Spielfläche im Spiel über JavaScript
Wir arbeiten weiter in unserer JavaScript-Datei bienen.js.
Bisher haben wir folgenden Inhalt dort:
$(document).ready(function() {
alert('Wird erst ausgeführt, wenn alles geladen ist!');
});
Die alert-Ausgabe wird nun ersetzt - wir wollen uns ja nicht bei jedem Aufruf selber durch eine unnötige Ausgabe nerven.
Als erstes zeichnen wir das Spielfeld. Dazu muss erst ein Bezug zum im HTML definierten DIV-Bereich mit dem Namen „leinwand“ hergestellt werden. Diese „Verknüpfung“ packen wir in die Variable „spielbrett“.
$(document).ready(function() {
var spielbrett = document.getElementById('leinwand');
});
Jetzt wird über „getContext('2d');“ das Spielfeld vorbereitet. Wir nutzen dazu folgenden Standardaufbau:
$(document).ready(function() {
var spielbrett = document.getElementById('leinwand');
spielfeld = spielbrett.getContext('2d');
});
Später können wir bequem auf „spielfeld“ zugreifen
Kontrollausgaben - zu Kontrole :)
Über die Anweisung console.log können wir uns in Chrome Informationen ausgeben lassen. Dazu muss die Console angezeigt werden über das Menü „Weitere Tools -> Entwicklertools“. Dieses versteckt sich im Browser Chrome unter den 3 übereinander angeordneten Punkten rechts neber dem Eingabeslot für unsere URL.
$(document).ready(function() {
var spielbrett = document.getElementById('leinwand');
spielfeld = spielbrett.getContext('2d');
console.log(spielfeld);
});
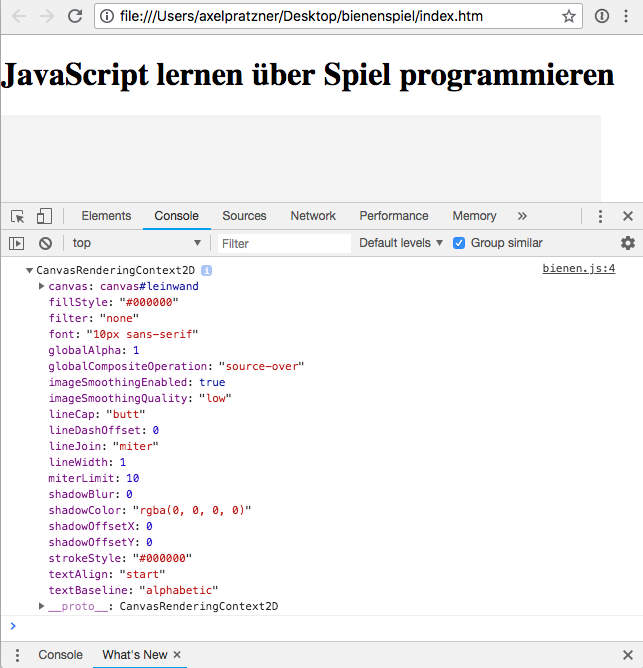
Die Ausgabe der Console wird erst sichtbar, wenn wir nach dem Aufruf der Entwicklertools auf den Reiter "Console" klicken. Wenn die Console angezeigt wird, sehen wir sehr viele Informationen über unser Canvas-Element - allerdings erst, wenn wir auf das unscheinbare Pfeilchen (oder auch direkt) auf "CanvasRenderingContext2D" klicken.

Auch dieser Schritt ist natürlich noch nicht wirklich spannend. Es tut sich noch nicht wirklich was in unserem Spiel, außer dass wir nun einen sehr unnscheinbaren grauen Bereich haben, der unser Spielbrett darstellt. Aber im nächsten Kapitel kommt nun endlich unser Held in unser Spiel.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Spenden
Sie können uns eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie es weiter - wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über Amazon
Bestellen Sie Bücher über folgende Links bei Amazon:
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

