Lösung zur Aufgabe zu abgerundeten Ecken mit CSS3 border-radius
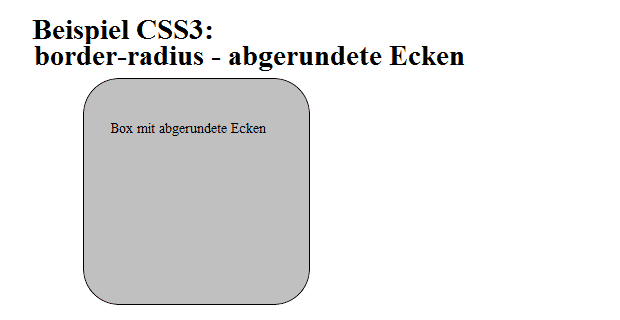
Im Folgenden wird die Lösung zur Aufgabe mit den abgerundeten Ecken, über den CSS3-Befehl border-radius gezeigt. Es wird folgendes Aussehen erstellt.

Im ersten Schritt benötigen wir das HTML5-Grundgerüst
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS3: border-radius</title>
<meta charset="UTF-8">
<link href="css3-abgerundete-ecken.css" rel="stylesheet">
</head>
<body>
</body>
</html>
Für unseren Bereich mit den abgerundeten Ecken benötigen wir einen DIV-Container, der zum Ansprechen über CSS die ID „box1“ bekommt.
<div id="box1">
Box mit abgerundeten Ecken
</div>
Im CSS-Bereich geben wir der Box als erstes eine Hintergrundfarbe mit, damit wir die Verbindung zwischen HTML- und CSS-Datei kontrollieren können.
#box1 {
background-color: silver;
}
Jetzt geben wir eine Breite von 150 Pixel mit und eine Höhe von 150 Pixel. Um die Box frei platzieren zu können, nutzen wir position: absolute und einen Abstand von oben mit code>top von 100 Pixel und von links über left mit 100 Pixel. Zusätzlich bekommt die Box einen schwarzen Rahmen mit 1 Pixel Stärke.
#box1 {
background-color: silver;
position: absolute;
top: 100px;
left: 100px;
width: 150px;
height: 150px;
border: 1px solid black;
}
Jetzt können wir einfach über die CSS3-Anweisung border-radius unsere Rundung mitgeben.
#box1 {
background-color: silver;
position: absolute;
top: 100px;
left: 100px;
width: 150px;
height: 150px;
border: 1px solid black;
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
}
Hier werden auch gleich die entsprechenden Anweisungen für -moz und -webkit mitgegeben und danach der Standard-Befehl border-radius.
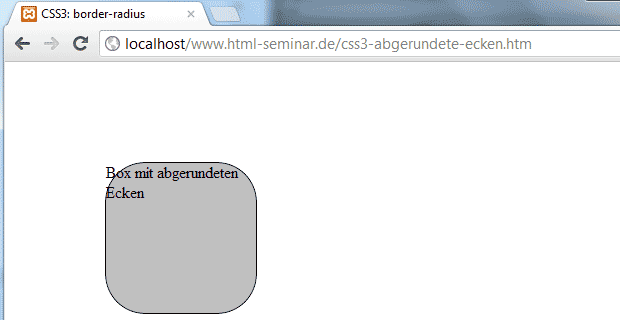
Unser Text in der Box wird noch vom Rahmen angeschnitten.

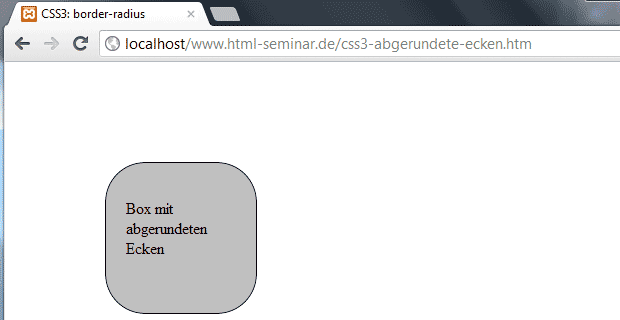
Das können wir über CSS verhindern. Wir geben der Box einen Innenabstand mit und alles passt.
#box1 {
padding: 20px;
}
Und somit haben wir eine saubere Lösung für unseren Text in einer Box mit abgerundeten Ecken.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

