Erste eigene HTML-Seite erstellen
Wir steigen hier ganz einfach ein. Dabei werden wir sehr schnell eine HTML-Seite entwerfen, die in einem Webbrowser angezeigt werden kann.
Dabei werden die Beispiele am Anfang sehr einfach gehalten sein, damit ein grundlegendes Verständnis aufgebaut werden kann. Dadurch sind die ersten Seiten, die wir hier erstellen, noch kein valides HTML, sondern einfach zum HTML Lernen. Valide HTML-Seiten sind nach bestimmten Regeln aufgebaut.
Aber keine Angst – wir kommen von den einfachen Webseiten über den entsprechenden Wissenszuwachs sehr bald zu validen HTML-Seiten, und Sie bekommen die Werkzeuge an die Hand, um sich selbst kontrollieren zu können!
Sehr einfache HTML-Seite erstellen
Für das Grundverständnis legen wir nun eine Seite in einem einfachen Texteditor an (z.B. dem Programm „Editor“ von Windows, zu finden unter „Alle Programme“ - Zubehör). Bei Windows einfach in die Suchfunktion „Editor“ eintippen und diesen starten. Da diese Programme in der Regel über keine zuverlässige Rechtschreibprüfung verfügen, sollte dies über ein externes Tool erledigt werden. Es wäre schließlich ärgerlich, wenn man beim Betrachten der fertigen HTML-Seite kleine Fehler entdeckt. Wichtig zu wissen ist auch, dass korrekte Rechtschreibung ebenfalls ein Faktor für das Google-Ranking ist.

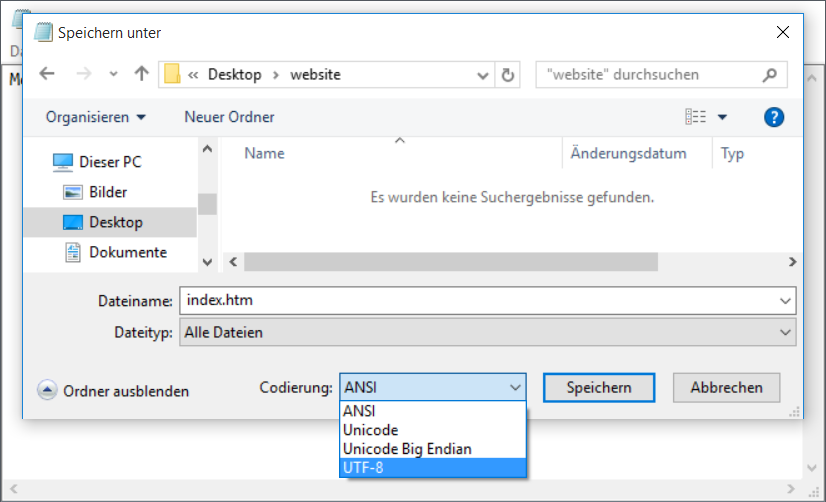
Diese Datei speichern wir unter dem Namen "index.htm". Wichtig ist dabei die Dateiendung. Durch die Dateiendung sagen wir, dass es sich um eine HTML-Seite handelt. Wichtig ist beim Editor unter Windows, dass der Dateityp auf „Alle Dateien“ gestellt wird – sonst kann es vorkommen, dass unsere Datei in Wirklichkeit dann „index.htm.txt“ heißt und daher keine HTML-Seite ist. Die Anzeige der letzten Dateiendung kann je nach Einstellung des Betriebssystems unterdrückt sein, und man wundert sich dann, dass nichts so funktioniert, wie hier beschrieben. Daher bitte darauf achten, dass die Dateiendung entsprechend eingetragen ist!
Beim Speichern sollte als Codierung UTF-8 ausgewählt werden. Wofür UTF-8 gut ist, wird in einem späteren Kapitel erklärt.

Aufgabe: 1 HTML-Seite
Erstellen Sie eine Datei mit dem Dateinamen „index.htm“ und nachfolgendem Inhalt. Bitte darauf achten, dass alle Leerzeichen und Umbrüche auch mit übernommen werden!
Herzlich willkommen auf meiner ersten HTML-Seite. Hier finden Sie meine ersten HTML-Gehversuche zum Lernen von HTML mit dem HTML-KURS https://www.html-seminar.de Ihr Mustermann
Datei speichern als HTML-Seite
Die Datei hat durch die Dateiendung „.htm“ im Betriebssystem das Browserlogo bekommen (meistens das E des Internet Explorers oder je nach Webbrowser das entsprechende Symbol).
Im Dateibrowser wird nun die Datei mit entsprechendem Icon angezeigt – hier das bekannte E vom Internet Explorer für Internetseiten:

Oder dem entsprechenden für Firefox:

Hier unbedingt auf die Dateiendung achten – schief lief es, wenn folgendes Symbol auftaucht:

Nun schauen wir uns diese Seite mit einem Webbrowser an. Sobald wir die Datei doppelt anklicken, wird sie im Webbrowser angezeigt. Die Ausgabe im Browser sollte ungefähr wie folgt aussehen:
Herzlich willkommen auf meiner ersten HTML-Seite. Hier finden Sie meine ersten HTML-Gehversuche zum Lernen von HTML mit dem HTML-KURS https://www.html-seminar.de Ihr Mustermann
Erstaunlich, oder? Alle Umbrüche sind beseitigt, und mehrere Leerzeichen werden zu einem Leerzeichen zusammengefasst. Nicht wundern – denn dies ist in HTML völlig normal.
Schockiert, wie einfach HTML-Seiten erstellen sein kann?
Das ist durchaus schon eine HTML-Seite (wenn auch nicht valide). Hier sehen Sie den Grund für den Siegeszug von HTML. Durch sehr einfache Mittel können Inhalte für andere bereitgestellt werden, die dann weltweit darauf zugreifen können. Unsere Datei müssten wir dazu nur noch auf einen Webserver schieben (dazu kommen wir später).
Im folgenden Kapitel wollen wir unseren Text strukturieren und sauber anzeigen lassen.
Zusammenfassung: erste HTML-Seite
- HTML-Seiten sind reine Textdateien, daher kann jeder beliebige Texteditor genutzt werden
- Die Dateiendung des Dateinamens ist wichtig („.htm“ bzw. „.html“) – dadurch wird die Datei im Internet-Browser angezeigt
- Als Codierung UTF-8 auswählen
- Umbrüche und mehrfache Leerzeichen sind ohne Bedeutung – es wird immer nur 1 Leerzeichen vom Browser angezeigt
- Der Quelltext jeder beliebigen Website kann angesehen werden (rechte Maustaste und entsprechender Menüpunkt). So kann man von anderen Websites lernen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

