Aufgabenlösung: Bild mit transparenter Textbeschriftung über CSS3
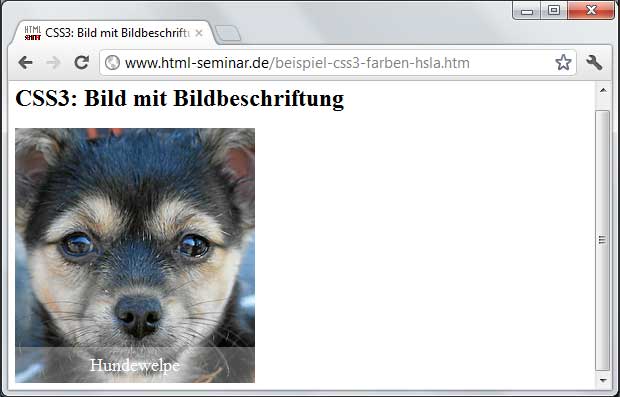
Schritt für Schritt Aufgabenlösung für unsere transparente Textbeschriftung, die über einem Bild liegt. Dazu wird unser HSLA-Farbschema angewendet. Als Ergebnis wollen wir folgendes Aussehen.

Im ersten Schritt benötigen wir das Foto für den Hintergrund. Den abgebildeten Welpen können wir herunterladen unter:
https://www.html-seminar.de/bilder/hund.jpg
Im zweiten Schritt packen wir den Hund in unser HTML5-Grundgerüst in einen DIV-Bereich.
<!DOCTYPE html>
<html>
<head>
<title>CSS3: Bild mit Bildbeschriftung</title>
<meta charset="UTF-8">
<meta name="author" content="https://www.html-seminar.de/">
<link href="css3-hsla-loesung-bildunterschrift.css"
rel="stylesheet">
</head>
<body>
<div>
<img src="hund.jpg" width="320" height="340" alt="Welpe">
</div>
</body>
</html>
Damit wir den Bereich mit dem Bild ansprechen können, bekommt dieser eine Klasse zugeteilt. Eine Klasse deshalb, weil es ja weitere Bilder mit Bildunterschriften auf der Seite geben kann.
Als Namen nehmen wir hier den ein wenig sperrigen "bildmitbildunterschrift".
<div class="bildmitbildunterschrift">
<img src="hund.jpg" width="320" height="340" alt="Welpe">
</div>
Jetzt legen wir die CSS-Datei an und kontrollieren die Verbindung zwischen HTML- und CSS-Datei.
In der CSS-Datei legen wir die Breite, die Positionierungsart und zum Testen einen roten Rahmen an.
.bildmitbildunterschrift {
width: 320px;
position: relative;
border: 5px solid red;
}

Kommt der rote Rahmen, passt die Verbindung zwischen HTML und CSS. Dann können wir die Anweisung für den Rahmen aus unserer CSS-Datei wieder rauswerfen.
Bildunterschrift als Text
Wir wollen jetzt die Bildunterschrift angehen. Wir geben die gewünschte Bildunterschrift „Hundewelpe“ ein und packen diese in einen Bereich span.
<div class="bildmitbildunterschrift">
<img src="hund.jpg" width="320" height="340" alt="Welpe">
<span>Hundewelpe</span>
</div>
Bisher steht die Beschriftung nun unter dem Bild.
Nun möchten wir diesen Bereich span über CSS ansprechen und ihm eine Hintergrundfarbe mitgeben, damit wir sehen, wo wir arbeiten.
In CSS kann ich die Anweisung gebe:
Nehme alle im Bereich .bildmitbildunterschrift befindliche SPANs
.bildmitbildunterschrift span {
}
Jetzt noch die Hintergrundfarbe dazu:
.bildmitbildunterschrift span {
background-color: red;
}
Und unser Zwischenergebnis sieht wie folgt aus:

Um unsere Bildunterschrift an der unteren Kante platzieren zu können, benötigen wir ein Blockelement. Unser Bild ist erst mal standardmäßig ein Inline-Element. Also ändern wir diese Eigenschaft des Bildes und machen daraus ein Blockelement.
.bildmitbildunterschrift img {
display: block;
}
Im nächsten Schritt können wir nun auf die Bildunterschrift losgehen (sprich also auf das span). Um diese an der unteren Bildkante mit der entsprechenden CSS-Anweisung bottom platzieren zu können, muss auch dieser Bereich absolut positioniert sein.
.bildmitbildunterschrift span {
background-color: red;
position: absolute;
bottom: 0;
}
Jetzt haben wir die Schrift innerhalb vom Bild.

Jetzt kann ich der Bildbeschriftung noch eine Breite mitgeben.
Diese soll die komplette zur Verfügung stehende Breite einnehmen, also width: 100%
Zusätzlich noch eine Höhe, im Beispiel von line-height: 2em;
Wir wollen den Text zentriert ausgeben, also text-align: center;
.bildmitbildunterschrift span {
background-color: red;
position: absolute;
bottom: 0;
width: 100%;
line-height: 2em;
text-align: center;
}
Jetzt gehen wir auf den transparenten Bereich los. Die erste Angabe der Hintergrundfarbe belassen wir für alte Browser, die noch keine CSS3-Anweisung mit HSLA beherrschen. Der Hintergrundfarbe geben wir anstelle von Rot dann hellgrau, sprich in CSS dann als Farbwert "silver".
Nun folgt die zweite Angabe für die Hintergrundfarbe mit dem HSLA-Farbschema und Transparenz.
.bildmitbildunterschrift span {
background-color: silver;
background-color: hsla(0, 0%, 100%, 0.5);
position: absolute;
bottom: 0;
width: 100%;
line-height: 2em;
text-align: center;
}
Nun haben wir bereits unseren halbdurchsichtigen Bereich:

Jetzt können wir noch Feintuning machen. Die Schriftgröße vergrößern und eine serifenlose Schrift, eine andere Schriftfarbe, die Schrift fett machen usw. Die optimale Wahl ist immer abhängig vom Hintergrundbild. Einfach einmal damit spielen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

