250px;
height: 250px;
border: 10px solid orange;
border-radius: 50%;
}
#pony {
border-radius: 50%;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center 20%;
}
Und das Ergebnis:

Kompatibilität und Browser-Support
Die Unterstützung liegt bei über 90 Prozent – für exakte Details einfach nachsehen unter https://caniuse.com/#search=object-fit
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

