Toggle Menü ohne JavaScript für mobile Navigation
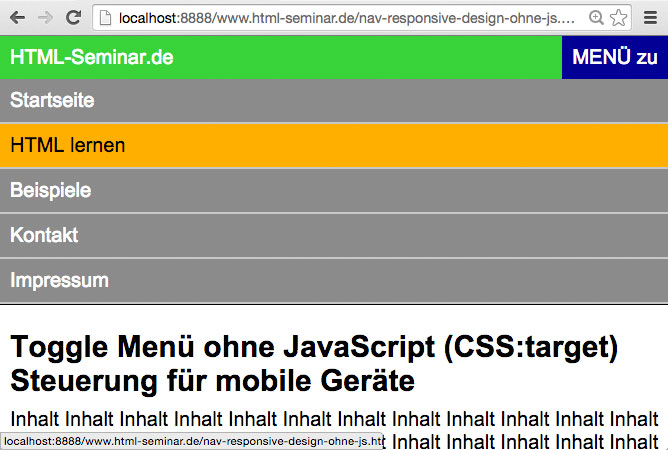
Wir wollen eine einfache und JavaScript-freie Lösung für ein Menü, das sich bei kleineren Auflösungen für Handy und Tablett automatisch ändert. Das funktioniert bei wenigen Steuerungspunkten sehr galant über HTML und CSS. So sieht unser fertiges Ergebnis dann aus:

Bei kleineren Displays wird automatisch umgeschaltet auf ein Toggle-Menü und die Website kann auf dem Handy optimal genutzt werden.


Das Ganze ist komplett ohne JavaScript und einfach umsetzbar – im folgendem die Schritt für Schritt Erklärung zum Nachbauen.
Diese schöne Lösung für ein Toggle Menü funktioniert über die CSS-Pseudoklasse :target
Normalerweise wird man diese für Sprungmarken innerhalb von einer Seite verwenden (hierzu gibt es ein Kapitel unter https://www.html-seminar.de/link-als-sprungmarke.htm).
Unser HTML-Code sieht wie folgt aus:
<a href="#fussbereich">
zum Fussbereich</a>
Im HTML hat die angesprungene Stelle folgenden Aufbau:
<div id="fussbereich">...</div>
Wenn der Link nun angeklickt wird, kann über CSS und der Pseudoklasse :target das Ziel angesprochen werden. Im folgenden Beispiel färben wir den Hintergrund gelb ein.
<style>
#fussbereich:target {
background-color: yellow;
}
</style>
<div id="fussbereich">...</div>
Dieses Verhalten können wir nun natürlich auch ideal für unser Toggle-Menü ohne JavaScript verwenden.
In den folgenden 3 Kapiteln wird Schritt für Schritt das Toggle-Menü für Handy mit Responsive Design ausgebaut. Zur Sicherheit wird als Fallback die normale Desktopansicht als Vorgabe gewählt, falls ein Browser Probleme mit der Darstellung hat.
Wir gehen schrittweise vor:
- Erstellung einer klassischen Steuerung
- Diese wird erweitert zu einer Steuerung mit Menü-Button
- Und im letzten Schritt wird daraus ein Toggle-Menü mit automatischer Umschaltung je nach Bildschirmauflösung für Responsive Webdesign
Und nun viel Spaß beim Nachvollziehen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

