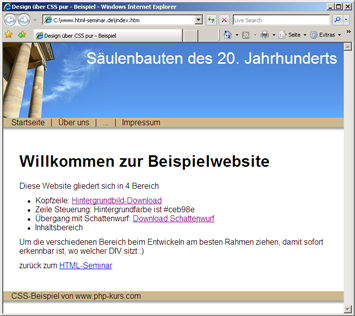
Beispielwebsite: 1 Spalten Layout umgesetzt
Das komplette Beispiel ist live zu finden unter:
https://www.html-seminar.de/beispielwebsite-1-spalten-layout/
 Bitte erst selbst den Versuchen nachbauen, bevor in den Quellcode geschaut wird!
Bitte erst selbst den Versuchen nachbauen, bevor in den Quellcode geschaut wird!
Beim Testen des 1-Spalten-Layouts die Fensterbreite variieren. Das komplette Design passt sich der Fensterbreite an. Einfach mal testen!
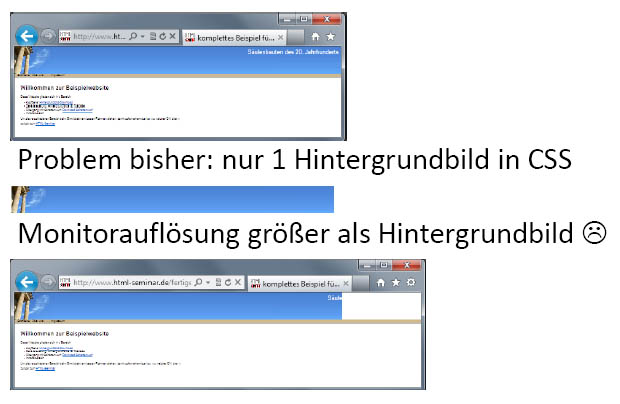
Aufgabenerweiterung: große Auflösungen im Griff haben
Wenn nur ein Monitor mit einer geringen Auflösung zur Verfügung steht, dann kann eine kleinere bzw. größere Auflösung anhand des Browserzooms „simuliert“ werden. Ab einer gewissen Größe (sowohl bei sehr kleinen wie sehr großen Breiten) bricht das Design. Das ist OK, wenn es sich um unübliche Größen handelt. Bei unserem Beispiel wurde die Hintergrundgrafik oben in einer zu kleinen Breite zur Verfügung gestellt. Das ist aus didaktischen Gründen so geplant (kleine Gemeinheiten im Leben). Früher (vor nicht so langer Zeit) waren Monitore mit einer Auflösung von 1920 Pixel und mehr in der Breite noch nicht existent und wurden daher von vielen Webdesignern im Design nicht berücksichtigt.

Es gibt für das Problem in diesem Beispiel eine sehr einfache Lösung mit CSS3 - diese können Sie ansehen (und natürlich auch umsetzen) nachdem Sie das Beispiel nachgebaut haben. Mehr zu dieser Aufgabenerweiterung gibt es unter:
https://www.html-seminar.de/css3-background-image.htm.
Aufgabenerweiterung 2: passend für Handy & Tablets
Wenn wir die URL https://www.html-seminar.de/beispielwebsite-1-spalten-layout/ auf dem Handy aufrufen, werden wir eine sehr kleine schlecht lesbare Schrift erhalten! Das ist bei den meisten Handys der Fall. Bitte auf jeden Fall probieren.
Im Vergleich dazu bitte folgende URL probieren:
https://www.html-seminar.de/beispielwebsite-1-spalten-layout/index-handy.htm
Hier bekommen wir auf dem Handy bei ansonsten dem gleichen Design eine gut lesbare Schrift. Hier ist nur 1 Zeile im HTML-Code dazugekommen. Bitte das Kapitel https://www.html-seminar.de/viewport-richtig-setzen.htm lesen und umsetzen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

