Sticky Footer - Fußleiste am unteren Ende der Website
Eine Fußzeile, die sich auch wirklich am unteren Ende der Seite befindet. Da solche Fußleisten unten kleben, ist diese Technik unter dem Begriff „Sticky Footer“ bzw. „FooterStick“ bekannt. Benötigt der Inhalt wenig Platz, wird der Fußbereich unten angezeigt. Benötigt der Inhalt der Website mehr Platz als der Bildschirm lang ist, kommt der Fußbereich nach dem Inhalt (nicht mehr sichtbar). Der typische Fußbereich für eine Website. Das kann über position:absolute; umgesetzt werden.
Schauen wir die Umsetzung in HTML und CSS an. Es ist mit wenig Aufwand möglich.
Wer mag, kann das Schritt für Schritt-Video ansehen (wichtig, am Ende hat sich ein kleiner Holperer eingeschlichen, daher dann den Quellcode hier vergleichen - siehe padding-bottom anstatt margin-bottom).
Für das Beispiel gibt es ein Grundgerüst in HTML, welches die Website darstellen soll. Damit es zum Nachvollziehen so einfach wie möglich ist, gibt es im HTML-Bereich nur einen Inhaltsbereich und den besagten Fußbereich.
<!DOCTYPE html>
<html>
<head>
<title>Fußleiste immer unten</title>
<meta charset="UTF-8">
<link href="sticky-footer.css"
rel="stylesheet">
</head>
<body>
<div id="seite">
<div id="inhalt">
<p>Inhalt</p>
<p>Inhalt</p>
<p>letzte Zeile vom Inhalt</p>
</div>
<div id="fussbereich">
www.html-seminar.de
</div>
</div>
</body>
</html>
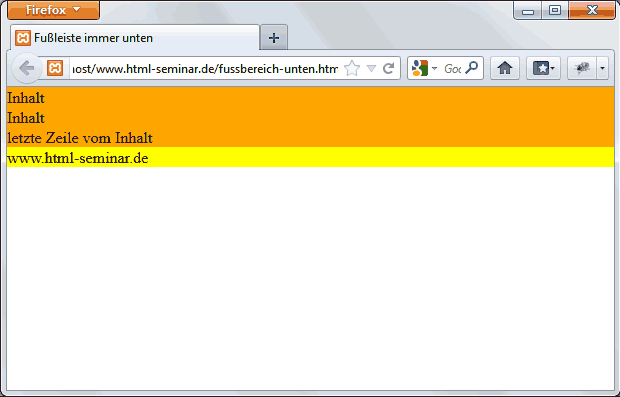
Im ersten Schritt geben wir den 2 Bereichen "inhalt" und "fussbereich" im CSS Hintergrundfarben mit. Dadurch können wir sofort testen, ob die Verbindung zwischen unserer HTML-Seite und unserer CSS-Datei passt. Die CSS-Datei hat in unserem Beispiel den Namen "sticky-footer.css":
#inhalt {
background-color: orange;
}
#fussbereich {
background-color: yellow;
}
Wir haben jetzt noch weiße Streifen zwischen den Bereichen und dem Browserfenster. Diese Standardabstände können wir über margin:0 und padding:0 und den Universal-Selektor resetten.
* {
margin: 0;
padding: 0;
}
#inhalt {
background-color: orange;
}
#fussbereich {
background-color: yellow;
}
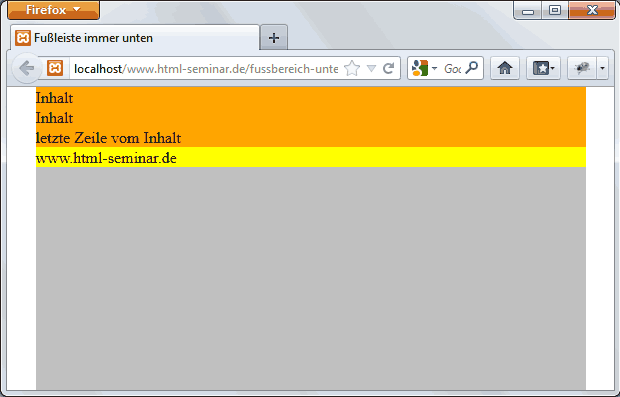
Wir haben nun folgendes Bild als Zwischenstadium:

Zentriertes Layout integrieren
Wir wollen ein zentriertes Design, daher ist ein Container um unsere Inhalte mit der id "seite".
Der Bereich "seite" bekommt eine Breite von 550px zugeteilt und zum besserem Sehen eine Hintergrundfarbe in grau. Die Farbe wird aber erst rauskommen, wenn unser Sticky Footer aktiv ist, sprich zwischen Inhalt und Fußleiste noch Platz sichtbar ist.
Dazu kommt nun das Übliche für das Zentrieren mit margin: 0 auto;
* {
margin: 0;
padding: 0;
}
#seite {
width: 550px;
margin: 0 auto;
background-color: silver;
}
#inhalt {
background-color: orange;
}
#fussbereich {
background-color: yellow;
}
Jetzt kommen wir zu den eigentlichen Schritten für die Leiste unten. Dazu müssen wir einem Bereich die Höhe von 100% mitgeben. Das Element, dass alles umschließt, ist unser HTML-TAG body und genauso der HTML-TAG html. Jetzt geben wir beiden 100% an Höhe mit.
html, body {
height: 100%;
}
Wenn wir uns das in der Vorschau ansehen, sieht man noch keinen Unterschied. Wir haben ja bisher nur dem übergeordneten Container mitgegeben, der den Viewport definiert, dass er die komplette verfügbare Höhe einnehmen soll.
Im folgenden Schritt müssen wir unserm Inhaltsbereich noch sagen, dass er nun die komplette Höhe mindestens nutzen soll. Und dafür gibt es die Anweisung min-height:100% und damit es funktioniert noch die Anweisung position: relative
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#seite {
position: relative;
min-height: 100%;
width: 550px;
margin: 0 auto;
background-color: silver;
}
#inhalt {
background-color: orange;
}
#fussbereich {
background-color: yellow;
}
Jetzt nutzt unser Container "seite" die komplette Höhe, was schön an der Hintergrundfarbe zu sehen ist.

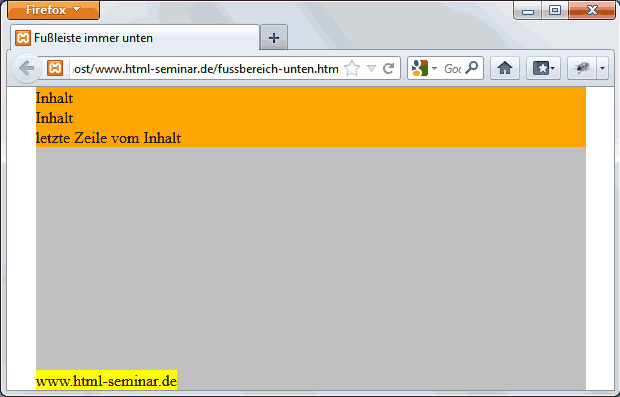
Jetzt benötigen wir "nur" noch, dass unsere Fußzeile unten sitzt.
Dazu wird nun dem Fußbereich die Anweisung position:absolute und bottom: 0; gegeben.

Allerdings nutzt nun unser Fußbereich nicht mehr die komplette Breite. Also geben wir dem Fußbereich noch die Anweisung width: 100%;
Der gesamte CSS-Code für den Fußbereich
#fussbereich {
position:absolute;
bottom: 0;
width: 100%;
background-color: yellow;
}

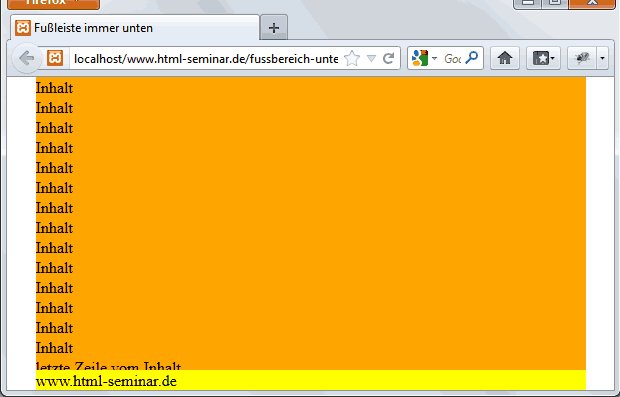
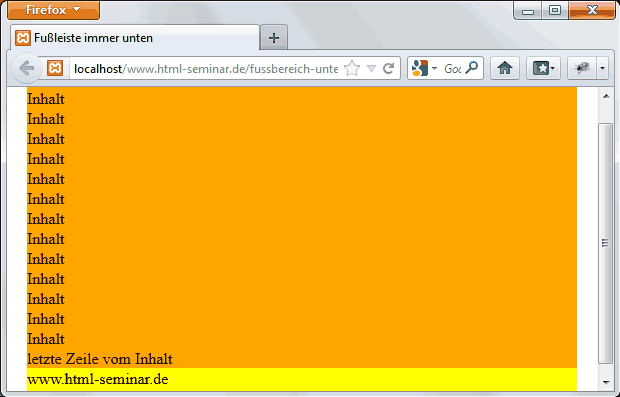
Allerdings passt das noch nicht ganz. Ist jetzt mehr Inhalt vorhanden, überdeckt der Fußbereich den Inhalt (was i.d.R. nicht gewünscht wird).

Der Kniff für "sticky footer"
Daher müssen wir dem Fußbereich Platz einräumen. Wichtig ist dazu, dass der Fußbereich eine definierte Höhe hat, damit man dem Bereich Inhalt den entsprechenden Platz in Form von padding-bottom reservieren kann.
#inhalt {
...
padding-bottom: 2em;
}
#fussbereich {
...
height: 2em;
}

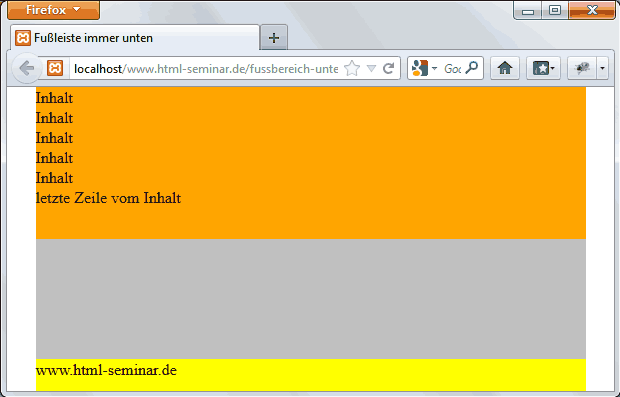
Ist weniger Inhalt auf der Website als Platz, kommt wie gewünscht unten die Fußzeile als „Sticky Footer“.

Und nun einmal den kompletten CSS-Code:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#seite {
position: relative;
min-height: 100%;
width: 550px;
margin: 0 auto;
background-color: silver;
}
#inhalt {
background-color: orange;
padding-bottom: 2em;
}
#fussbereich {
position:absolute;
bottom: 0;
width: 100%;
background-color: yellow;
height: 2em;
}
Viel Spaß beim Einsetzen
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

