Web-Apps versus klassischer Website: Unterschied im Seitenaufbau
Es gibt einen sehr wichtigen Unterschied zwischen den klassischen Internetseiten und Inhalten für den mobilen Bereich mit Handy und Tablets. Wir haben ein Geschwindigkeitsproblem bei der Übertragung der Inhalte für mobile Geräte. Wer unterwegs surft, merkt deutlich den Geschwindigkeitsunterschied. Und das selbst in Gebieten mit HSDPA und LTE … mit mobilen Geräten sind wir deutlich langsamer. Und das erst in zweiter Linie wegen der Bandbreite (sprich Übertragung von Dateimenge) – es liegt oft an den Latenzzeiten. Diese „Antwortzeit“, sprich die Zeitspanne zwischen Absenden einer Anforderung und der Antwort (Request) beträgt als Beispiel mit DSL 25 Millisekunden – mobil dagegen 500 Millisekunden (nur als Beispiel, die Zahlen können je nach Anbindung variieren). Und 500 Millisekunden sind eine halbe Sekunde und wenn wir mehr als einen Request haben, dann steigt die benötigte Gesamtzeit schmerzhaft an. Daher versucht man so wenig einzelne Dateien wie möglich zu übertragen und Inhalte zusammenzufassen.
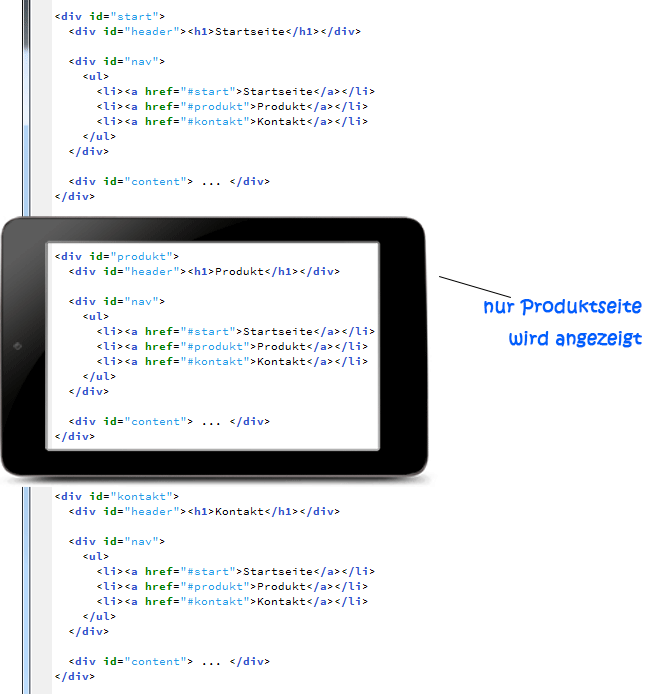
Als Beispiel haben wir eine kleine Internetseite mit 3 Einzelseiten: Startseite, Produktbeschreibung, Kontakt – ergibt für eine normale Webseite ohne Bilder mindestens 4 Einzeldateien (3 x HTML und 1 x CSS für das Design). Für die mobile Welt werden diese 4 Dateien in eine zusammengefasst und nur der gewünschte Ausschnitt auf dem Display angezeigt.

Dies ist sehr wichtig für das Verständnis von Anwendungen für mobile Geräte wie Handys und Tablets.
Grundprinzip ist also, dass wir wegen meistens mangelnder Bandbreite und schlechter Latenzzeiten bei mobilen Geräten so wenige Dateien wie möglich über die „Leitung“ übertragen und diese klein halten. So wird i.d.R. auch die komplette Anwendung in 1 Datei gepackt und beim ersten Mal übertragen. Das hat den Vorteil, dass der Benutzer nicht jedes Mal warten muss, wenn er mit der Anwendung interagiert sondern nur einmal am Anfang – und diese Daten können auch im Cache des mobilen Devices gespeichert werden (Device hört sich einfach besser an als tragbares Endgerät :)).
Und zum Test (und besseren Verständnis) erstellen wir nun unsere erste mobile Website.
Für die ersten Schritte werden wir Handarbeit einsetzen, damit ein Verständnis vom Aufbau einer mobilen Website und später Web-App schnell erarbeitet wird. Erst im zweiten Schritt nutzen wir ein Framework um schnell an unser gewünschtes Ziel zu kommen.
Das Web-App-Tutorial wird gerade neu geschrieben. Wünsche einfach im Forum posten oder mailen. Sehr viele Kapitel sind bereits geschrieben und werden nach und nach online gestellt. Facebook liken und man bekommt Neuerungen mit:)
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

