Farbtheorie - finden von harmonischen Farben für das Website-Design
Warum Theorie? - Darüber kommt man schnell zu einer harmonischen Farbzusammenstellung für die eigene Website.
In der Farbentheorie gibt es zahlreiche Ansätze, Definitionen und Richtungen. Hier werden die Grundlagen und anhand eines Modells die Zusammenhänge aufgezeigt, damit eine schnelle harmonische Farbauswahl für Websites erreicht werden kann.

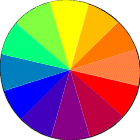
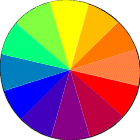
Der traditionelle Farbkreis (rot, gelb und blau) wurde von Sir Isaac Newton entwickelt.
Es basiert auf einer logisch geordneten Reihenfolge von reinen Farben.

Primär-Farben
Rot, Gelb und Blau
Diese 3 Farben (bei Pigmentfarben) können nicht durch irgendwelche Kombinationen anderer Farben gemischt und angezeigt werden - daher Primärfarben.
Alle weiteren Farben entstehen durch Mischen von 2 nebeneinander liegenden Farben. Beim Mischen von gelb und rot entsteht orange usw.

Sekundär-Farben
Grün, Orange, Violett
Die Sekundär-Farben entstehen durch das Mischen der Primär-Farben.

Tertiär-Farben
Durch Mischen der Primär- und Sekundärfarben entstehen Tertiär-Farben und der Farbkreis wird komplettiert.
Nutzwert - aus dem Farbkreis zur Farbzusammenstellung
Es gibt verschiedenste Theorien für Harmonien. Im Folgenden zwei weit verbreitete Methoden.
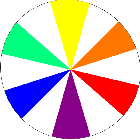
Analoge Farben
Die Farbenzusammenstellung basiert auf analogen Farben. Aus dem Farbkreis werden 3 aneinandergrenzende Farben ausgewählt.

In der Regel herrscht eine der 3 Farben vor.
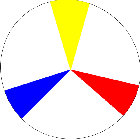
Komplementär-Farben
Aus dem Farbkreis wird die gegenüberliegende Farbe ausgewählt - die komplementäre Farbe also.

Die im Farbkreis gegenüberliegende Farbe erzeugt einen maximalen Kontrast.
Auf Basis der Farben können auch gezielt passende Bilder und Fotos ausgewählt werden.
Tools zu Farbenwahl
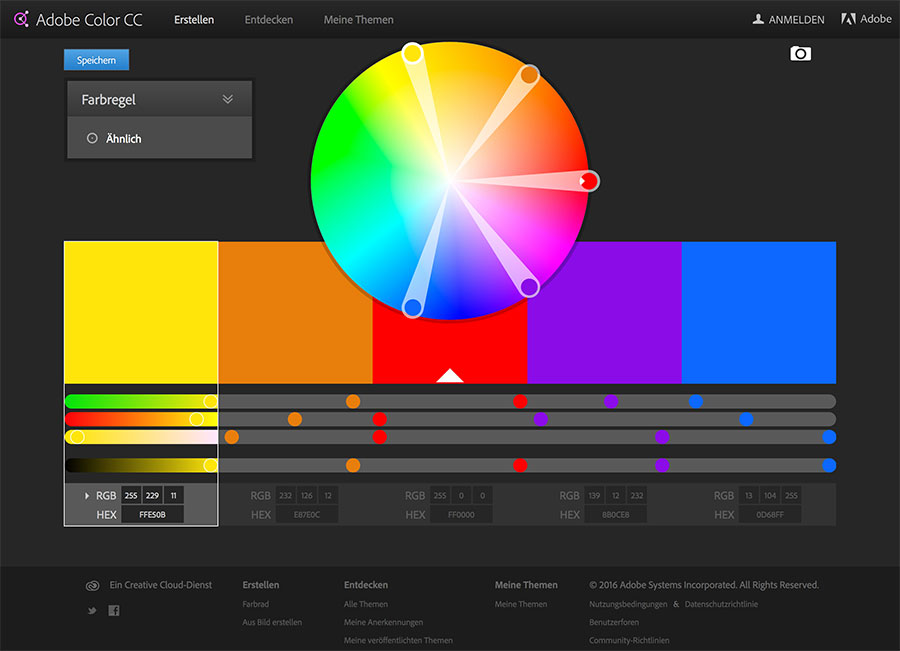
Adobe Color CC (früher Adobe Kukuler)
Dieses Tool bietet einem die Möglichkeit sich selber Farbkombinationen zusammenzustellen. Auf der Startseite auf den ersten Menüpunkt „Erstellen“ gehen und dann das Regelwerk auswählen, ob analoge, Monochrome oder Farben mit Winkelspreizung genutzt werden soll. Möchte man alle Farben weniger kräftig haben, den Farbpunkt mit weißem Kreis nach innen ziehen. Viel Spaß beim Spielen. Beim Verwenden der Farben bitte erst noch einen Blick in die AGBs der Seite werfen!

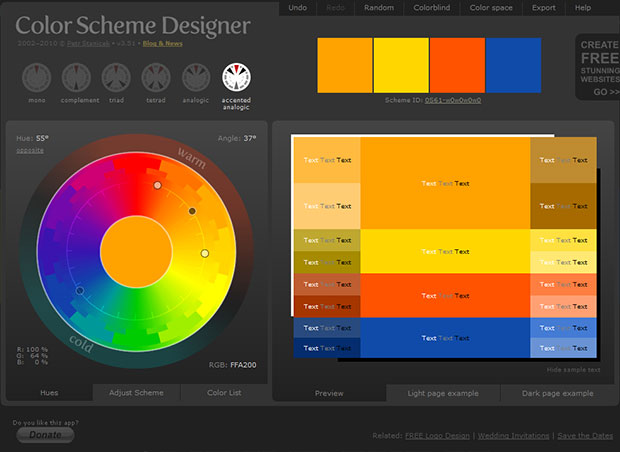
ColorSchemeDesigner – Paletton
Eine weitere schöne Anwendung ist der ColorSchemeDesigner. Auch hier können die Farben nach verschiedenen Regeln mathematisch berechnet werden. Zusätzlich kann man auf den Farbflächen Text einblenden um die Lesbarkeit abschätzen zu können und mit den gewählten Farben eine Demowebsite aufrufen. Sehr interessant – einfach einmal ansehen.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

