Textpassagen hervorheben – verschiedene Möglichkeiten der Texthervorhebung
Wie wollen und müssen Textpassagen hervorheben, weil diese Wichtiger als andere sind und der Leser so schneller Inhalte erfassen und auch einen Text überfliegen kann.
In HTML ist es über die entsprechenden HTML-Befehle <b>, <strong>, <i> und <em> schnell von der logischen Ebene her erledigt. Das Design ist da schon eine andere Nummer und wird dann über CSS realisiert.
verschiedene Möglichkeiten von Hervorhebungen
Wie gehen wir bei Hervorhebungen am besten vor? Die alten Schriftsetzer haben fast mehr Auswahl wie wir bei Webdesign. Hier gehen wir von der optimalen Möglichkeit zu weiteren Möglichkeiten – die man kennt und wo man genau weis, warum man diese in Zukunft nicht mehr einsetzt.
Optimale Möglichkeit auf Internetseiten für Hervorhebung: fette Schrift
So einfach es sich anhört, es gibt immer noch Möglichkeiten, dies nicht optimal umzusetzen! Bei manchen Schriften ist zu wenig Unterschied zwischen normaler Schrift und fetter Schrift. Hier macht die Hervorhebung wenig Unterschied und wird vom Leser nicht wahrgenommen.
Aber wir haben ja mehr als eine Schriftfamilie zur Auswahl. Suchen wir uns in Google Fonts eine Schrift aus, sehen wir sofort die mitgelieferten Schriftschnitte. Unter Schriftschnitte versteht man verschiedene Auszeichnungsmerkmale einer Schrift, z.B. Schriftstärke (normal, fett, mager) und Schriftlage (normal, kursiv).
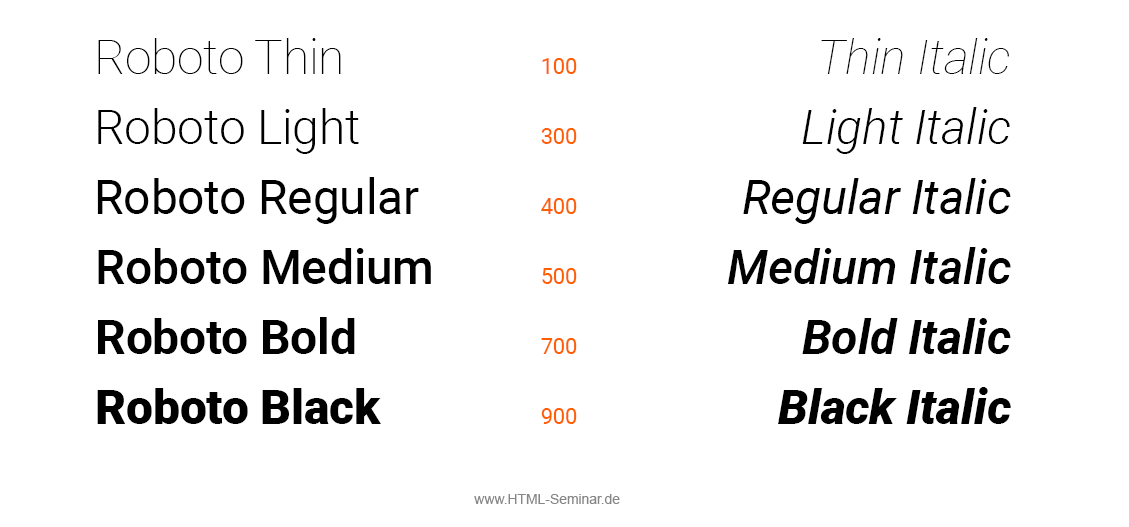
Wenn wir uns die Schrift mit dem Namen Roboto ansehen (https://fonts.google.com/specimen/Roboto), dann können wir 6 verschiedene Schriftstärken mit ins Paket packen. Hierbei bitte darauf achten, dass man die Benötigten auch mit „einpackt“. Unter dem Reiter „customize“ kann man Häkchen setzen. Standardmäßig ist dort meistens nur für „regular 400“ dieser Auswahlhacken gesetzt.

Neben der Bezeichnung wie Regular (was der normalen Schrift entspricht) gibt es eine Zahl. Diese Zahl ist die Schriftstärke und kann direkt in CSS auch gesetzt werden.
strong {
font-weight: 700;
}
Im Englischen wundert man sich ein bisschen über die Übersetzung „Schriftgewicht“ – es ist und bleibt die Schriftstärke. Üblicherweise entspricht 700 der Schriftstärke für Bold. Hat der Schriftschnitt keine „700er“, dann ist es eine gute Idee, die dann verwendete sauber über CSS und der CSS-Anweisung font-weight: zu definieren.
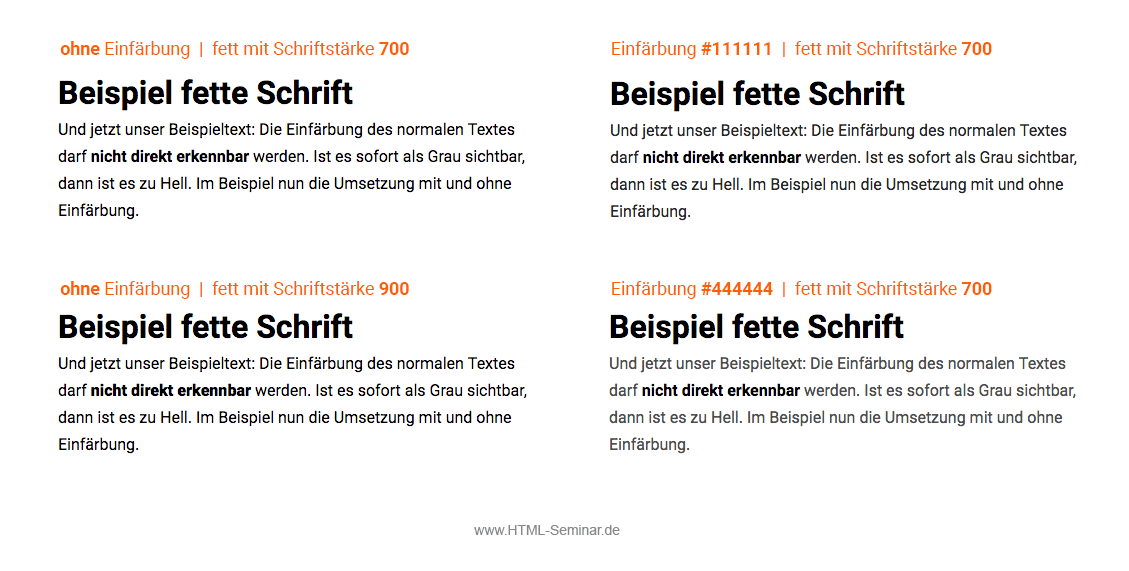
Sollte jetzt innerhalb eines Textes der Unterschied zwischen normaler Schrift und fetter Schrift nicht deutlich genug sein, gibt es den alten Trick bei Typografen, den normalen Text nicht schwarz, sondern fast schwarz zu färben. Das wird nur bei normalen Text, nicht bei Überschriften, Links und Hervorhebungen angewendet!
Die Einfärbung des normalen Textes darf nicht direkt erkennbar werden. Ist es sofort als Grau sichtbar, dann ist es zu Hell. Im Beispiel nun die Umsetzung mit und ohne Einfärbung.
strong {
font-weight: 700;
color: #050505;
}
Hier nun das Ergebnis - cool oder?

Über CSS kann auch noch für den Ausdruck die Farbe wieder auf Schwarz gesetzt werden (Stichwort Media-Query), damit auf dem Drucker nicht unnötig Farbe verbraucht wird (Grau wird bei den meisten Druckern durch Farbe zusammengemischt).
Weitere Möglichkeiten zur Hervorhebung folgen, sind aber lange nicht so gut.
Sperren von Schrift (suboptimal)
Hier gab es das Sperren von Schrift – sprich zwischen jedem Buchstaben mehr Raum. Dies ist meines Erachtens nicht gerade die beste Lösung im Webdesign. Wer es probieren mag, kann über CSS natürlich schnell für <b> und/oder <strong> sich es
strong {
font-weight: normal;
letter-spacing: .3em;
word-spacing: .1em;
}
Wir müssen den Standard bei <strong> aufheben, sonst haben wir sowohl eine fette Darstellung der Schrift wie auch eine gesperrte Schrift.
Warum finde ich es nicht ganz so prickelnd? Es wird durch die vielen Abstände deutlich mehr Platz für die Hervorhebung benötigt. Da gibt es bessere und auch schönere Möglichkeiten. Aber es ist immer gut, Auswahl und Optionen zu haben.
Unterstreichen von Text (No-Go!)
Für Webdesign ist diese Variante ein No-Go. Warum? Der Besucher kann so sehr schnell diese „hervorgehobenen“ Textpassagen als Link zum Klicken verwechseln und ist in kürzester Zeit frustriert.
Der zweite Grund, warum es ein Fauxpas ist, dies einzusetzen: durch eine Unterstreichung wird der Wortumriss beeinträchtig bzw. zerstört. Anhand des Wortumrisses ist das schnelle Lesen von Wörtern erst möglich. Zerstören wir diese Umrisse versehentlich, dann stehlen wir dem Leser Zeit. Daher hasse ich auch E-Mails, in denen komplett alles Kleingeschrieben wurde. Also lassen (sowohl das mit den E-Mail wie auch Unterstreichungen als Hervorhebung).
Der Vollständigkeit halber – ABER nicht machen!
strong {
font-weight: normal;
text-decoration: underline;
}
Hervorhebung durch kursive Schrift
Wir haben bei den Schriftschnitten meistens auch kursive Schritt im Paket (siehe unser Beispiel mit der Schrift Roboto). Auch diese kann man natürlich nutzen (bitte nur in Maßen). Kursive Schrift hat die Eigenschaft auf Bildschirmen, dass diese wegen der geringeren Auflösung schlechter Lesbar als normale Schrift ist.
Daher klauen wir auch hier dem Leser Zeit durch die gebremste Lesegeschwindigkeit.
Bitte darauf achten, dass eine Schrift auch wirklich einen kursiven (italic) Schriftschnitt enthält. Enthält die Schrift keinen, werden die Buchstaben nur schräg gelegt, was mathematisch problemlos geht, optisch aber meistens nicht besonders gut aussieht.
Hervorhebung durch Farbe
Als letzten Punkt in diesem Kapitel hier nur eine Randnotiz zu der Hervorhebung mit Farbe. Dies haben wir indirekt oben mit dem Tipp für bessere Hervorhebung im Fließtext gemacht. Über CSS können wir problemlos eine Farbe mitgeben:
strong {
font-weight: normal;
color: orange;
}
Mehr zum Thema Design und Farben in anderen Kapiteln.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

