Messen der Ladegeschwindigkeit einer Webseite
Wer wartet gerne auf das Laden einer Webseite? Normalerweise niemand. Und wenn man auch manchmal das Argument hört „es hat doch fast jeder eine schnelle Internetverbindung“ so ist es einfach nicht der Fall und einige Menschen in Deutschland können alleine vom Wohnort das Pech haben, dass es keinen schnellen Internetzugang gibt. Vom Ausland gar nicht zu reden.
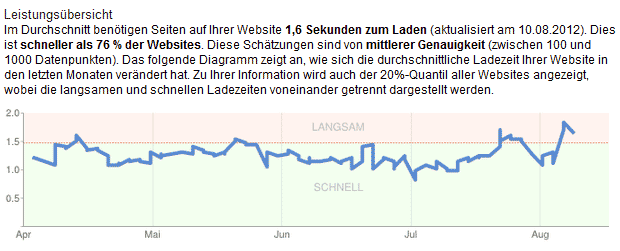
Neben dem Argument der glücklichen Besucher gibt es noch Suchmaschinen. Google z.B. wertet die Geschwindigkeit einer Website als ein Faktor, der in das Ranking einfließt. In den Webmaster-Tools von Google bekommt man unter dem Punkt Website-Leistung im Menüpunkt „Google Labs“ einen schönen zeitlichen Überblick.

Neben dem eigentlichen Inhalt ist also auch die Geschwindigkeit Trumpf.
Was macht aber eine Website langsam? Eine Website besteht normalerweise nicht nur aus einer HTML-Seite. Es kommen noch Grafiken, CSS-Datei für das Design, gegebenenfalls JavaScript-Dateien hinzu, was sich alles aufsummiert.

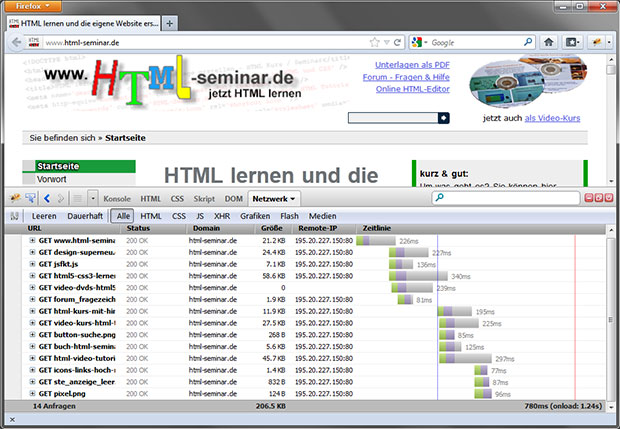
Und das Laden der Dateien kann aus verschiedenen technischen Gründen nicht gleichzeitig stattfinden! Beim Laden der Website wird als erstes die HTML-Seite geladen und dort alle weiteren Elemente wie z.B. die Bilder, JavaScript-Dateien und die CSS-Datei(en). Im folgenden Bild ist sehr schön zu sehen, wie nacheinander die Dateien geladen werden. Denn erst nachdem die HTML-Datei komplett geladen ist, ist auch klar, welche weiteren Dateien geladen werden müssen. Wir haben Verweise in der HTML-Datei und später auch in der CSS-Datei.

Jetzt kann ja nach eingebundenen Elementen noch weitere Dinge geladen werden wie beispielsweise weitere Grafiken für Facebook und Google+ und die dazugehörigen JS-und CSS-Dateien.
Wie misst man die Geschwindigkeit einer Website?
Die Dateigrößen könnte man zwar auch von Hand zusammenrechnen, aber sobald externe Dateien (z.B. Facebook-Buttons, Google+ etc.) vorhanden sind wird es von Hand schwierig zu ermitteln.
Eine weitere Bremse bei der Geschwindigkeit ist (was auch Menschen mit schnellen Internetzugängen betrifft), dass nur eine bestimmte Anzahl der Dateien gleichzeitig geladen werden können und somit andere Dateien im Stau stehen.
Daher ist der Einsatz von Software zum Messen der Ladegeschwindigkeiten hilfreich und es gibt verschiedene Möglichkeiten.
Ladegeschwindigkeit messen mit den Boardmitteln von Google Chrome
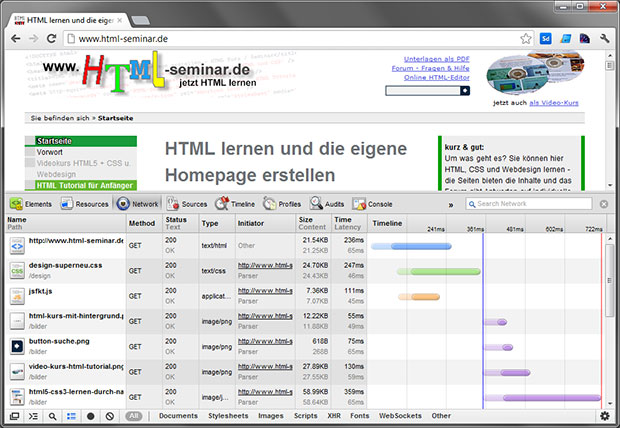
Zum Messen können z.B. beim Browser Google Chrome die Entwicklertools genutzt werden. Aufruf direkt über F12 oder über den Werkzeugschlüssel und dann „Tools“ -> „Entwicklertools“. Und dort auf den Reiter „Network“ und über STRG + F5 kann das komplette Laden einer Website erzwungen werden. Somit kommen keine Verfälschungen durch den Cache zustande.

Es ist schön über die Balken sichtbar, wie lange welche Art von Datei benötigt hat. Auch gut sichtbar ist, dass erst die HTML-Datei geladen werden muss, in der ja weitere Verweise auf die CSS-Datei etc. vorhanden sind und erst wenn diese geladen ist, können die weiteren Dateien geladen werden. Genauso auch die CSS-Datei, in der ja auf weitere Bilder ein Verweis sitzen kann, die dann im Design als Hintergrundgrafik verwendet werden. Wir haben also Abhängigkeiten, die ein gleichzeitiges Laden nicht ermöglicht, da am Anfang noch gar nicht klar ist, was alles geladen werden muss.
Weiterhin können auch nur eine gewisse Anzahl an Dateien gleichzeitig geladen werden. Somit kann eine große Menge an Dateien (requests) die Anzeige der kompletten Website ausbremsen, da erst alle geladen werden müssen.

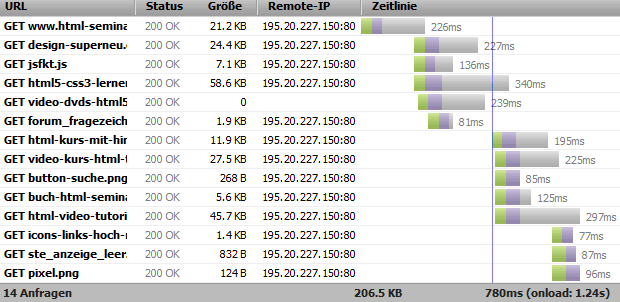
Ganz am Ende der einzelnen Dateien ist die Zusammenfassung zu sehen, wie viele Einzeldateien (requests) welche Datenmenge (transferred) verursacht haben und wie viele (hoffentlich nur) Millisekunden es benötigt hat.
Ladegeschwindigkeit messen mit Firefox und Firebug
Bei Firefox ist das Messen über das Addon Firebug möglich. Dieses muss zwar erst installiert werden, aber kann dann auch über F12 aufgerufen werden. Hier ist es der Reiter Netzwerk möglich die Ladegeschwindigkeit zu messen.
Nach der Messung – Aktion ist angesagt
Je nach Ergebnis können jetzt verschiedene Aktionen angesagt sein. Wenn Bilder eine zu große Dateigröße haben, ist der Griff zur Bildbearbeitung notwendig.
Im vorliegenden Beispiel von der HTML-Seminar-Seite selber sehen wir vor der Optimierung 26 http-Requests mit 467 KB Übertragungsvolumen. Zur besseren Übersicht eine Tabelle:
| vor Optimierung | nach Optimierung | |
|---|---|---|
| http-requests | 26 | 14 |
| Dateimenge | 467 KB | 207 KB |
| Ladezeiten | 2,93 Sekunden | 1.24 Sekunden |
Als Optimierung wurden die dynamischen Buttons von Facebook und Google+ durch eine statische 2-Klick-Lösung ohne Datenschutzprobleme ersetzt. Dadurch wurde auch die Ladezeit für die komplette Website drastisch gesenkt. Eine Ersparnis von über 50%
Tiefergehende Analyse zur Geschwindigkeitssteigerung von Website
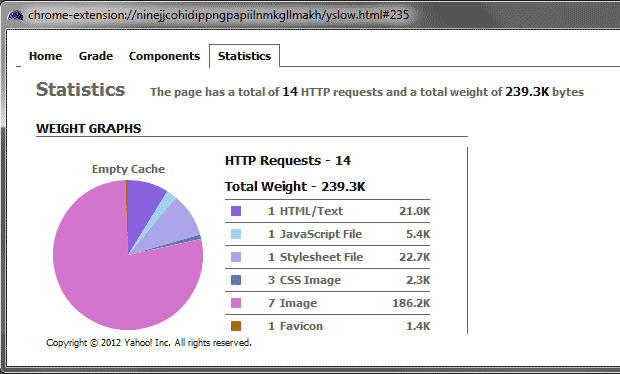
Für weitere tiefergehende Analysen werden weitere Tools notwendig. Dazu gibt es Tools von Yahoo und Google: Yslow und Pagespeed.
- http://developer.yahoo.com/yslow/
- https://developers.google.com/speed/pagespeed/
- https://developers.google.com/speed/pagespeed/insights/
Geschwindigkeit auf Mobilgeräten testen
Diese Tools werden in einem späteren Artikel behandelt.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

