1-Spalten-Layout für Websites über CSS
Schlanke Websites durch CSS
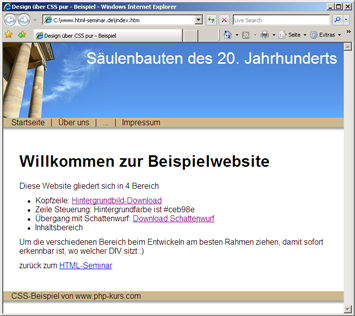
 Im folgenden Schritt-für-Schritt Projekt erstellen wir die rechts als Bild angezeigte Homepage mit 1-Spalten-Layout. Das Besondere bei diesem 1 spaltigen Design ist, dass es flexibel ist. Ändert sich die Größe des Fensters, passt sich der Inhalt an. Das Ändern der Fenstergröße kann durch den Besucher passieren bzw. ist durch die Monitorgröße natürlich von Surfer zu Surfer unterschiedlich.
Im folgenden Schritt-für-Schritt Projekt erstellen wir die rechts als Bild angezeigte Homepage mit 1-Spalten-Layout. Das Besondere bei diesem 1 spaltigen Design ist, dass es flexibel ist. Ändert sich die Größe des Fensters, passt sich der Inhalt an. Das Ändern der Fenstergröße kann durch den Besucher passieren bzw. ist durch die Monitorgröße natürlich von Surfer zu Surfer unterschiedlich.
Wir kombinieren in diesem Schritt für Schritt Beispiel also, wie man 1-Spaltiges-Layout sauber über CSS aufbaut und zeigen auch, wie man es in der Breite flexibel hält. Die Breite später festzunageln ist dann absolut kein Problem, wenn man das möchte.
Testen Sie bei der fertigen HTML-Seite die Reaktion, wenn das Browserfenster verkleinert wird. Die fertige HTML-Seite finden Sie unter:
https://www.html-seminar.de/beispielwebsite-1-spalten-layout
Die kompletten Videos gibt es zum Bestellen als Offline-Version
Die 4 Bereiche der Website
Diese Website gliedert sich in 4 Bereiche:
- Hintergrundbild mit Säulen für Kopfzeile:
https://www.html-seminar.de/bilder/saeulen.jpg - Zeile Steuerung: Hintergrundfarbe ist #ceb98e
- Download Schattenwurf:
https://www.html-seminar.de/bilder/schatten.png - Inhaltsbereich
Wenn Sie es mit einem anderen Bild für den Kopfbereich probieren wollen, stehen folgende zur Verfügung:
- Feuerwerk 1:
https://www.html-seminar.de/bilder/hg-feuerwerk-img-6801.jpg - Feuerwerk 2:
https://www.html-seminar.de/bilder/hg-feuerwerk-img-6802.jpg - Tauben auf Dach:
https://www.html-seminar.de/bilder/hg-stuttgart-2008-11-18.jpg - Weinberge:
https://www.html-seminar.de/bilder/hg-weinberge-img-9551.jpg - Katze:
https://www.html-seminar.de/bilder/katze-sammy-4.jpg - Hund:
https://www.html-seminar.de/bilder/such-hund-such.jpg
Nach dem Anzeigen mit der rechten Maustaste auf das Bild klicken und „Bild speichern unter“ wählen.
Die Bilder können frei verwendet werden, da ich diese selber fotografiert habe. Wenn Sie die Fotos verwenden, bitte einen Link auf diesen Kurs setzen.
Sonstige Bilder
Welpe: https://www.html-seminar.de/bilder/such-hund.jpg
Das erstellte Beispiel ist zu finden unter: https://www.html-seminar.de/beispielwebsite-1-spalten-layout/. Und bei Bedarf können Sie nachsehen, wie der komplette Quellcode aussieht.
Logo wandert über Hintergrund
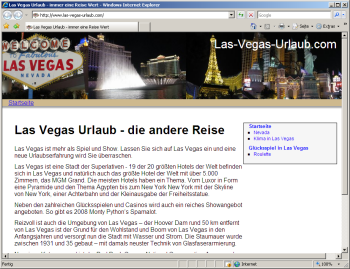
 Wenn Sie obiges Beispiel auf den folgenden Seiten durchgearbeitet haben, können Sie sich die Seite http://www.las-vegas-urlaub.com ansehen - dort geht es inhaltlich um Las Vegas, Urlaub und was man dort und in der Umgebung alles anstellen kann. Am besten den Quellcode ansehen :)
Wenn Sie obiges Beispiel auf den folgenden Seiten durchgearbeitet haben, können Sie sich die Seite http://www.las-vegas-urlaub.com ansehen - dort geht es inhaltlich um Las Vegas, Urlaub und was man dort und in der Umgebung alles anstellen kann. Am besten den Quellcode ansehen :)
Auf der Seite Las Vegas Urlaub finden Sie ein schönes Beispiel im Kopf, wie über die Hintergrundgrafik und einer feststehenden Vordergrundgrafik, interessante Effekte erzielt werden können. Wenn Sie auf dieser Seite die Breite des Fensters (Browsers) ändern, ist das Ortschild von Vegas immer vor einem anderen Gebäude.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

