kurz & gut:
Schriften mit CSS formatieren - verschiedene Schriftarten (fonts) nutzen.
Wie man eine Standardschrift aufhübscht (oder das Gegenteil erreicht).
CSS & Schrift: Schriftformatierung und Einsatz von Fonts
Anhand von den verschiedenen Elementen, wollen wir das Zuweisen von Design über CSS zeigen.
Im ersten Beispiel, wird der Überschrift <h1>, die Größe 28pt, die Farbe Orange und die Schriftart Arial zugewiesen.
Farbe und Schriftartgestaltung über CSS
Für die Gestaltung der Schrift werden folgende CSS-Befehle benötigt:
color:#FF9F00;- Farbe: orange, kann entweder als Hex-Wert:
#FF9F00oder als Farbnamen angegeben werden:orange, alsocolor:orange;- die Farbnamen sind immer auf Englisch! font-size:28pt;- Schriftgröße: hier als 28pt, kann auch relativ mit der Einheit „em“ angegeben werden
font-family:arial, "lucida console", sans-serif;- Schriftart: wenn vorhanden Arial, wenn nicht vorhanden, dann
lucida consoleund wenn diese nicht vorhanden, dann eine vorhandene serifenlose Schrift.
Schriften mit Serifen (Standfüßchen)
font-family:courier, serif;
<style>
/* folgende Definition bezieht sich auf TAG h1 */
h1 {
color:#FF9F00; /* Farbe orange */
font-size:28pt; /* Größe 28pt */
font-family:arial, "lucida console", sans-serif; /* Schriftart */
}
</style>
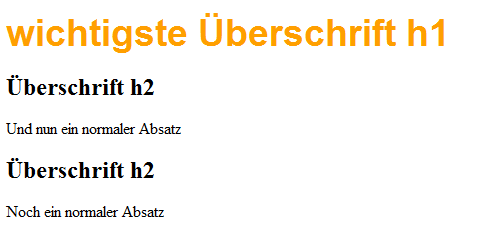
<h1>wichtigste Überschrift h1</h1>
<p>Und nun ein normaler Absatz</p>
<h2>Überschrift h2</h2>
<p>Und nun ein normaler Absatz</p>
<h2>Überschrift h2</h2>
<p>Noch ein normaler Absatz</p>
Ausgabe:

Weitere Definitionen, die sich auf Schriften auswirken
font-weight:bold;- Die Schriftstärke, zur Auswahl stehen normal,
bold,bolderundlighter font-style:italic;- Anzeige der Schrift (kursiv oder normal)
italic = kursiv
oblique = schräggestellt
normal = normal
text-indent:1.5em;- Einrückung der ersten Zeile eines Textblockes um den vorgegebenen Abstand
Aufgabe:
Gestalten Sie normale Absätze (<p>) mit folgenden Eigenschaften:
- Farbe: dunkles Violett
- Schriftstärke: fett
- Schriftschnitt: kursiv
- Texteinrückung der ersten Zeile: 1.5em;
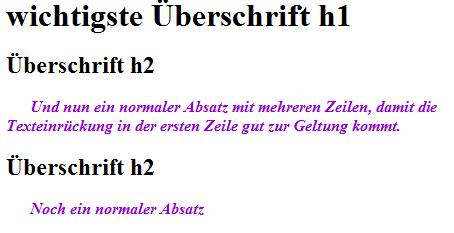
Die Ausgabe sollte ungefähr folgendes Aussehen haben:

An diesem Beispiel ist schön zu sehen, dass durch einmalige Definition alle Absätze einer Seite das gleiche Design haben.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

