Schritt für Schritt zum Toggle-Menü für Handy mit responsive Design
Zuerst erstellen wir eine „normale“ Steuerung, welche im zweiten Schritt in das Design eines „Pulldown-Menüs“ umgewandelt wird und dann mit MENÜ-Button angezeigt, bzw. ausgeblendet werden kann.

Hier unser HTML-Bereich noch ohne Klassen und IDs, die wir für die Toggle-Steuerung benötigen. Diese werden eingefügt, wenn diese benötigt werden. Hier zum mitbasteln der komplette HTML-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Toggle Menü ohne JavaScript (CSS:target)</title>
<style>
* {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<header id="nav-menue">
<a href="#" id="bereichlogo">HTML-Seminar.de</a>
<nav id="steuerung" role="navigation">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">HTML lernen</a></li>
<li><a href="#">Beispiele</a></li>
<li><a href="#">Kontakt</a></li>
<li><a href="#">Impressum</a></li>
</ul>
</nav>
<a class="menue-button menue-button-beschr-close"
href="#nav-menue-zu">MENÜ zu</a>
<a class="menue-button menue-button-beschr-open"
href="#nav-menue">MENÜ auf</a>
</header>
<section>
<h1>Toggle Menü ohne JavaScript (CSS:target)</h1>
<h2>Steuerung für mobile Geräte</h2>
<p>Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt.</p>
<p>Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt.</p>
</section>
</body>
</html>
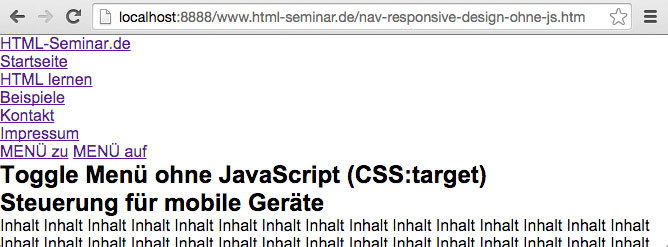
Noch sieht unsere Website für unser responsives Design noch nicht besonders schön aus. Im CSS-Bereich ist bisher nur die Abstände auf 0 gesetzt und Arial als Schriftart ausgewählt.

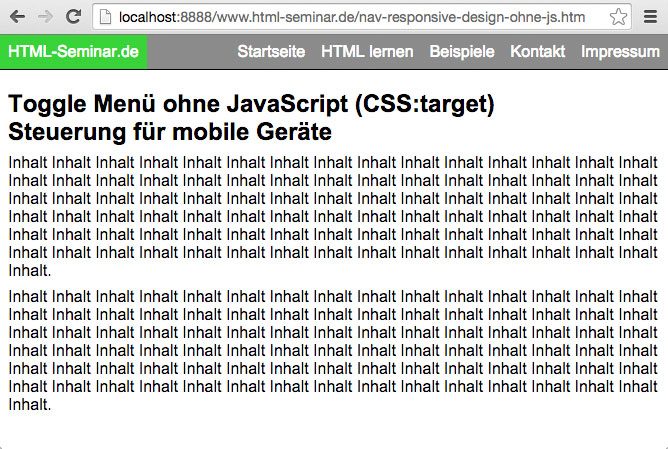
Unser erstes Ziel ist es, eine normale Steuerung zu erstellen, wenn genügen Bildschirmbreite vorhanden ist:

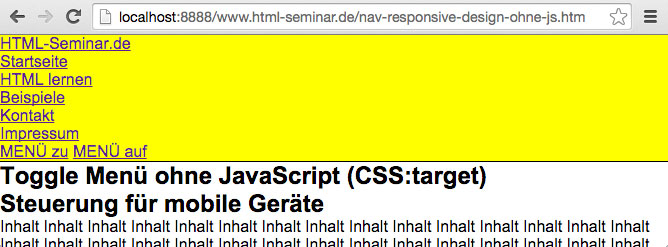
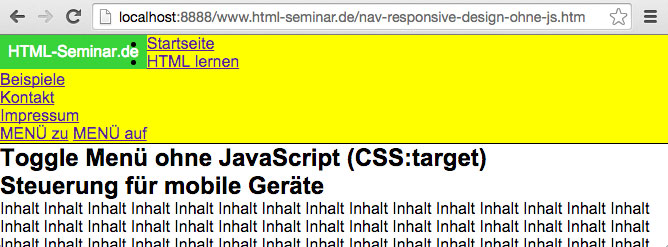
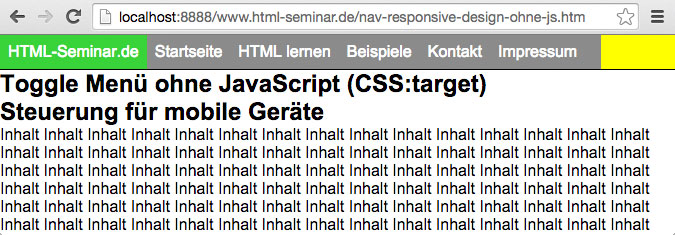
Damit wir sehen wo wir arbeiten, geben wir unserem <header> eine Hintergrundfarbe in knalligem gelb, unten einen Rahmen und eine Breite von 100% mit. Damit gut sichtbar verwenden wir ein knalliges Gelb – das wird später nicht mehr da sein aber während der Entwicklungsphase ist gut zu sehen, wo man arbeitet.
header {
background-color: yellow;
width: 100%;
border-bottom: 1px solid black;
}

Das Logo (in unserem Fall der Link mit dem Text HTML-Seminar.de), soll getrennt von der Steuerung dargestellt werden und weder Unterstreichungen noch Abstände bekommen. In CSS sprechen wir den Bereich über die ID #bereichlogo an.
#bereichlogo {
color: white;
background-color: limegreen;
display: block;
padding: 0.5em;
text-decoration: none;
float: left;
width: auto;
}

Wichtig ist, dass der Bereich #bereichlogo als Blockelement dargestellt wird und umflossen werden kann, aber in unserem 1. Design nur den notwendigen Platz vom Textinhalt „HTML-Seminar.de“ einnimmt. Daher bekommt dieser Bereich die CSS-Anweisung width:auto;.
Um später schneller und einfacher das responsive Design aufzubauen, werden hier aus didaktischen Gründen aus dem einen CSS-Bereich gleich 2 CSS-Bereiche erstellt:
#bereichlogo {
color: white;
background-color: limegreen;
display: block;
padding: 0.5em;
text-decoration: none;
float: left;
}
#bereichlogo {
width: auto;
}
Die Punkte im grünen Bereich kommen von den List-Elementen – diese deaktivieren wir im Bereich #steuerung über:
#steuerung li {
list-style: none;
}

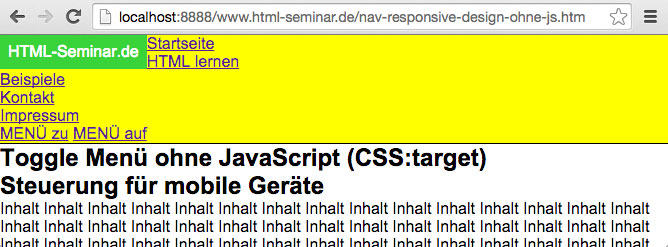
Damit die Punkte in der Steuerung nebeneinander erscheinen, werden diese gefloatet:
#steuerung li {
list-style: none;
float: left;
}

Und es soll auch nach etwas aussehen und die möglichen Klickbereiche größer werden. Daher werden die Links im Bereich #steuerung als Blockelement mit einer Höhe von 100% (sprich die Höhe vom umgebenden Element <header>) und einem Innenabstand padding von 0.5em (somit Abstand um alle Seiten), definiert.
#steuerung a {
display: block;
height: 100%;
width: 100%;
padding: 0.5em;
text-decoration: none; /* keine Unterstreichung */
color: white; /* Schriftfarbe weiß */
background-color: gray; /* Hintergrundfarbe grau */
}

In diesem Design benötigen wir noch keine Schaltfläche für das Aufklappmenü. Daher können wir beide Links „Menü auf“ und „Menü zu“ komplett ausblenden. Da wir als Klassenname .menue-button für beide Links vergeben haben, können wir geschickt mit folgender CSS-Anweisung diese ausblenden:
.menue-button {
display: none;
}

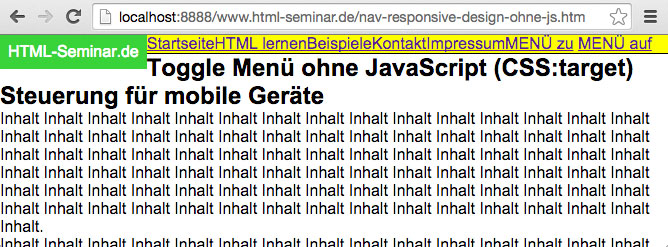
Jetzt kommt noch ein Versäumnis ans Licht. Auf einmal wird der header-Bereich vom nachfolgenden Inhalt umflossen. Das bekommen wir über die Erweiterung im #header von width:100% mit float: left in den Griff.
header {
background-color: yellow;
width: 100%;
float: left;
border-bottom: 1px solid black;
}

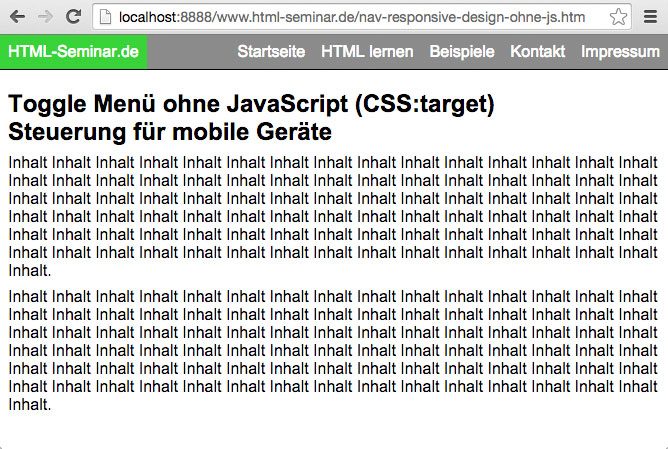
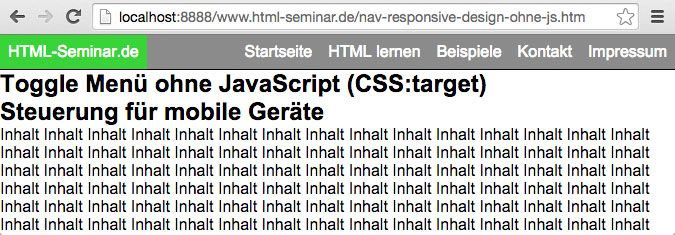
Zugunsten des Designs wollen wir die Steuerung auf der rechten Seite ausgerichtet bekommen.
#steuerung {
float:right;
}

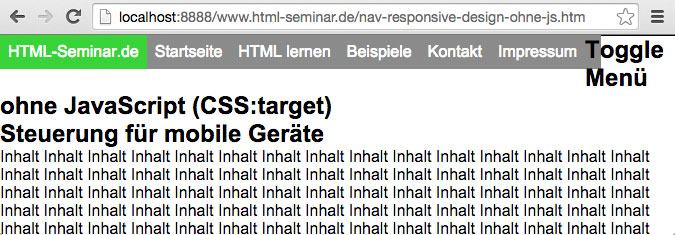
Und damit der Nutzer beim Überfahren der Links ein Feedback bekommt, nutzen wir :hover.
#steuerung a:hover {
color: black;
background: orange;
}

Wenn jetzt das Gelb stört, kann im Bereich „header“ die Hintergrundfarbe von yellow auf gray gestellt werden.
header {
background-color: yellow;
background-color: gray;

Allerdings ist es später für das responsive Design interessant zu sehen, wann es vom benötigen Platz oben gut ist einen „Breakpoint“ in den Media Queries zu setzen. Dazu später mehr.
Auf der folgenden Seite geht es weiter mit der Steuerung als Menü-Button
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

