Webdesign und Zeilenlänge, Satzlänge und Zeilenabstand
Klar fragt man sich, was nun die Zeilenlänge mit Webdesign zu tun hat. Man sollte nicht vergessen, dass die primäre Aufgabe von Webdesign ist, das Ziel einer Website zu unterstützen. Das Ziel der meisten Webseiten sind Informationen anzubieten in Form von Text.
Daher sollten die Texte so gut und einfach zu lesen sein, wie möglich. Den inhaltlichen Aspekt lassen wir an diesem Punkt beiseite (siehe dazu später das Kapitel „Text und Zielgruppe“).
Wie können wir also Text bestmöglich präsentieren? Hier spielen die Zeilenlänge und der Zeilenabstand eine zentrale Rolle.
die optimale Zeilenlänge bei Websites
Die Zeilenlänge bitte nicht mit der Satzlänge verwechseln! Ein Satz wird mit einem Satzzeichen (Punkt, Ausrufezeichen, Fragezeichen, etc.) beendet und kann über mehrere Zeilen gehen. So am Rande: lange Sätze sind eher eine deutsche Unart.
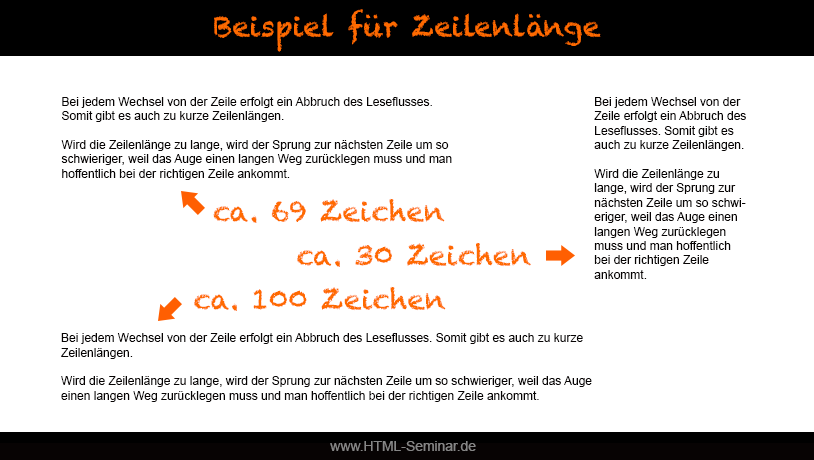
Bei jedem Wechsel von der Zeile erfolgt ein Abbruch des Leseflusses. Somit gibt es auch zu kurze Zeilenlängen.
Wird die Zeilenlänge zu lange, wird der Sprung zur nächsten Zeile um so schwieriger, weil das Auge einen langen Weg zurücklegen muss und man hoffentlich bei der richtigen Zeile ankommt. Hier spiel der Zeilenabstand eine große Rolle – dazu später mehr.

Es gibt also keine Antwort für die optimale Zeilenlänge als mathematische Formel. Bereits Otl Aicher, der prägendsten deutschen Grafikdesigner des 20. Jahrhunderts, formuliert es treffend:
„Eine Zeile hat dann die richtige Länge, wenn der Lesefluß nicht zu oft abgebrochen wird und wenn das Auge beim Umwechseln die nächste Zeile ohne Irritation wiederfindet.“ Otl Aicher
Es spielt neben der gewählten Schrift auch die Schriftgröße und Kontraste eine Rolle für die Textlänge.
Bei aktuellen Webdesign kommt nun zusätzlich erschwerend dazu, dass die Breite eines Textes nicht mehr festgenagelt sein darf, um auf mobilen Geräten die Information optimal darzustellen.
Wichtig ist auch ein Verständnis, wie ein Erwachsener Text liest. Hier habe ich gerade bewusst das Wort Erwachsener gewählt. Lernt ein Kind lesen, geht das Buchstabe für Buchstabe und langsam zu ganzen Wörtern über. Aber schauen wir uns einen Erwachsenen an. Selbst da sollten wir wieder unsere Zielgruppe im Auge behalten. Menschen, die es gewohnt sind, viel zu lesen, erfassen auch komplexe Texte einfach und schnell. Sie können mehrere Worte auf einen Blick erfassen. Menschen mit eine „Leseallergie“ mögen bestenfalls sehr einfache Texte und kurze Sätze. Also zielgruppengerecht schreiben!
Das Erfassen läuft über die Wortumrisse – dieser wird über die Groß- und Kleinbuchstaben und auch über Ober- und Unterlängen geprägt.
Um endlich auch ein paar Zahlen an der Hand zu haben:
Für Druckerzeugnisse sind 55 bis 60 Buchstaben pro Zeile gut. Solche schmalen Spalten haben wir bei Websites seltener und sind auch nicht sinnvoll für diese. Die Begründung gegen den Einsatz von zu schmalen Zeilenlänge ist, dass wir im Browser keine Silbentrennung haben und dadurch wir bei kurzen Zeilenbreiten sehr unschöne Umbrüche und Löcher im Text bekommen.
Auf Websites kann gut mit einer Zeilenlänge von 30 – 35em gearbeitet werden (em siehe das entsprechende Kapitel). Aber bitte testen, da wirklich die gewählte Schriftart und Schriftgröße hier eine Rolle spielt!
Was ziehen wir für Schlüsse aus dem bisher geschriebenen für unsere Zeilenlänge:
- Textzeilen sollten weder zu kurz noch zu lange sein
- eine Zeilenlänge von 8 – 12 Wörtern ist gut lesbar
- Wortumrisse müssen sehr gut erkennbar sein (sprich keine Kapitälchen oder GROßBUCHSTABEN oder Sperrung)
Hier können wir über CSS-Anweisungen die Breite für Texte festlegen – siehe dazu die Kapitel über width und max-width.
.text {
width: 35em;
}
Haben wir uns nun für eine Breite entschieden, brauchen wir den Zeilenabstand.
Zeilenabstand für gute Lesbarkeit
Beim Zeilenabstand gibt es wieder ein zu viel und ein zu wenig. Es geht darum, dass wir mit dem Auge perfekt bei der nachfolgenden Zeile den Anfang „treffen“. Sitzen die Zeilen zu nahe aufeinander, dann wird das schwierig und sobald man ein paarmal verrutscht ist, legt man den Text frustriert zur Seite bzw. sucht sich eine andere Website, die besser lesbar ist.
Ist der Zeilenabstand zu groß, dann wird der Text nicht mehr als Zusammengehörig wahrgenommen (siehe Gesetz der Nähe).
Hier hat sich ein Zeilenabstand zwischen „1.4em“ bis „1.8em“ als empfehlenswert bei Websites in der Praxis herausgestellt.
Durch den größeren Zeilenabstand wird das Design auch gleich „luftiger“ und nicht mehr so gedrungen und gepresst. Die Standardvorgabe von dem engen Zeilenabständen kommt aus der Vergangenheit, in der Monitore nur eine sehr geringe Auflösung hatten.
Bitte beachten – bei mobilen Geräten kann ein schmälerer Zeilenabstand von Vorteil sein, da wir i.d.R. ja weniger Platz haben.
In CSS kommt hier die Anweisung line-height zur Anwendung:
.text {
line-height: 1.5em;
}
Kombination Zeilenlänge und Zeilenabstand
Hier ist wichtig – je länger die Zeilenlänge ist, desto größer muss der Zeilenabstand gewählt werden!
Zum Testen gibt es folgend ein Textfeld (das auch mit eigenem Text gefüllt werden kann) und dass an der linken unteren Ecke mit der Maus in der Größe verändert werden kann. Zusätzlich sind verschiedene Zeilenhöhen einstellbar. Viel Spaß beim Spielen damit.
Testbereich Zeilenlänge
Zeilenhöhe:
Box an dieser Ecke mit Maus verkleinern ⇪
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

