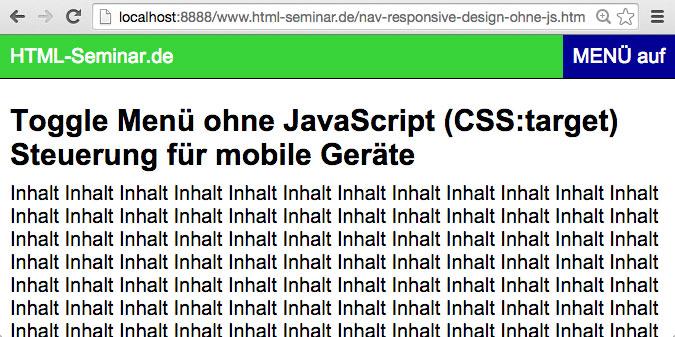
MENÜ-Button für responsives Design
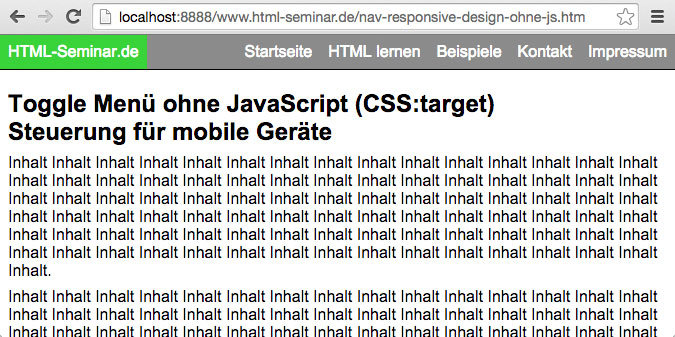
Die automatische Umschaltung des Designs bei kleineren Bildschirmabmessungen wird nun über die entsprechende MEDIA-Query integriert. Dadurch, dass wir unsere CSS-Anweisungen nur erweitert haben, können wir den entsprechenden Bereich einfach in die passende media-query packen und ab der gewünschten Breite umschalten zwischen den 2 entsprechenden Navigationsvarianten.
/* Menü-Button oben rechts einblenden bei kleiner als 600px */
@media only screen and (max-width:600px) {
}


Dadurch, dass wir bei der media-query „only“ eingeben, werden die Anweisungen nur von Browser geladen, die mit meda-queries umgehen können. Sprich wir haben für alte Versionen vom Internet-Explorer schon unser normales Fallback.
Hier nun der komplette Code, damit sichtbar ist, wo was steht. Erweitert wurde es um ein bisschen Design für den Inhalt, sprich um Abstände bei section, h1 und p (siehe Quellcode).
Um das Springen beim MENÜ-Button zu verhindern, kann auch anstelle „MENÜ auf“ und „MENÜ zu“ nur „MENÜ“ geschrieben werden. Am besten mit dem üblichen Zeichen mit 3 waagerechten, parallel zueinander platzierten Querstrichen ≡, auch Hamburger-Menü-Icon genannt (HTML-Code ≡ bzw. ≡).
Jetzt kann noch an den Farben gedreht werden, damit diese harmonisch zusammenpassen und das ganze passt.
Unter https://www.html-seminar.de/rwd/nav-responsive-design-ohne-js.htm findet sich die Beispielseite bzw. hier der komplette Quellcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Toggle Menü ohne JavaScript (CSS:target)</title>
<style>
* {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
header {
background-color: yellow;
background-color: gray;
width: 100%;
float: left;
border-bottom: 1px solid black;
}
#bereichlogo {
color: white;
background-color: limegreen;
display: block;
padding: 0.5em;
text-decoration: none;
float: left;
}
#bereichlogo {
width: auto;
}
#steuerung li {
list-style: none;
float: left;
}
#steuerung a {
display: block;
height: 100%;
width: 100%;
padding: 0.5em;
text-decoration: none;
color: white;
background-color: gray;
}
.menue-button {
display: none;
}
#steuerung {
float: right;
}
#steuerung a:hover {
color: black;
background: orange;
}
/* CSS erweitern um MENÜ-Button und entsprechende Steuerung */
/* Menü-Button oben rechts einblenden bei kleiner als 600px */
@media only screen and (max-width:600px) {
.menue-button {
display: block;
}
.menue-button {
background-color: darkblue;
display: block;
position: absolute;
right: 0;
top: 0;
padding: 0.5em;
color: white;
cursor: pointer;
text-decoration: none;
}
#bereichlogo {
width: 100%;
}
#steuerung {
float: left;
width: 100%;
display: none;
}
#steuerung li {
width: 100%;
border-bottom: 2px solid silver;
}
.menue-button:hover {
color: black;
background: orange;
}
}
/* die Magie, um die Steuerung einzublenden (auch auf mobile Devices) */
#nav-menue:target #steuerung {
display: block;
}
/* ausblenden des Menü-Buttons zum öffnen - somit wird der zum Schließen sichtbar */
#nav-menue:target .menue-button-beschr-open {
display: none ;
}
/* Allgemein Anweisungen */
section {
padding: 0.5em;
float: left;
width: 100%;
}
h1, p {
margin: 0.5em 0 0 0;
}
</style>
</head>
<body>
<header id="nav-menue">
<a href="#" id="bereichlogo">HTML-Seminar.de</a>
<nav id="steuerung" role="navigation">
<ul>
<li><a href="#">Startseite</a></li>
<li><a href="#">HTML lernen</a></li>
<li><a href="#">Beispiele</a></li>
<li><a href="#">Kontakt</a></li>
<li><a href="#">Impressum</a></li>
</ul>
</nav>
<a class="menue-button menue-button-beschr-close"
href="#nav-menue-zu">MENÜ zu</a>
<a class="menue-button menue-button-beschr-open"
href="#nav-menue">MENÜ auf</a>
</header>
<section>
<h1>Toggle Menü ohne JavaScript (CSS:target)</h1>
<h2>Steuerung für mobile Geräte</h2>
<p>Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt.</p>
<p>Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt Inhalt
Inhalt.</p>
</section>
</body>
</html>
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

