CSS Media Queries – Bildschirmausgabe abhängig von der Auflösung

Wir haben bereits die Möglichkeit kennen gelernt, um CSS-Dateien für das Design einzubinden.
<link href="design.css" type="text/css" rel="stylesheet">
Das Attribut type="text/css" ist nur bei sehr alten Browsern notwendig – kann also weggelassen werden.
<link href="design.css" rel="stylesheet">
Über diesen Link können bereits Einschränkungen gemacht werden, für welche Medien die CSS-Anweisungen gelten sollen. Hier werden z.B. gerne für die Druckerausgabe andere CSS-Anweisungen als für die optimale Monitor-Ausgabe verwendet.
<link href="design.css" media="screen">
<link href="printer.css" media="print">
Allerdings ist es wegen der Geschwindigkeit der Website nicht ratsam, mehrere CSS-Dateien zu haben, da auch alle geladen werden, selbst wenn diese eigentlich nicht benötigt werden.
Daher wird diese Unterscheidung direkt im CSS-Bereich gemacht:
@media screen {
/* CSS-Anweisungen für die Ausgabe auf Bildschirmen */
}
@media print {
/* CSS-Anweisungen für die Druckerausgabe */
}
Es gibt weitere Media-Typen, die für den normalen Gebrauch nicht relevant sind.
Auswahl über die Medieneigenschaften
Zusätzlich können wir über die Medieneigenschaften die gewünschte Auswahl für Responsive Design bewirken. Wir können die Breite des Bildschirms abfragen.
Unsere Anweisung wird ergänzt um z.B.
... and ( max-width: 500px )
... and ( min-width: 500px )
Angewendet sieht das dann wie folgt aus:
@media screen and ( max-width: 500px ) {
/* CSS-Anweisungen für Bildschirmbreiten bis maximal 500 Pixel */
}
Zusätzlich wird zur Sicherheit vor alten Browsern ein „only“ eingefügt, der alte Browser vor einem Versuch der Anwendung abhält, was diese eh nicht können würden (was für ein Satz).
@media only screen and ( max-width: 500px ) {
/* CSS-Anweisungen für Bildschirmbreiten bis maximal 500 Pixel */
}
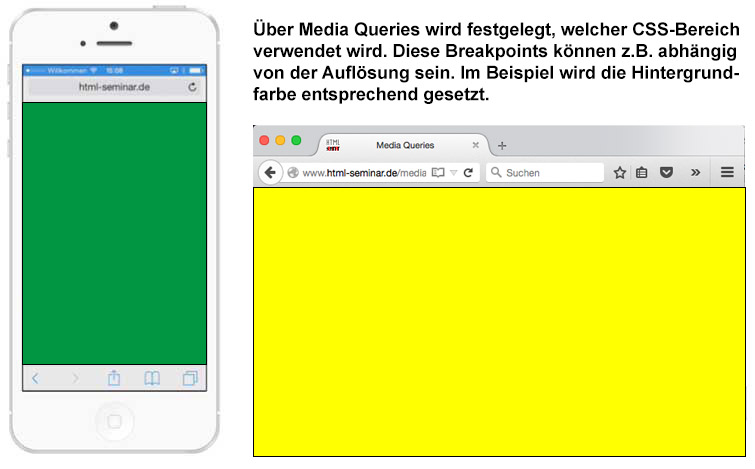
Folgend ein Beispiel für 3 Media Queries für unterschiedliche Ausgabengrößen. Wir nutzen Hintergrundfarben, damit sofort sichtbar ist, welcher Zustand aktiv ist.
@media only screen and ( min-width: 950px ) {
/* breites Browserfenster */
body { background-color: yellow;}
}
@media only screen and ( max-width: 440px ) {
/* mobile Geräte */
body { background-color: green;}
}
@media only screen and ( min-width: 440px ) and ( max-width: 950px ) {
/* Tablets und mittlere Bildschirme */
body { background-color: red;}
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

