Blocksatz, Flattersatz und Mittelachsensatz – was ist für Webdesign optimal?
Was versteht man unter den Begriffen und wie werden diese in Webdesign eingesetzt?

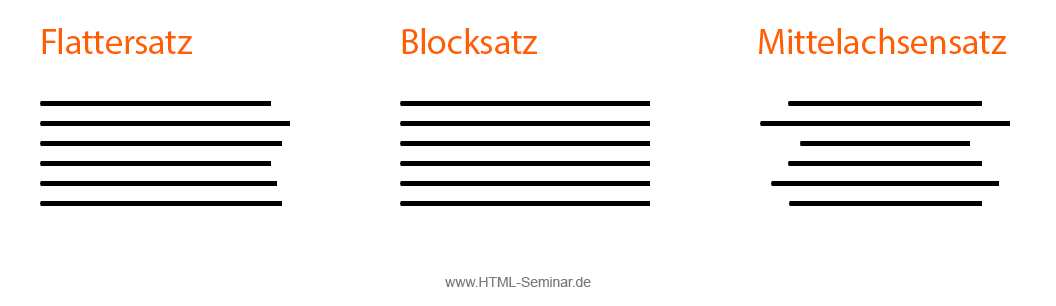
Flattersatz
Im Flattersatz ist das Zeilenende uneinheitlich lang. Daher flattert der Satz wie eine alte Fahne im Wind, die durch den Zahn der Zeit ausgefranzt ist. Es erfolgt keine Worttrennung! Dieser Absatz wird als Flattersatz angezeigt.
Um ein bisschen beim nächsten Small-Talk angeben zu können – es gibt auch einen Rauhsatz. Dieser hat Worttrennungen am Zeilenende mit einer fest definierten Flatterzone.
Der Flattersatz ist auf Webseiten sehr verbreitet, da Blocksatz bisher oft nicht optimal unterstützt wurde.
Vorteil Flattersatz/Rauhsatz
Die Wortabstände sind gleichmäßig und es entstehen auf keinen Fall Löcher mitten im Text.
Nachteil Flattersatz/Rauhsatz
Die uneinheitlichen Zeilenlängen führen schnell zu einem unruhigen optischen Eindruck. Das Auge hat auch beim Sprung zur nächsten Zeile unterschiedliche Wege.
Blocksatz
Beim Blocksatz beginnen die Zeilen links (wie beim Flattersatz) und hören rechts bündig auf. Es entsteht ein Block. Da Buchstaben unterschiedliche Breiten haben, wird durch Software die Zeichenzwischenräume korrigiert, damit rechts immer bündig aufgehört wird.
Dieser Absatz wird in Blocksatz angezeigt. Interessant sind die Abstände zwischen den Wörtern und die Umbrüche (bzw. die Worttrennungen). Je nach verfügbarer Zeilenbreite entsteht ein anderes „Bild“ – einfach mal das Browserfenster schmäler und breite ziehen und sich ansehen, was mit diesem Absatz passiert.
Früher wurde Blocksatz auch „glatter Satz“ genannt.
Vorteile Blocksatz
Die Leserlichkeit (sprich Lesegeschwindigkeit) bei Blocksatz ist höher, da Blocksatz in der Regel ungestörten, flüssigen Lesevorgang ermöglicht. Das Auge kann beim Zeilenwechsel immer dieselbe Bewegung ausführen.
Beim Blocksatz wird durch die typografische Form nicht vom Inhalt abgelenkt. Er wird gerne (im Buchdruck auf jeden Fall) aus ästhetischen Gründen genutzt.
Nachteile Blocksatz
In der deutschen Sprache können sehr lange Wörter entstehen, die zu Löchern in den Zeilen führen können, wenn keine Trennung der langen Wörter erfolgt. Die Worttrennung war bzw. ist oft ein Problem bei Webdesign. Entstehen Löcher im Text, wird der Vorteil des flüssigen Lesens ins Gegenteil umgekehrt!
Ein weiterer Nachteil ist, dass am Zeilenende vermehrt Worttrennungen erfolgen.
Blocksatz und Webdesign
Blocksatz wird auf Webseiten nicht so häufig angewendet. Das liegt auch daran, dass alte Browserversionen die Worttrennung nicht beherrscht haben. Mit CSS3 hat sich das geändert – hier kann eine automatische Silbentrennung für Textbereiche im Browser aktiviert werden. Die CSS-Anweisung lautet hyphens: auto (hyphens = engl. Bindestrich/Trennstrich).
Ein großer Nachteil ist, dass es keine intelligente Silbentrennung gibt! Der Browser trennt „mechanisch“ – so können auch Fehler entstehen bzw. der Lesbarkeit erschwert werden. Ein weiterer Gesichtspunkt bei Webdesign ist, dass durch mobiles Webdesign auch die Textbreiten je nach Gerät unterschiedlich sein können. Hier muss also jeder für sich selber entscheiden, ob er in seinem Design Blocksatz oder Flattersatz nutzt.
Zusätzlich muss man abwägen, wie viele der eigenen Websitebesucher (wieder das Thema der Zielgruppe) mit alten Browserversionen unterwegs sind. Zum Abschätzen, ab welcher Browserversion diese CSS-Anweisung verfügbar ist, kann man in http://caniuse.com/css-hyphens nachschlagen. Für Deutschland ist eine rund 85 % Nutzung (Stand Mitte 2017) gegebenen.
Mittelachsensatz – zentrierter Ausrichtung
Text kann auch an einer senkrechten Linie (die Linie ist natürlich nicht sichtbar) mittig ausgerichtet werden. Diese Ausrichtung findet man gerne bei Gedichten und teilweise bei Überschriften. Für größere Textmengen ist diese zentrierte Ausrichtung nicht sinnvoll, da ein schneller und ungestörter Lesefluss nicht möglich ist.
Blocksatz mit automatischer Silbentrennung für Webdesign nutzen
Über CSS kann eingestellt werden, wie ein Text angezeigt werden soll. Hierfür haben wir die CSS-Anweisung text-align - wobei Flattersatz der Standard ist.
.flattersatz {
text-align: left;
}
.mittelachsensatz {
text-align: center;
}
.blocksatz {
text-align: justify;
}
Wird Blocksatz verwendet, muss auf jeden Fall zusätzlich die Silbentrennung beim Browser für diesen Textbereich aktiviert werden! Dazu haben wir die CSS3-Anweisung hyphens: auto;
Es gibt für die älteren Browserversionen die entsprechenden Anweisungen. Im Folgenden der komplette Code für den Blocksatz:
.blocksatz {
text-align: justify;
-moz-hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

