Schriften für besonderes Design
Jenseits der vom Computersystem angebotenen Schriften
Wollen bzw. können wir nicht mit den vom Computersystem angebotenen Schriften auskommen, gibt es durchaus weitere Möglichkeiten. Bitte noch im Hinterkopf: wir brauchen immer noch eine Systemschrift als „fallback“, falls etwas mit der dazu geladenen Schrift nicht passt bzw. das Gerät diese nicht anzeigen kann.
Das Einbinden von weiteren Schriften funktioniert immer auf die gleiche Art. Im Folgenden wird anhand von „Google Fonts“ dies gezeigt. „Google Fonts“ sind i.d.R. kostenlos (siehe Lizenzen bei den Schriften) und unter https://fonts.google.com/ aufrufbar.
Die erste Entscheidung ist, welche Art von Schrift genutzt werden soll. Hier haben wir rechts die Kategorienauswahl mit:
- Serife (Schriften mit Serifen)
- Sans Serif (Schriften ohne Serifen)
- Display (Schriften, die auf Plakaten etc. gut wirken)
- Handwriting (Handschrift)
- Monospace (Schriften mit gleicher Breite für alle Buchstaben)
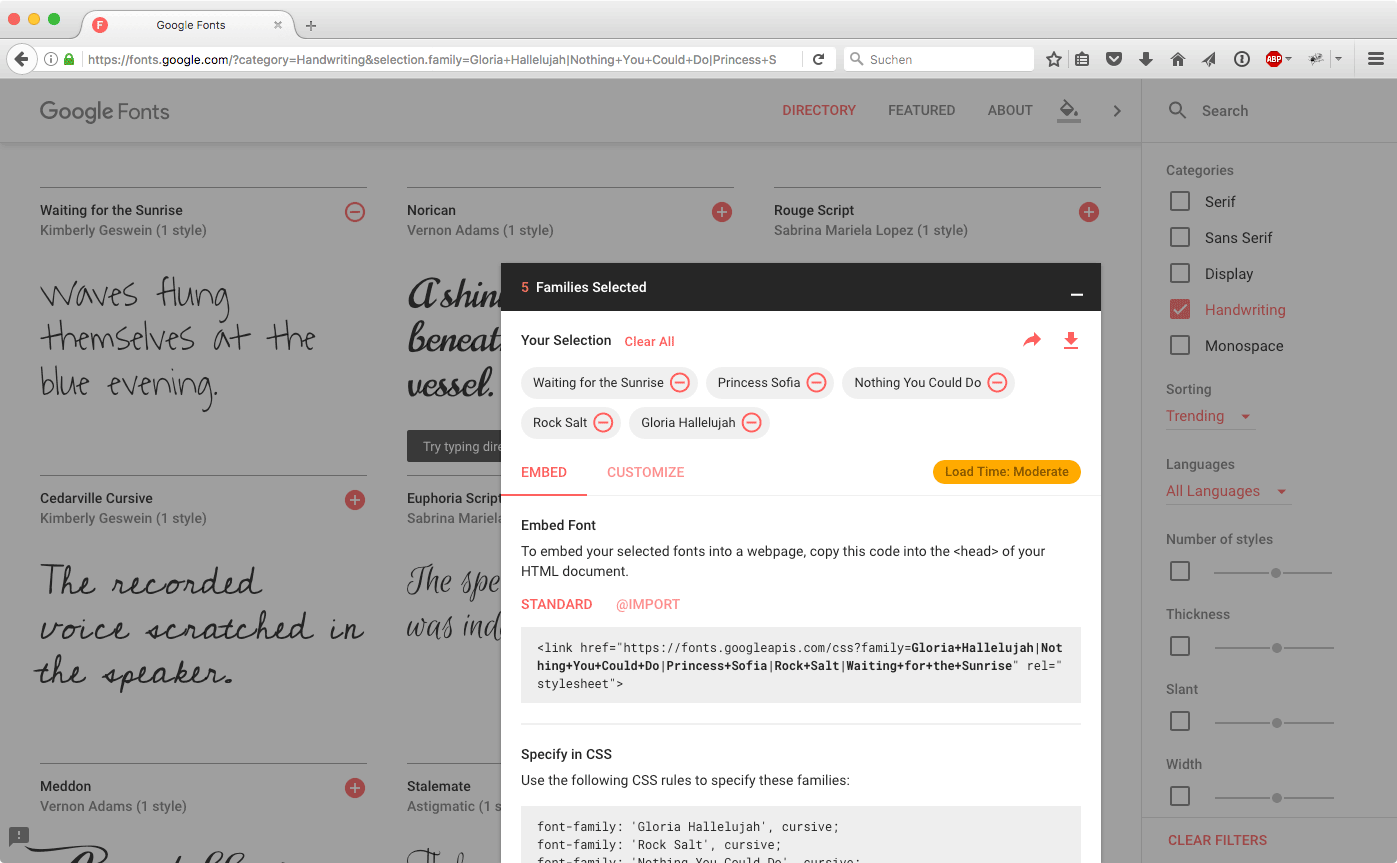
Nehmen wir an, wir wollen eine Zierschrift für eine Seite über Katzen. Zum Testen der Schriften wählen wir Zierschriften über das Plussymbol im roten Kreis aus.
Im Katzenseiten-Beispiel verwende ich nun:
- Gloria Hallelujah
- Rock Salt
- Nothing You Could Do
- Princess Sofia (nur für noble Katzen und nicht für Kater)
- Waves for the Sunrise

Haben wir alle Schriften ausgewählt, dann unten auf den schwarzen Balken mit den ausgewählten Schriften klicken.
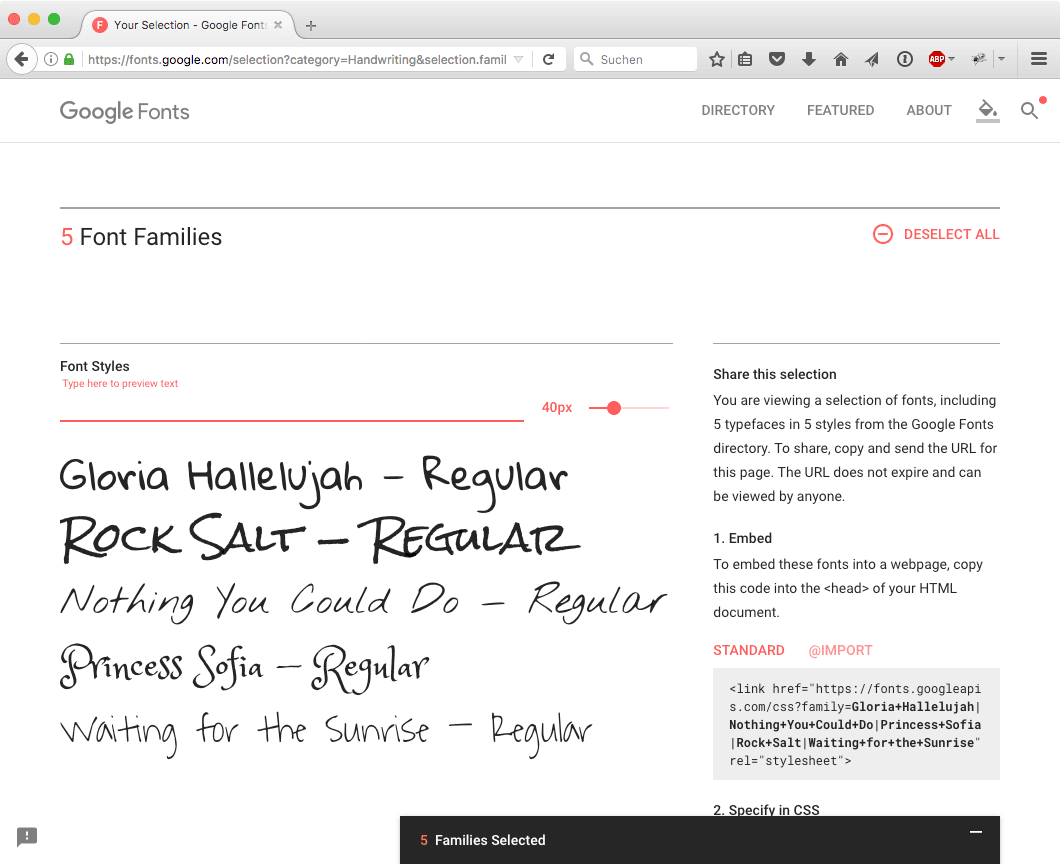
Zum Testen der Wirkung können wir nun dies auch direkt auf der Google Font Website machen. Dazu bei der Auswahl (siehe obiges Bild) in der oberen Zeile (Text „Your Selection“) auf den unscheinbaren gebogenen Pfeil rechts klicken.

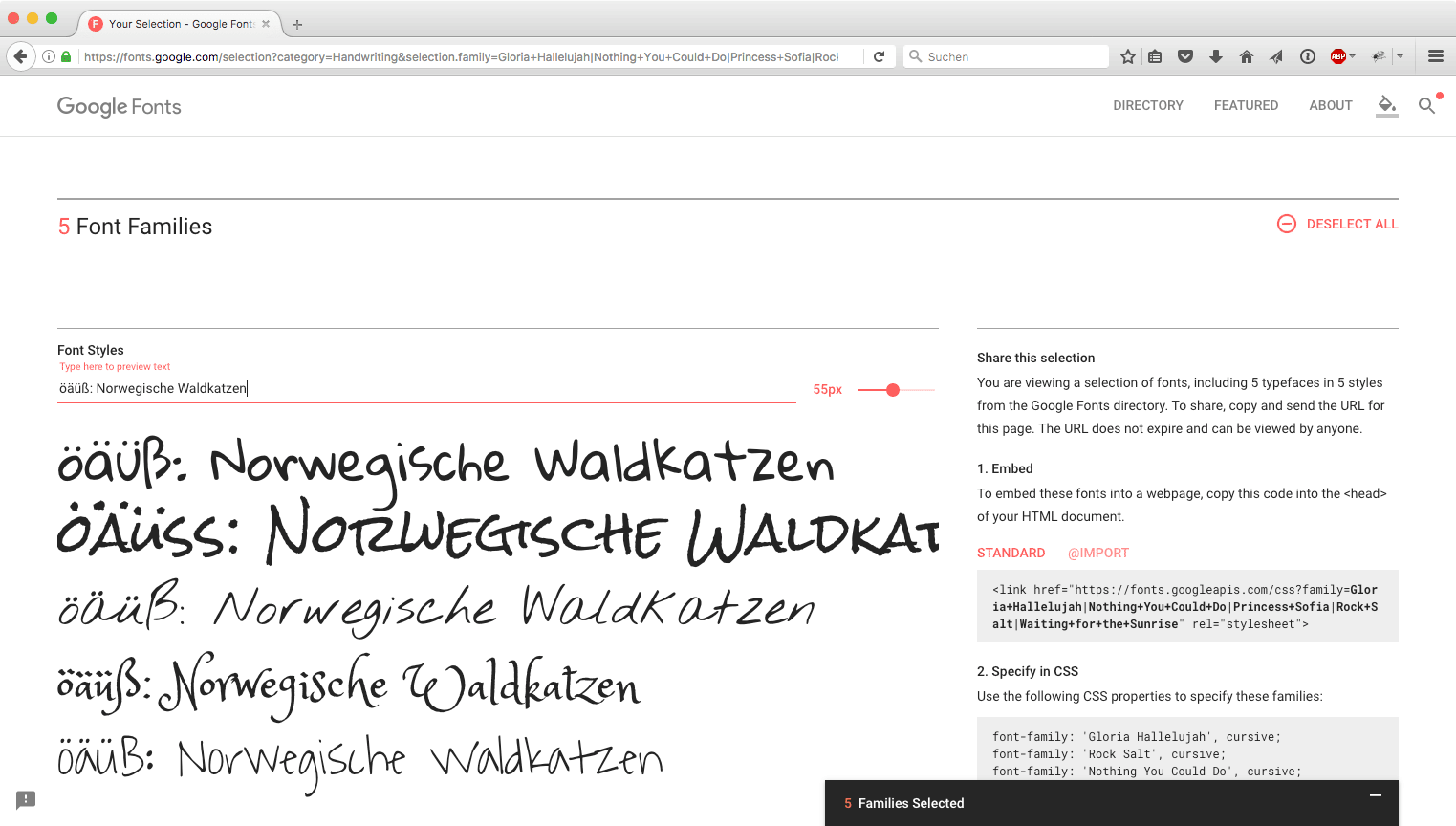
Jetzt wollen wir mit einem eigenen Text die verschiedenen Schriften testen. Einfach in der Zeile „Type here to preview text“ den eigenen Text eingeben – in unserem Beispiel: „öäüß: Norwegische Waldkatzen“. Und sofort können wir die Wirkung der Schrift testen. Oft werden die Zierschriften für Überschriften genutzt. Daher die eingestellte Größe von 55 Pixel.

Wer sich fragt, warum vorneweg „öäüß:“ – immer gleich Umlaute testen, ob diese in der gewünschten Schriftart sauber vorhanden sind. Ungeschickt wäre es, wenn man dies nicht testet und eine Schrift auswählt, wo die Umlaute nicht vorhanden sind und man dann später eine andere Schrift suchen muss.
Machen wir an unserem Beispiel weiter. Überlegen wir uns die wichtigen Kriterien. Erste Bürgerpflicht ist eine gute Lesbarkeit.
So genial das Design der zweiten Schrift „Rock Salt“ auch ist – unsere „norwegische Waldkatzen“ sind nicht mehr gut lesbar. Ein schneller Leser macht daraus „Notzwegische“. Diese Schrift fällt also aus.
Zweite Bürgerpflicht: man kleide sich passend zum Anlass. Die geschwungene vierte Schrift „Princess Sofia“ passt nicht. Das wäre eher „Walpurgisnacht“ und „die kleine Hexe“ – aber wenig mit Katzen.
Weiter mit der Auswahl – nicht ganz passend ist die dritte und die letzte Schrift. Diese sind mir persönlich zu dünn und zierlich. Ein norwegische „Waldkater“ kann eine Länge von bis zu 130 cm (von Nase bis Schwanz) lang werden und kann ein Kampfgewicht von 9 ½ kg auf die Waage bringen. Dazu noch eine Schulterhöhe von 45 cm. Das ist alles andere als zierlich.
Daher ist bei unserer Auswahl die erste Schriftart „Gloria Hallelujah“ unsere gewählte Schrift.
Von Google Fonts bekommen wir auch sofort den Code, um die Schrift einzubinden. Dies sollte man aber NICHT mehr in dieser Form machen, da seit Januar 2022 diese Form der Einbindung über den Google-Server nicht datenschutzkonform ist (siehe Landgericht München 20.1.2022)!
<link href="https://fonts.googleapis.com/css?family=Gloria Hallelujah"
rel="stylesheet">
Und in CSS weisen wir das Ganze gleich der Hauptüberschrift zu:
h1 {
font-family: 'Gloria Hallelujah', cursive;
}
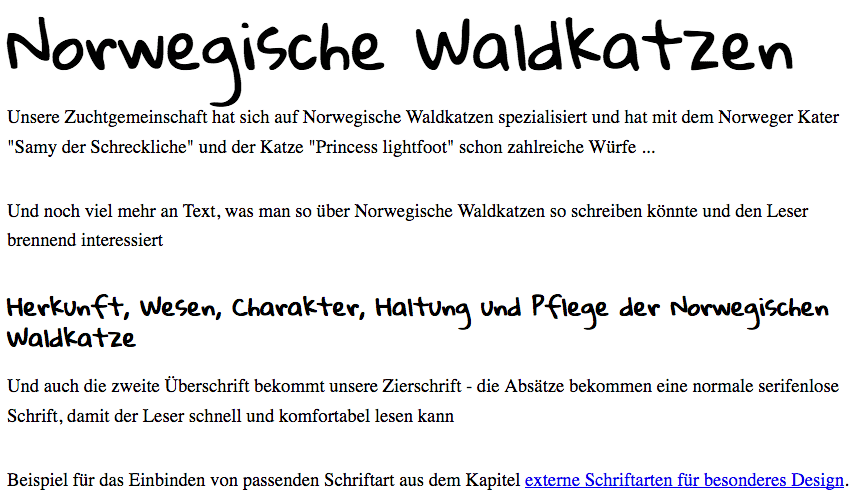
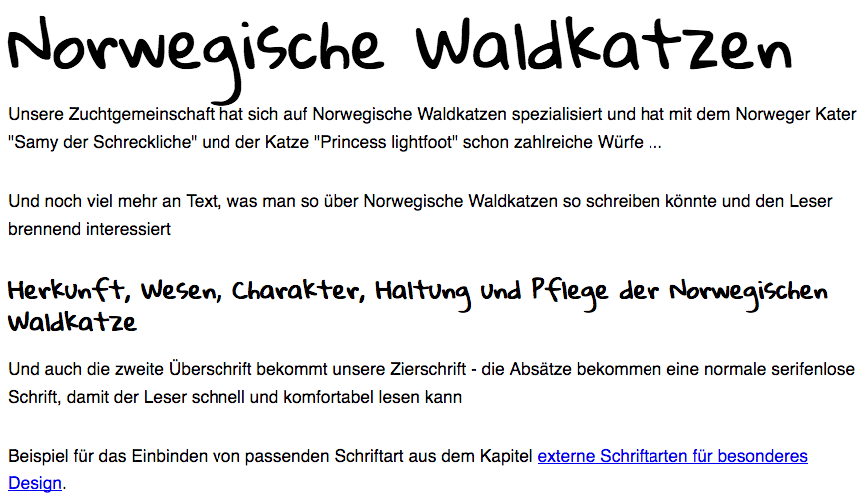
Und wenn wir nun unser Beispiel damit ansehen:

Auch bei der Überschrift <h2> verwenden wir die Zierschrift. Für die Absätze nutzen wir eine Schrift mit Serifen, da es sich um eine Seite mit Fakten handelt. Die Katze selber ist sehr ursprünglich, sprich Züchter haben da nicht beeinflusst. Daher darf auch eine gediegene Schrift für den normalen Text herhalten (meiner Meinung nach).
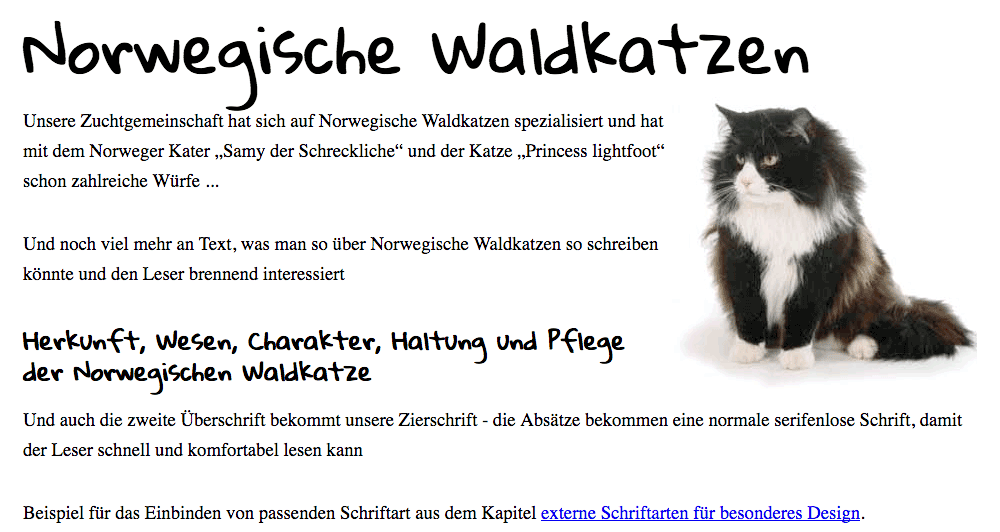
Aber einfach selber ein Bild machen – eine Schrift ohne Serifen wirkt moderner, hat aber weniger Unterschied zur Überschrift als eine Schrift mit Serifen.

Und noch schnell ein Bild dazu fügen, damit man auch wirklich den Eindruck beurteilen kann. Natürlich ist unser Norweger schwarz/weiß – somit müssen wir uns auch nicht groß um Farben für das Webdesign kümmern. Allerdings würde man eine besser gelaunte Katze für das Bild aussuchen – aber hier ist der Name Programm „Samy der schrecklich Missmutige“

Das als kleiner Eindruck, wie man bei der Auswahl der Schriften vorgehen kann. Im Folgenden noch das Video über die Auswahl und wie die Schriften technisch in HTML und CSS eingebunden werden.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

