Relativität der Darstellung
Das Erstellen von Internetseiten zeichnet sich dadurch aus, dass alles relativ ist! Deshalb muss man unbedingt weg vom Schriftsetzerdenken - es gibt kein "so habe ich das Design gemacht und genau so bekommen die Leute es dann später an ihren Computern auf deren Bildschirmen zu sehen".
Das funktioniert garantiert nicht!
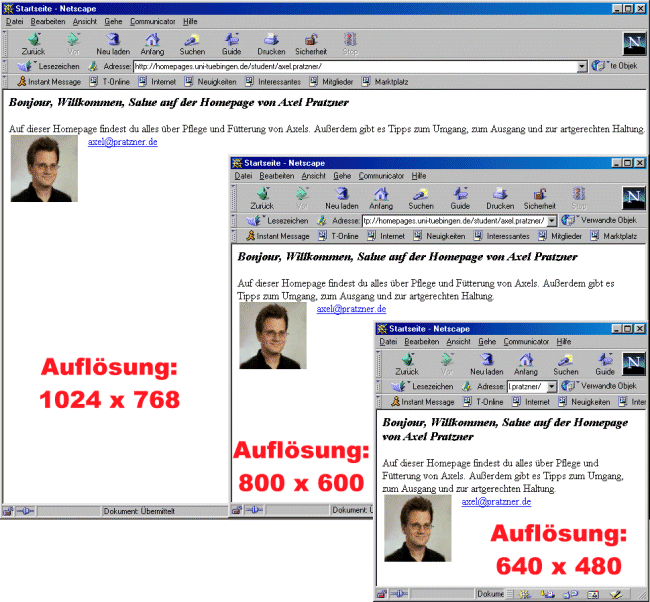
Die Bildschirmauflösung
Als Beispiel:
Die eingestellte Auflösung beim Benutzer ist unbekannt. Sie kann bei 640 x 480 (veraltet), bei 800 x 600 (meistens) oder bei 1024 x 768 oder höher liegen.
Je nach der Einstellung sieht dann unsere Internetseite anders aus

Dabei muss der Benutzer noch nicht einmal die volle Fenstergröße fÜr sein Browserfenster gewählt haben!
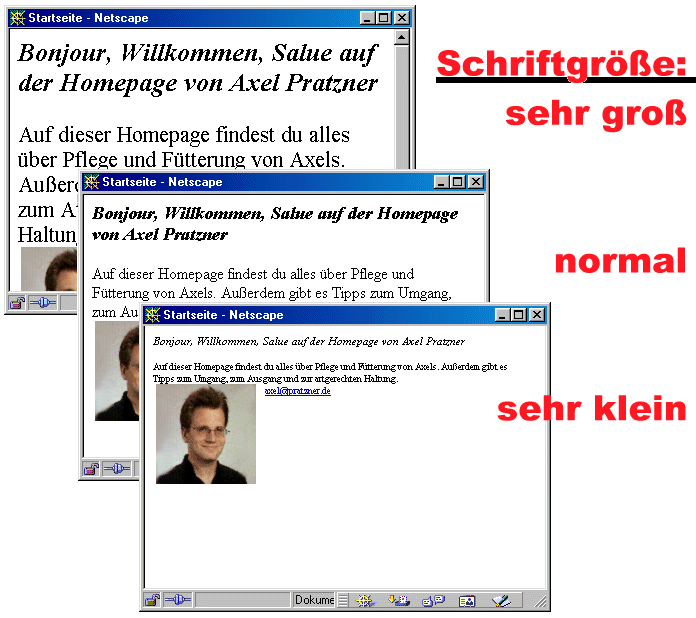
Schriftgröße
Genauso kann die angezeigte Schrift sehr unterschiedlich von Browser zu Browser eingestellt sein.

Je nachdem wie die Schriftgröße eingestellt ist, wird mehr oder weniger Schrift pro Zeile angezeigt. So kann wie in unserem Beispiel ein Bild aus dem sichtbaren Bereich herausrutschen oder sogar (was noch schlechter ist) die Steuerleiste ohne Scrollen gar nicht sichtbar sein.
Unterschiede zwischen den Browsern
Zum allem Überdruss kommt noch dazu, dass die unterschiedlichen Browser keine absolut einheitliche Anzeige bieten.
Herangehensweise an die Relativität
Denken in Relationen! Dazu werden nicht mehr Zentimeter, Inch oder sonstige Maßeinheiten hergenommen, sondern prozentuale Aufteilung.
Als Beispiel - die Steuerleiste soll 30 % des Bildschirms einnehmen und der Rest 70 %.
Ein weiterer Vorteil von HTML: die Browser haben als Schwerpunkt die Informationsanzeige und dann erst die Relationen. Passt also ein Text nicht in den ihm zugewiesen Teil, wird dieser Teil erweitert - Information geht also vor Design!
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

