Kontrolle von Responsive Webdesign direkt im Browser
Vertrauen ist gut, Kontrolle ist besser – daher, und vor allem beim Entwickeln ist die Kontrolle der Ausgabe gut. Natürlich geht nichts über die Kontrolle auf den Endgeräten (sprich Handy und Tablets) – aber für die schnelle Kontrolle ist der Computer bzw. die vorhandenen Browser auch gut.

Wenn wir Beispielsweise den Sticky Footer für Responsive Webdesign kontrollieren wollen:
https://www.html-seminar.de/rwd/responsive-webdesign-sticky-footer-beispiel.htm
Nachdem wir die Seite aufgerufen haben, können wir das Browserfenster in der Breite entsprechend ändern.
Eine andere schnelle Methode ist den Zoomfaktor des Browsers zu verändern. Dadurch wird das Responsive Design auch je nach Breakpoints aktiviert. Der Vorteil ist, dass wir das über die Shortcuts beim Browser machen können.
- Vergrößern über Strg + +
- Verkleinern über Strg + -
- 100% Ansicht über Strg + 0 (Null)
Soll es aber exakt sein, helfen bei den aktuellen Browsern die Bordmittel.
mit Firefox
In Firefox über Extras -> Web-Entwickler -> Bildschirmgrößen testen
Jetzt erhalten wir über dem Inhalt und unterhalb der URL die Möglichkeit die wichtigen Handy-Display-Größen auszuwählen und zwischen vertikaler und horizontaler Darstellung mit dem Pfeil neben den Maßen hin und her zu schalten.
Bei der Auflösung 360 x 640 sieht man gut den Wechsel zwischen dem Toggle-Menü und der klassischen Menüzeile.
Bei Chrome
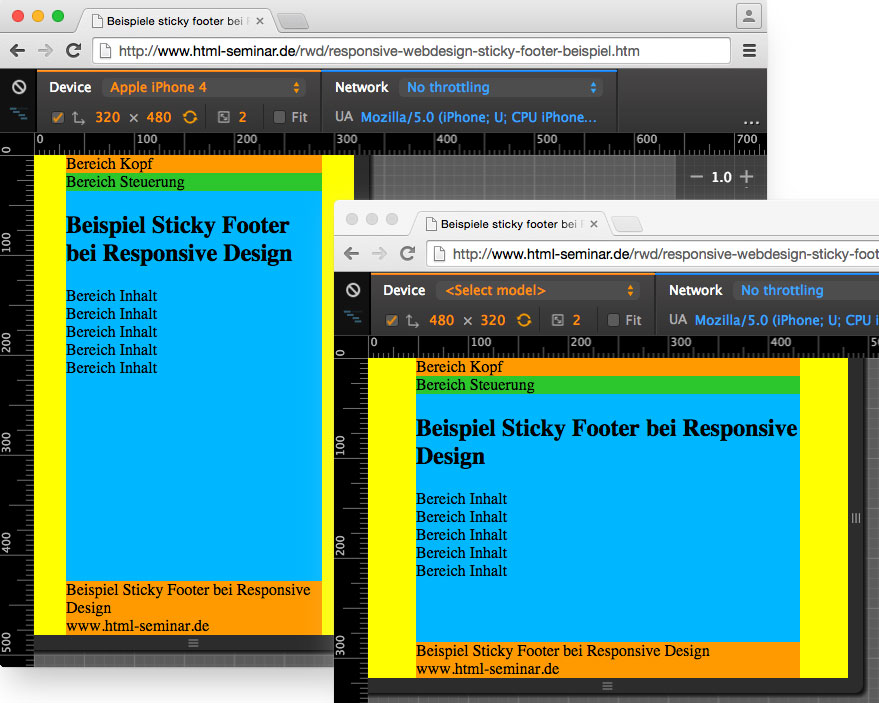
In Chrome unter dem Menüpunkt Anzeigen -> Entwickler -> Entwicklertools erhalten wir unten eine ganze Menge an Möglichkeiten. Sehr unscheinbar ist dort in der Leiste neben der Lupe ein Handy abgebildet. Nachdem wir darauf geklickt haben, können wir zwischen URL und Inhalt dann das Device auswählen, Amazon Kindle über iPhones bis zum Samsung Galaxy ist jede Menge vertreten. Die Auswahl beeinflusst die Größe – auch hier ist rechts neben der Größe ein Pfeil um die Ausrichtung umzuschalten. Solle es ein Anzeigeproblem geben, einfach ein Reload der Seite.
Rechts und unten gibt es Anfasser und wir können individuell die Größe verändern und sehen sofort oben, welche Auflösung in Pixel dies gerade entspricht.
Bei Safari
Es gibt auch bei Safari Entwickler-Werkzeuge, die allerdings erst bei den Einstellungen aktiviert werden müssen (Reiter „Erweitert“ der Punkt „Menü Entwickler in der Menüleiste anzeigen“). Allerdings gibt es dort bisher nichts, um direkt die Auflösungen von mobilen Devices zu testen.
Interessant ist aber die einfache Möglichkeit den übermittelten „User Agent“ schnell umzustellen. Der „User Agent“ sagt quasi aus, mit welchem Gerät/Browserversion man zugreift, ist aber nicht zuverlässig, da einfach manipulierbar. Macht eine Website die Anpassung anhand des „User Agent“ kann hier schnell damit gespielt werden, da schnell umstellbar zwischen iPhone, iPad und IE, Firefox, Chrome und Safari.
Weitere Tools
Es gibt natürlich noch zig weitere Tools im Netz und Plug-Ins – aber Bordmittel sind einfach, da schon da.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

