Sticky Footer für Responsive Design über CSS-Tabellen
Eigentlich ist der Fußbereich in einem Nicht-Responsiven Design kein großes Ding. Ein Tutorial dazu gibt es bereits unter https://www.html-seminar.de/sticky-footer-fussleiste-ganz-unten.htm
Allerdings wird es eine Baustelle, wenn wir einen Sticky Footer mit Responsive Design machen möchten. Hier kann der Inhalt wegen möglichen Umbrechen von Text nicht mehr von der Höhe abgeschätzt werden und somit klappt der Ansatz aus dem letzten Tutorial mit dem absoluten Positionieren nicht.

Aber es gibt in CSS ja noch mehr Möglichkeiten. Schauen wir uns doch einfach einmal die CSS-Anweisungen für table an. Klar sind HTML-Tabellen, die nur aus Designgründen gemacht wurden in Ungnade gefallen (zurecht – so hat man Design im letzten Jahrtausend gemacht!). Aber wenn wir das nun über CSS machen, ist das eine Erweiterung unserer Möglichkeiten.
Gleich vorneweg – der IE ist wieder der böse Bube. Denn erst ab der Version 8 unterstützt dieser die CSS-Tabellen. Kann man also damit leben, dass man nicht ewig abwärtskompatibel ist, dann ist das eine schöne Variante.
Als erstes unserer HTML-Bereich
<!DOCTYPE HTML>
<html lang="de">
<head>
<meta name="viewport" content="width=device-width">
<meta charset="utf-8">
<title>Beispiel Sticky Footer bei Responsive Design</title>
<link rel="stylesheet" href="sticky-footer-rwd.css">
</head>
<body>
<header class="tabellen_zelle">Bereich Kopf</header>
<nav class="tabellen_zelle">Bereich Steuerung</nav>
<section class="tabellen_zelle maximale_hoehe">
<h1>Beispiel Sticky Footer bei Responsive Design</h1>
<p>Bereich Inhalt<br>
Bereich Inhalt<br>
Bereich Inhalt<br>
Bereich Inhalt<br>
Bereich Inhalt</p>
</section>
<footer class="tabellen_zelle"> Beispiel Sticky Footer bei
Responsive Design <br>
www.html-seminar.de
</footer>
</body>
</html>
Wir haben im HTML-Code bereits jedem Bereich ein Klasse .tabellen_zelle vergeben und für den Inhaltsbereich, der über dem Fußbereich sitzt zusätzlich die Klasse .maximale_hoehe.
Und nun stürzen wir uns auf den CSS-Bereich:
Damit der Sticky Footer funktioniert, muss die Tabelle die komplette Höhe des Bildschirms einnehmen. Sprich html und body bekommen die Höhe mit 100% zugeteilt.
html, body {
height: 100%;
}
Als nächsten vergeben wir für das Element body die Display-Eigenschaft table und eine Breite von 100% und eine Hintergrundfarbe:
body {
display: table;
width: 100%;
background-color: yellow;
}
Wir benötigen nun die Tabellen-Zellen – auch dazu erstellen wir eine entsprechende klasse, die wir im HTML bereits den 4 Bereich zugeteilt haben:
.tabellen_zelle {
display: table-row;
background-color: orange;
}
Wir haben nun ganz oben unseren Kopfbereich, danach die Steuerung. Damit die Steuerung eine andere Hintergrundfarbe bekommt, wird dem HTML-Element nav diese zugeteilt und der Wert der Klasse .tabellen_zelle überschrieben.
nav {
background-color: limegreen !important;
}
Damit auch der Inhalt unterscheidbar wird, bekommt dieser über die Klasse .maximale_hoehe eine Hintergrundfarbe:
.maximale_hoehe {
background-color: deepskyblue;
}
Wenn wir jetzt das Ergebnis ansehen, bekommen wir 4 gleich hohe Bereiche:
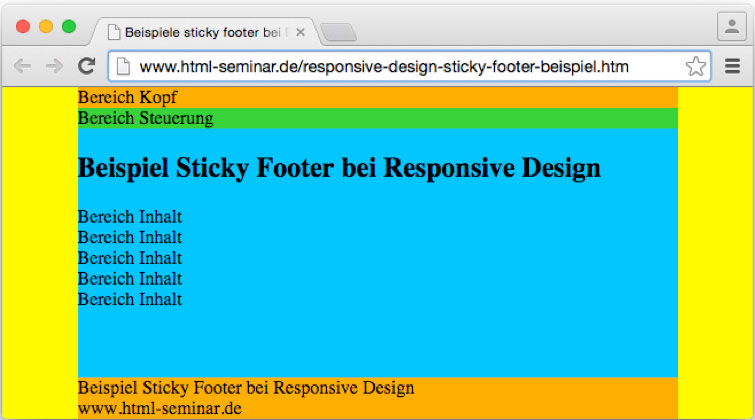
Als letzten Schritt bekommt die Klasse .maximale_hoehe nun 100% Höhe zugeteilt und alles ist gut:
.maximale_hoehe {
height: 100%;
background-color: deepskyblue;
}
Erweiterung zum zentrierten Layout
Möchte man nun noch das typische zentrierte Layout erhalten, dann einfach die CSS-Anweisung für den body um die Zeile margin: 0 auto; erweitern und die Breite ändern:
body {
display: table;
width: 80%;
margin: 0 auto;
background-color: yellow;
}
Viel Spaß beim Nachbauen und testen!
Zum Testen von Sticky Footer bei Responsive Design:
https://www.html-seminar.de/rwd/responsive-webdesign-sticky-footer-beispiel.htm
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

