Schriftarten im Webdesign
Bei der eingesetzten Schriftart haben wir die deutlichste Wirkung. Die Wahl der Schriftart hat direkte Auswirkungen auf:
- Lesbarkeit
- Emotionale Wirkung
- die Ladegeschwindigkeit
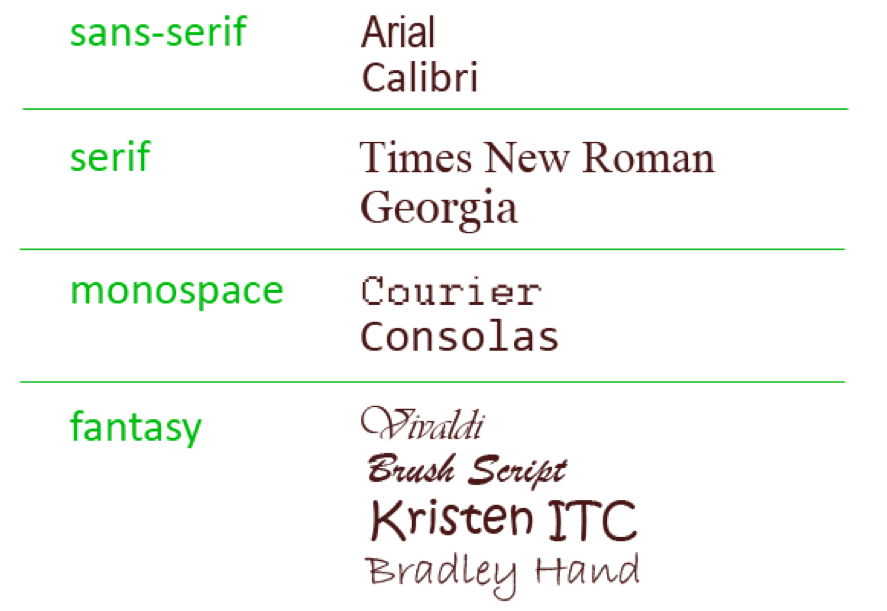
Bevor wir uns diese 3 Punkte ansehen, erst eine kleine Einführung zu Schriftarten. Schauen wir uns folgende Schriftarten an – versuchen Sie die verschiedenen Schriftarten sinnvoll zu sortieren:

Sortieren wir nun diese verschiedenen Schriftarten. Hier ist natürlich als erstes die Frage nach welchem Kriterium sortiert werden soll. Wir nutzen dazu die folgenden Kriterien: Serifen, Proportionen und Zierschriften (Schreibschriften, Handschriften, gebrochene Schriften)

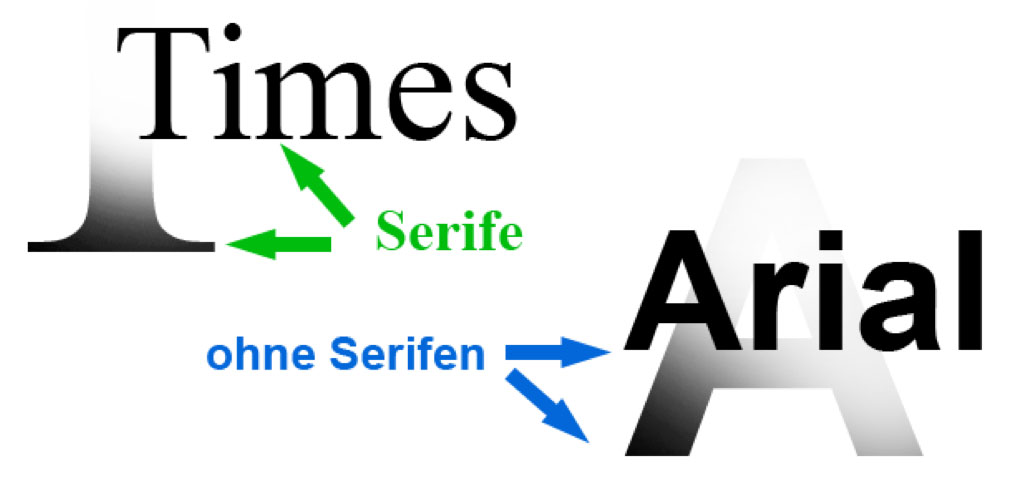
Schauen wir uns als erstes das sehr wichtige Kriterium der Serifen an. Es gibt serifenlose und Schriften mit Serifen. Was sind diese Serifen? Serifen sind die kleinen Endstriche an den Buchstaben.

Diese Endstriche (auch Füßchen umgangssprachlich genannt) bilden eine Linie, an der sich das Auge beim Lesen entlanghangeln kann. Soweit die Theorie – für die meisten Computermonitore ist das wegen der geringen Auflösung nur die halbe Wahrheit. Was früher im Druckbereich natürlich durch die hohe Auflösung der Druckerpressen korrekt ist, passt für Anzeigen auf elektronischen Displays nicht ganz. Viel wichtiger ist noch die emotionale Wirkung von Schrift mit Serifen.
Serifenlose Schrift hat den Vorteil, dass diese durch weniger Schnörkel eine größere Klarheit aufweist. Dadurch sind diese auch aus weiterer Entfernung gut erkennbar (sprich ideal für Plakate und Schilder etc.).
Emotionale Wirkung der Schriftart
Die emotionale Wirkung ist die ausschlaggebende für die Wahl der entsprechenden Schriftart:
- Serifenlose Schriften wirken moderner und dynamischer
- Schriften mit Serifen gediegener und glaubwürdig (da meistens in Zeitungen verwendet)
Probieren Sie einmal gedanklich ein Logo für eine Diskothek mit einer Schrift mit Serifen. Das wirkt altbacken und schätzungsweise nicht wirklich anziehend auf die Zielgruppe.
Zierschriften
Gehen wir in unserem Gedankenexperiment weiter. Stellen Sie sich eine typisches Tätowierstudio oder Piercing-Studio vor. Hier eine Schrift ohne Serifen am Schaufenster? Komisches Bauchgefühl? Genauso bei einer Schrift mit Serifen? Hier passt beides nicht wirklich zu diesem Bereich. Hier wird man in der Regel „Fantasy“-Schriften finden – gebrochene Schriften wie Gotisch, Rundgotisch, Fraktur bzw. Fraktur-Varianten. (Eine Randbemerkung für die Menschen, die über ein eigenes Tattoo nachdenken – bitte erst einmal sich schlau machen, was man damit seinem eigenen Lymphsystem antut – bei einer Obduktion von bunt Tätowierten findet man bunte Lymphknoten).
Auch bei der Rockerkneipe oder auf den Kutten der Motorradjungs (und -mädels) wird man normalerweise auf eine Zierschrift stoßen.
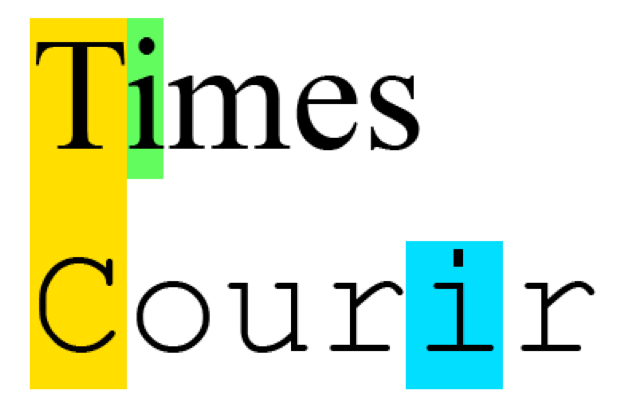
Nichtproportionale (dicktengleiche) Schriftarten
Fehlt noch die Schrift mit gleichen Buchstabenbreiten. Hier benötigt jeder Buchstabe die gleiche Breite: ein großes W ist gleich breit wie ein kleines i.
Die dicktengleiche Schrift wurde gerne bei Computer früher eingesetzt, damit alle Zeichen (und vor allem Zahlen) untereinander ausgerichtet sind.

Und was bedeutet das für das Design für Websites?
Die Wahl unserer Schriftart sollte also durch 2 Gesichtspunkte beeinflusst werden:
- wir wollen die passende emotionale Wirkung zum Inhalt der Website
- die Schrift soll gut lesbar sein
Was extrem wichtig ist, ist schlicht und ergreifend die Einschränkung auf eine (oder maximal 2) verschiedene Schriftarten. Alles andere bringt Unruhe und sieht sofort nach „gut gemeint, aber nicht gekonnt“ aus.
wie Schriftarten in Websites einsetzen
Über die CSS-Anweisung font-family wird die gewünschte Schrift gesetzt. Mehr dazu im Kapitel https://www.html-seminar.de/css-schriften.htm
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

