Inhalt Favicon:
Favicon erstellen - Icon für Lesezeichenverwaltung und Website
Favicon ist ein Kunstwort und entstand durch die Zusammenziehung der der Worte Favorit und Icon = Favicon. Diese Favicons erscheinen auf vielen Webseiten neben der URL als kleine Grafik. Dieses Icon wird auch in den Lesezeichen angezeigt, wenn man die Website bookmarkt.

Beispiel der Website http://www.fennek.mobi/ - im Reiter von Firefox erscheint ein kleiner Fennek, der eine 16x16 Pixel große Grafik ist.
Im folgenden Video werden die Grundlagen zum Favicon und der prinzipielle Ablauf der Erstellung gezeigt. Im zweiten Video weiter unten, wie ein Favicon über GIMP erstellt wird.
Video: Favicon erstellen
Die Icons sind relativ einfach erstellbar. Man nehme eine Grafik - konvertiere diese auf eine Größe von 16 auf 16 Pixel und speichere diese Grafik unter dem Namen favicon.ico
Im folgenden Video wird gezeigt, wie ein Favicon von einem bestehenden Foto über GIMP erstellt wird.
aus Grafik ein Favicon mit GIMP erstellen
Wenn Sie ein Favicon erstellen, beachten Sie bitte, dass Favicons eine Größe von 16x16 bzw. 32x32 Pixel haben – regulär 16x16.
D.h. das Favicon ist extrem klein und Präzision und Sauberkeit sind nicht gefragt. Sie können z.B. ein vorhandenes Bild nehmen und das, was sie benötigen, grob ausschneiden.
In dem folgenden Beispiel wird ein Favicon mit aus dem Bild von folgender Website erstellt. http://www.fennek.mobi/originale/img-2672.jpg
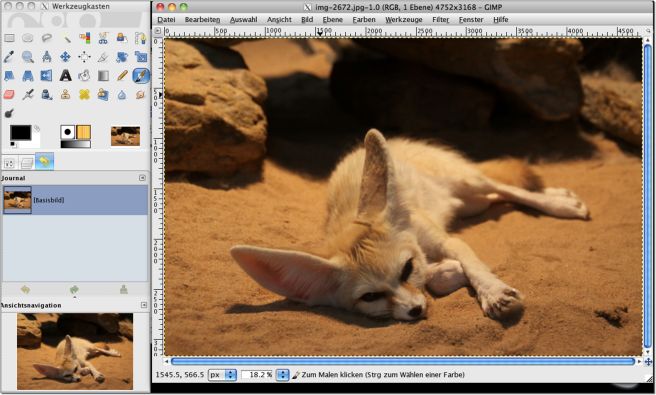
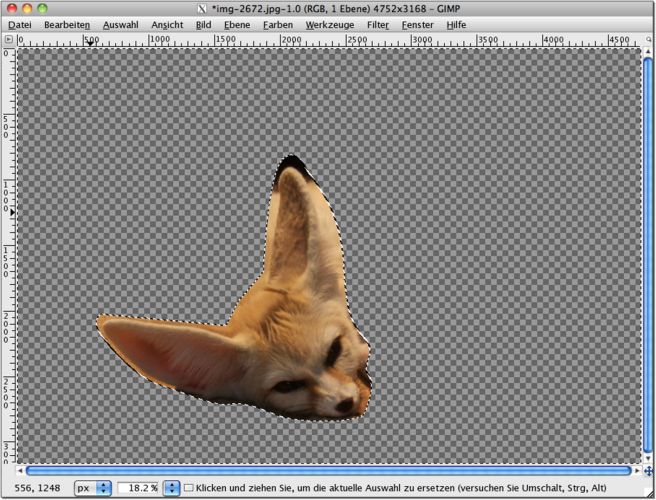
Öffnen Sie das Bild in GIMP. Der Kopf soll als Favicon benutzt werden.

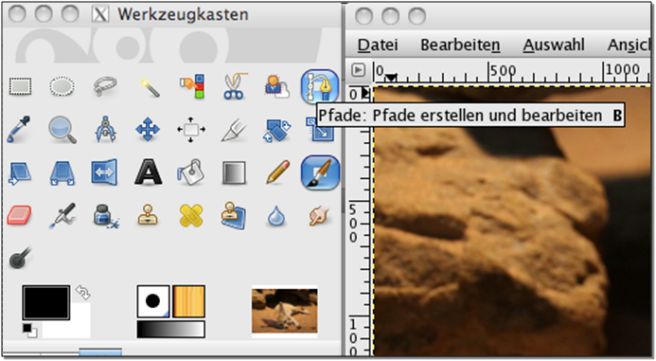
Wählen Sie das Auswahlwerkzeug „Pfade: Pfade erstellen und bearbeiten“ im Werkzeugkasten links aus.

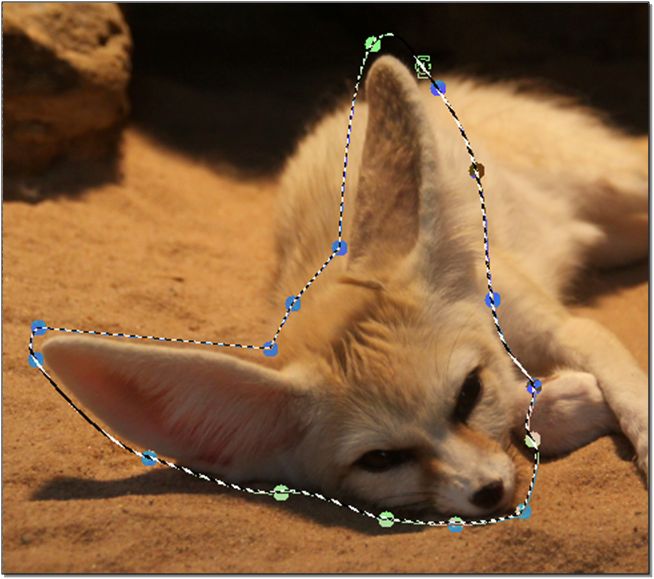
Legen Sie um den Kopf mit dem Werkzeug einen Pfad – dies muss nicht präzise sein da das Bild danach stark verkleinert wird.

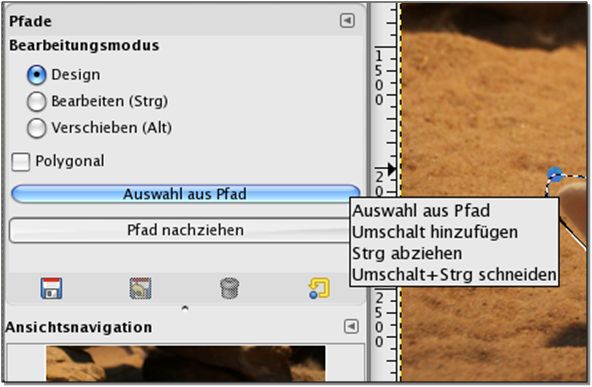
Wenn Sie den Pfad erstellt haben, klicken auf „Auswahl aus Pfad“.

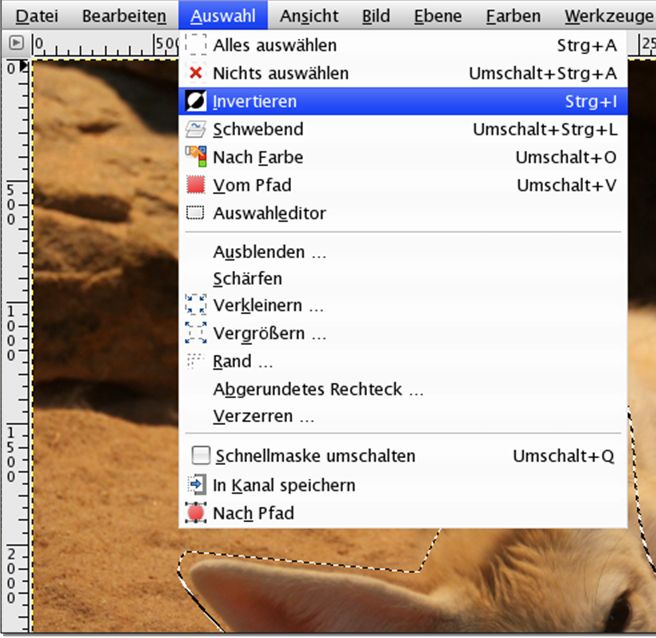
Da der Kopf übrig bleiben soll, wird die Auswahl in der Menüleiste unter „Auswahl – Invertieren“ umgekehrt.
Klicken Sie danach auf Ihrer Tastatur auf entfernen (oder sie klicken in der Menüleiste auf „Bearbeiten – Löschen“).

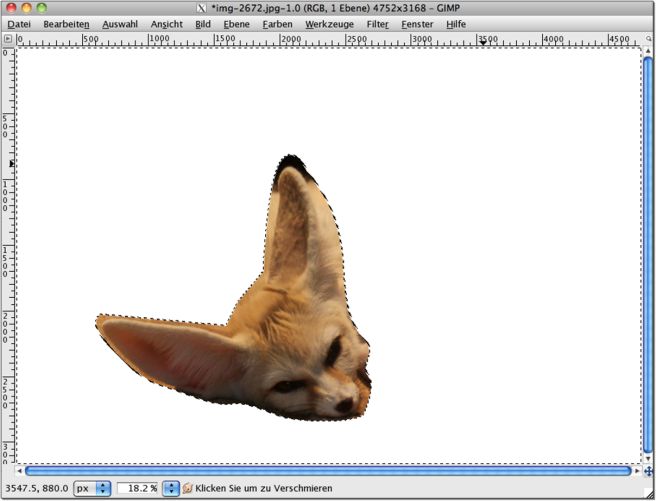
Der Kopf bleibt dann übrig und der Hintergrund ist weiß.

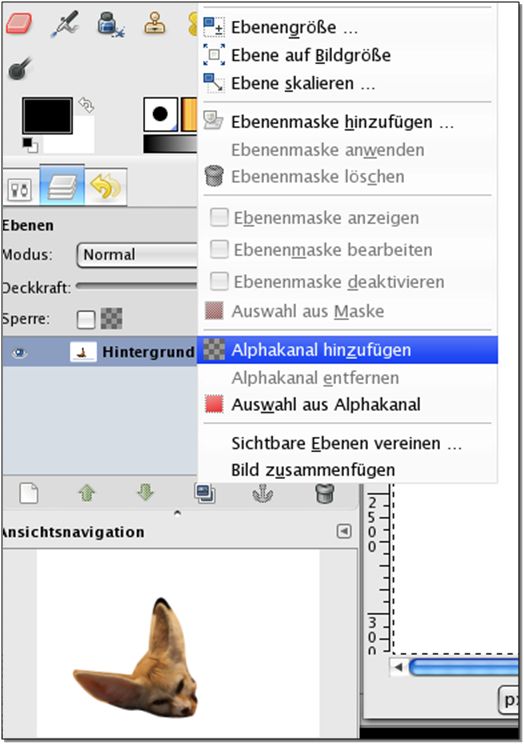
Das Favicon soll einen transparenten Hintergrund bekommen also klicken Sie im Werkzeugfenster auf Ebenen. Klicken Sie mit der rechten Maustaste auf den „Hintergrund“ und wählen „Alphakanal hinzufügen“ aus.

Betätigen Sie erneut die Entfernen-Taste auf Ihrer Tastatur und der Hintergrund wird transparent.

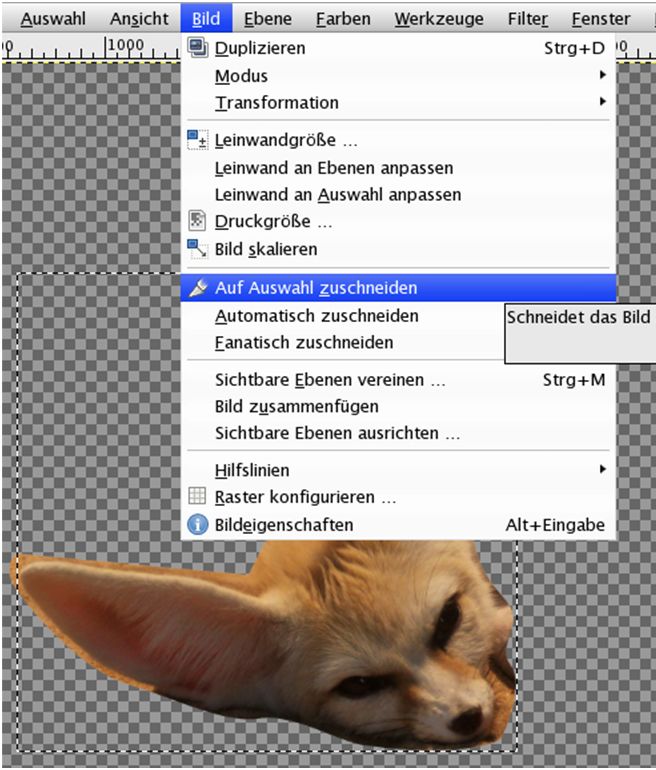
Beschneiden Sie dieses große Bild dem Werkzeug „Zuschneiden“ nur auf den Kopf mit runter.

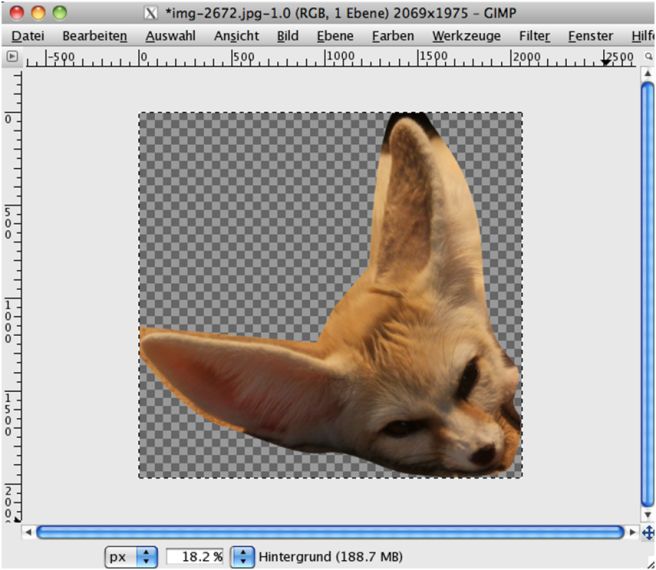
Drücken Sie die Eingabe-Taste auf Ihrer Tastatur oder klicken Sie in der Menüleiste auf „Bild – Auf Auswahl zu-schneiden“.

Das Bild ist nun auf 2069 x 1975 Pixel geschrumpft.

Das Favicon soll jedoch 16 x 16 Pixel groß sein.
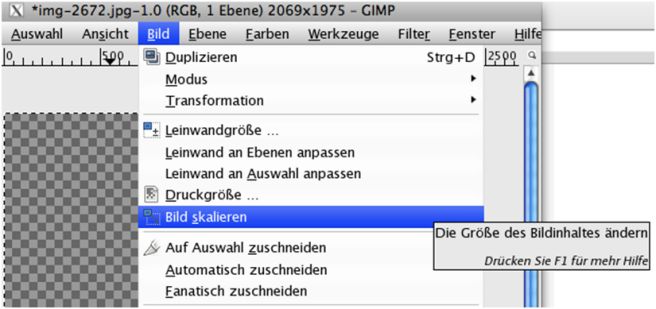
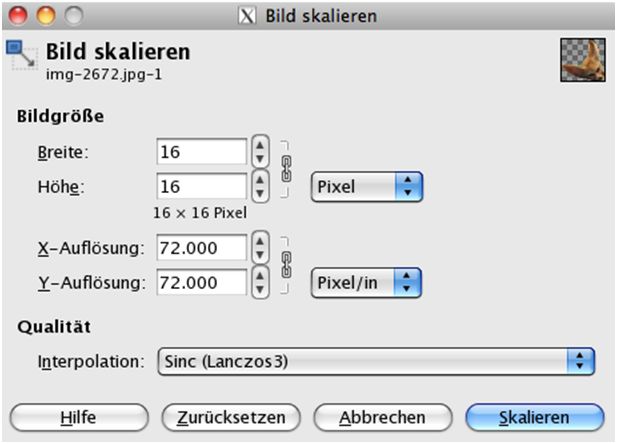
Um das Bild zu verkleinert klicken Sie in der Menüleiste auf „Bild – Bild skalieren“.

Folgendes Fenster wird geöffnet.

Tragen Sie in die Breite und Höhe jeweils 16 ein. (Wenn sich die Zahl ändern, weil diese verknüpft sind, entknüpfen Sie die Zahlen indem Sie auf das Kettensymbol rechts daneben klicken).
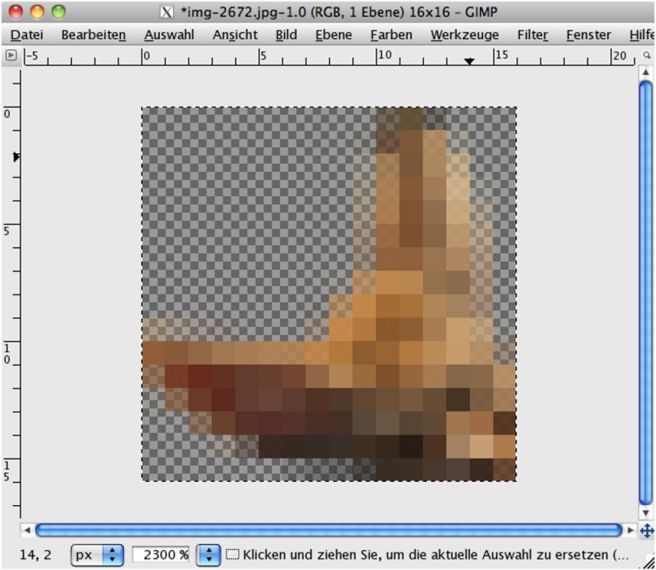
Klicken Sie auf den Button „Skalieren“ und das Bild wird auf 16 x 16 Pixel verkleinert.
Das Bild ist nun sehr klein und pixelig – nicht erschrecken, das ist richtig so.

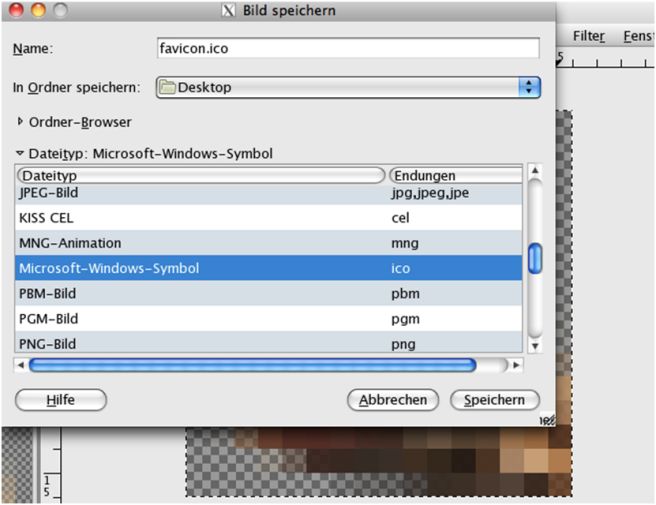
Nun können Sie das Bild unter „Datei – Speichern unter…“ als Favicon speichern.
Wichtig ist, dass Sie die ico-Datei „favicon“ nennen!

Denken Sie ebenfalls daran, dass Sie das Favicon in den Ordner speichern, in dem Sie auch die Datei index.htm gespeichert haben.

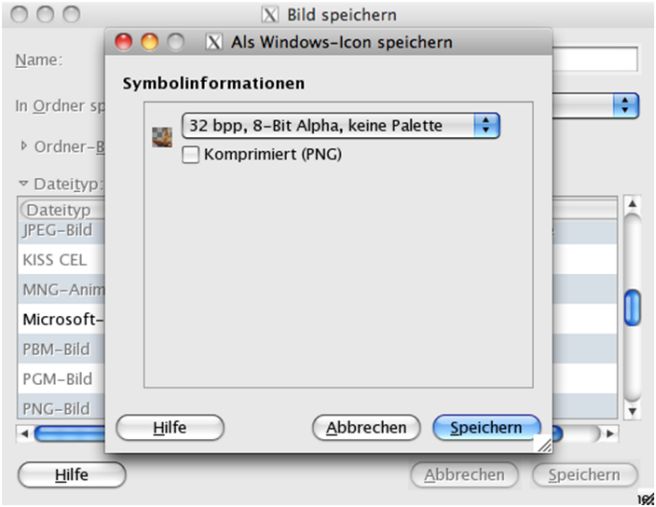
Nachdem Sie auf den Speichern-Button geklickt haben, öffnet sich ein neues Fenster. Klicken Sie erneut auf Speichern und das Favicon ist im Zielordner gespeichert.

Favicon in Website einbinden
Nachdem Sie das Favicon in demselben Ordner in dem die index.htm-Datei gespeichert ist, müssen Sie nur noch im <head>-Bereich Ihrer index.htm-Datei den folgenden Code eingeben.
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link href="design.css" rel="stylesheet">
</head>
Speichern Sie die Datei und Ihr persönliches Favicon ist auf Ihrer Website ist eingebunden.
Favicons über IrfanView
Wichtig ist als Dateiformat .ico - dieses lässt sich mit IrfanView erstellen. Grafik laden (egal ob jpg oder gif) und speichern unter dem Format „ico“. Mehr zum bearbeiten mit IrfanView im Bereich Bilder bearbeiten
Die Grafikdatei wird nun in das Hauptverzeichnis (dort liegt die index.htm) der Website hochgeladen.
Auf allen html-Seiten wird dann noch folgender Code im Head-Bereich eingebunden:
<!DOCTYPE html>
<html>
<head>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
Fehler in Logfile vermeiden
Aus einem weiteren Grund ist es geschickt, so ein Icon für seine Website zu erstellen - es wird automatisch vom Browser abgefragt und wenn es nicht existiert, wird jedes Mal ein Fehler im Logfile geschrieben.
Websites mit Unterverzeichnissen
Ist die Struktur der Website mit Unterverzeichnissen aufgebaut, wird die .ico Datei nur im Hauptverzeichnis abgelegt und als href dann dort die Angabe href="/favicon.ico"
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

