Bilder einsetzen – Responsive Design
Es gibt 2 Arten vom Bilder:
- Bilder, die Inhaltlich wichtig sind und daher im HTML-Code stehen
- Bilder, die nur Design sind und im CSS-Code integriert werden.

Für die 2 Arten gibt es daher auch unterschiedliche Vorgehensweise:
Wir wollen festlegen, wie sich ein Bild verhält, je nachdem wie viel Platz vorhanden sein wird.
Bilder, die im HTML-Code integriert sind
Diese Bilder haben ihre Größenangaben im HTML-Code hinterlegt. Das ist auch wichtig und richtig so. Das ist bei fixem Design gut, damit der entsprechende Platz vorgehalten wird, solange die Bilder noch nicht geladen sind und damit die Bilder in der bestmöglichen Qualität angezeigt werden.
<img src="https://www.html-seminar.de/bilder/html-seminar.jpg"
class="bild"
width="474"
height="66"
alt="html-seminar.de - jetzt HTML lernen" >
Bei Responsive Design klappt das nicht mehr! Hier müssen wir über CSS den Angaben in HTML gegensteuern.
.bild {
width: 100%;
height: auto;
}
Allerdings reichte die Angabe der Breite nicht aus, da ja die Höhe auch noch durch HTML festgelegt wird und es zur Verzerrung des Bildes bei nur der Angabe der Breite kommen würde. Daher muss die Höhe in CSS auch festgelegt werden. Durch die Angabe height: auto; wird die CSS-Angabe zur Berechnung herangezogen und das Bild wird nicht verzerrt!
.bild {
width: 100%;
height: auto;
}
Haben wir nun durch viel Platz den Effekt, dass mehr Breite zur Verfügung steht, als das Bild in seiner Originalgröße Breit ist, wird das Bild weiter gestreckt und die Qualität leidet irgendwann deutlich sichtbar. Daher kann die Breite auf die Originalbreite des Bildes begrenzt werden über max-width: 100%;.
Diese Angabe wird anstelle von width gesetzt!
.bild {
max-width: 100%;
height: auto;
}
Bilder für Design und Hintergrund, die im CSS eingebunden sind
Hintergrundbilder sind bereits im CSS eingebunden über:
.kopfbereich {
background: url(hintergrundbildkopf.jpg) no-repeat;
}
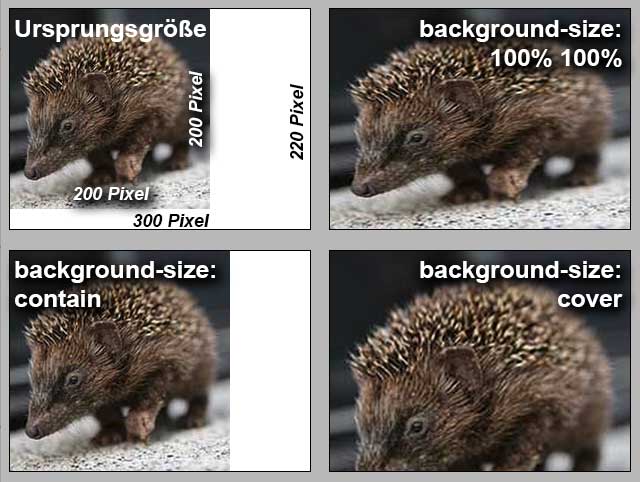
Wer mit dem im Beispiel gezeigten Igelfoto testen möchte, kann diesen herunterladen unter https://www.html-seminar.de/bilder/igel-200-7249.jpg. Der Igel hat eine Größe von 200 x 200 Pixel. Die fixe Hintergrundfläche hat eine Größe von 300 x 220 Pixel und die variable Hintergrundgröße 100% x 220 Pixel.
Hier können wir über die CSS-Angabe background-size das Verhalten beeinflussen.
Diese Anweisung ist mit CSS3 gekommen. Wir können diese ab Chrome 4, IE 9, Firefox 4 Safari 4.1 und Opera 10.5 problemlos nutzen. Für einige vorherige Versionen ist das Herstellerprefix notwendig.
Schauen wir an, was damit möglich ist:
.kopfbereich {
background: url(hintergrundbildkopf.jpg) no-repeat;
background-size: auto;
}
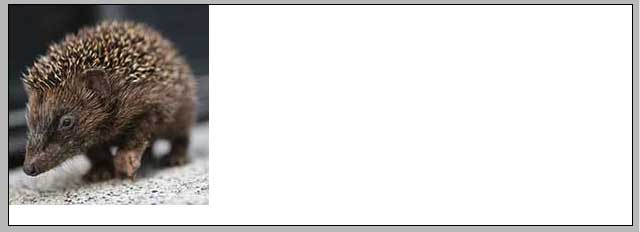
background-size: auto;
Das Hintergrundbild soll seine originalen Maße in Breite und Höhe beibehalten.
background-size: auto;

background-size: 100% 100%;
Wir können auch Prozente angeben und somit ein komplettes Ausfüllen des vorhandenen Bereichs ermöglichen. Daher bitte abschätzen, ob eine Verzerrung des Bildes akzeptabel ist!
background-size: 100% 100%;

background-size: cover;
Das Hintergrundbild wird so groß wie möglich skaliert, damit der vorhandene Bereich komplett bedeckt ist. Es kann allerdings vorkommen, dass Teile vom Bild abgeschnitten sind!
background-size:cover;

background-size: contain;
Das Hintergrundbild wird so groß wie möglich skaliert, damit es komplett sichtbar wird. Allerdings kann dadurch entweder neben oder unter dem Bild keine Abdeckung durch das Bild erfolgen und der Hintergrund sichtbar werden.
background-size: contain;

Und wer selber testen mag (Fensterbreite ändern) kann das unter:
https://www.html-seminar.de/beispielcode/background-size-beispiel.htm
Herstellerprefixe für alte Browserversionen
Die Herstellerprefixe sind durchaus sinnvoll und sollten je nach Wahl der Art entsprechend angepasst werden:
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
Hintergrundbild für komplettes Browserfenster
In CSS3 ist über background-size eine einfache Möglichkeit entstanden, ein flächendeckendes Hintergrundbild zu erstellen.
Das Bild wird zentriert und fixiert (sprich es bewegt sich beim Scrollen nicht mit). Über background-size: cover; bekommt es die maximale Größe.
html {
background: url(hintergrundbild.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Wir haben zwar die Einschränkung, dass es nicht alle jeglichen alten Browserversionen funktioniert (siehe oben) – aber die Einfachheit der Integration überzeugt.
Anbei ein Bild zum Testen:

Zum Speichern rechte Maustaste auf das Bild oder folgendem Link klicken und „Speichern unter“ wählen.
Link zum Foto: https://www.html-seminar.de/bilder/blattgruen-landschaft-1300.jpg
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

