Steuerung über MENÜ-Button ohne JavaScript
Im Folgenden wollen wir unsere bestehenden CSS-Anweisungen aus dem letzten Kapitel erweitern, damit die bisherige Steuerung als Dropdown-Menü angezeigt wird, wenn man den MENÜ-Button nutzt (auch auf dem Handy – bzw. primär für das Handy und Tablet).

Wichtig ist bei der Vorgehensweise, dass die CSS-Anweisungen nur erweitert werden! Warum wird klar, wenn die Aktionen zum Umschalten von beiden Designs aktiviert werden (was erst zum Schluss gemacht werden kann).
Wir machen am Ende der CSS-Anweisungen nun den neuen Bereich auf und lassen den Menü-Button anzeigen:
/* CSS erweitern um MENÜ-Button und entsprechende Steuerung */
.menue-button {
display: block;
}

Jetzt sitzt diese noch als Schrift gleich rechts neben unserem Logobereich. Also geben wir ihm die entsprechende Platzierung über position: absolute; und right:0; und top:0; mit. Weiterhin noch entsprechende Design-Anweisungen:
.menue-button {
background-color: darkblue;
display: block;
position: absolute;
right: 0;
top: 0;
padding: 0.5em;
color: white;
cursor: pointer;
text-decoration: none;
}

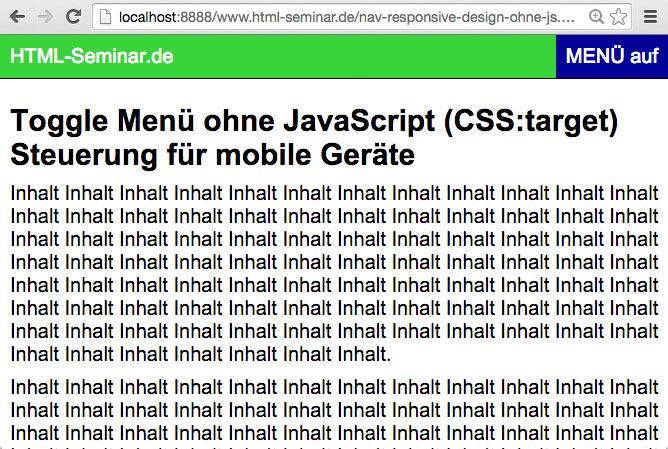
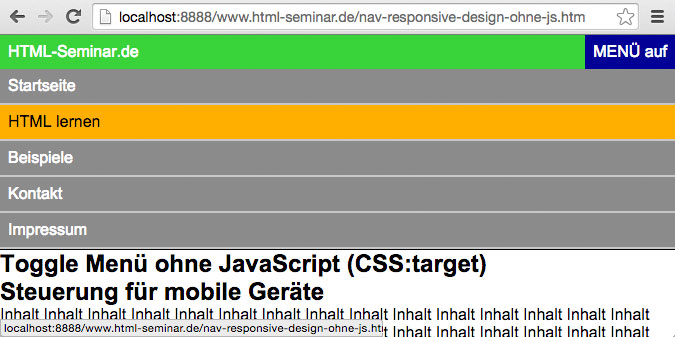
Wir sehen nun 2 Dinge:
- aus unseren 2 Links scheint einer geworden zu sein und praktischerweise „Menü auf“
- der letzte Punkt in der Steuerung „Impressum“ ist überdeckt vom neuen Menü-Button
Das überdecken ist kein Problem, da wir eh wollen, dass die Menüpunkte unterhalb des Buttons „MENÜ auf“ angezeigt werden. Also müssen diese nach unten wandern. Die einfachste Variante ist, dass der Bereich „#bereichlogo“ die gesamte Breite beansprucht. Also geben wir ihm diesen:
#bereichlogo {
width: 100%;
}

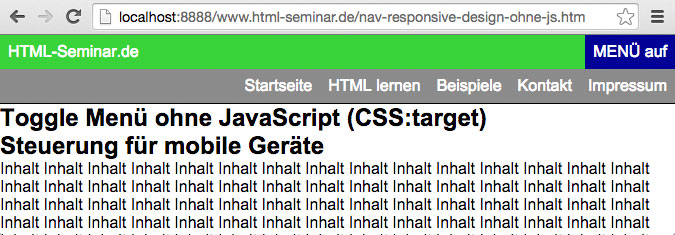
Die einzelnen Menüpunkte sollen jeweils in einer Zeile auftauchen, damit sind diese dann gut auf dem Handy antippbar.
Also erweitern wir die CSS-Anweisung damit, dass die einzelnen Listenpunkte eine Breite von 100% bekommen:
#steuerung li {
width: 100%;
}

Fährt man nun mit der Maus darüber, sieht man durch das bereits zugewiesene CSS-Anweisung :hover, dass die Breite noch nicht passt. Sprich das Element, das die Steuerungspunkte umschließt, muss noch die gesamte Breite bekommen.
#steuerung {
float: left;
width: 100%;
}
Hier „überschreiben“ wir die bisherige Anweisung für die #steuerung, die wir weiter oben auf float: right; gesetzt haben. Diese weiter oben wird aber so belassen, da dies für die klassische Steuerung wichtig ist.

Gehen wir jetzt mit der Maus auf einen Steuerungspunkt, dann sehen wir, dass die gesamte Breite genutzt wird.
Wir wollen noch zum Abgrenzen eine graue Linie darunter, sprich folgende CSS-Anweisung wird erweitert.
#steuerung li {
width: 100%;
border-bottom: 2px solid silver;
}

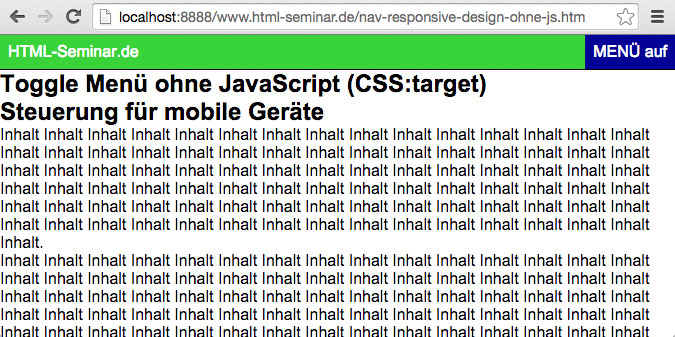
Und eigentlich sollen die einzelnen Steuerungspunkte erst angezeigt werden, wenn jemand auf dem MENÜ-Button klickt – also müssen die Punkte erst einmal ausgeblendet werden. Die CSS-Anweisung für den Bereich #steuerung wird entsprechend erweitert:
#steuerung {
float: left;
width: 100%;
display: none;
}

Damit man als Nutzer auch sieht, dass man etwas bei der Schaltfläche „MENÜ auf“ machen kann, erweitern wir um die :hover-Anweisung.
.menue-button:hover {
color: black;
background: orange;
}

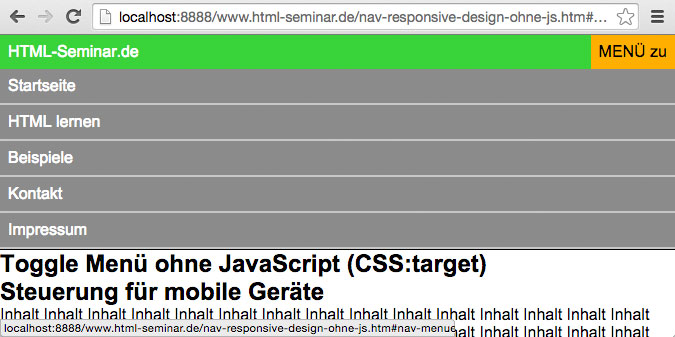
MENÜ-Button anklickbar
Jetzt kommen wir zur eigentlich Magie. Über die CSS-Anweisung :target kommt nun die Magie der Aktion rein. Warum nicht :hover? Hover funktioniert auf Handy und Tablet nicht!
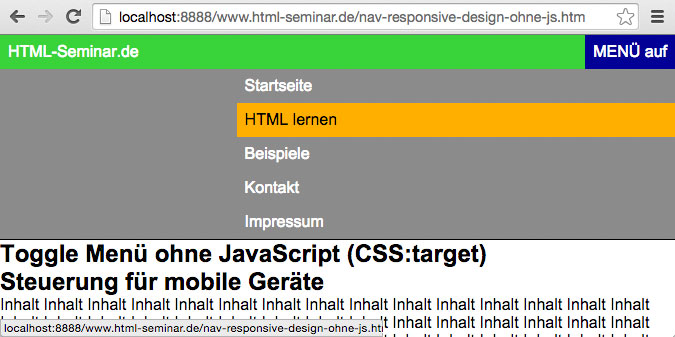
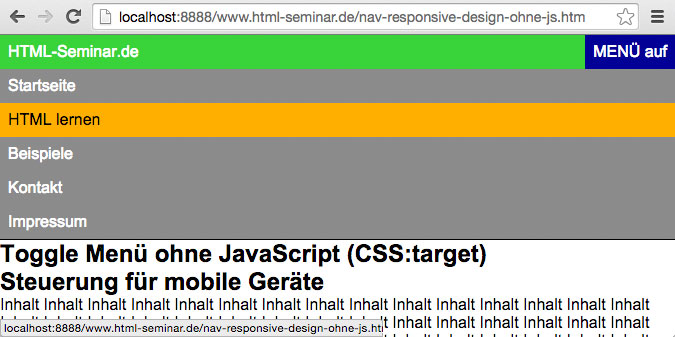
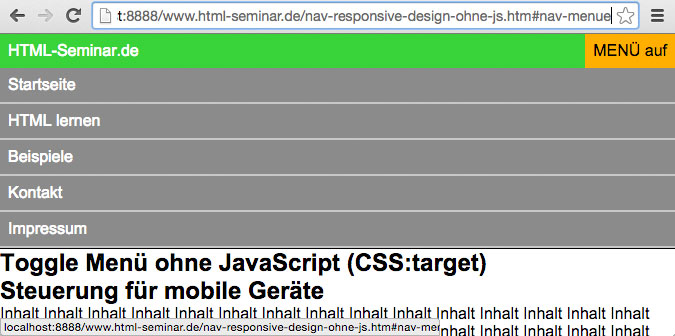
Klickt, bzw. tippt der Besucher die Schaltfläche #nav-menue mit dem Finger an, soll der Bereich #steuerung aufklappen (sprich sichtbar werden).
#nav-menue:target #steuerung {
display: block;
}

Jetzt fehlt uns noch, dass die Schaltfläche „MENÜ auf“ verschwindet und „MENÜ zu“ erscheint.
#nav-menue:target .menue-button-beschr-open {
display: none ;
}

Und schon passt das Ganze.
Im folgenden Kapitel automatisieren wir nun die Darstellung. Je nach Bildschirmgröße (besser Bildschirmbreite) wird die klassische Steuerung bzw. das Toggle-Menü angezeigt.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

