Gesetz der Ähnlichkeit
Das Gesetz der Ähnlichkeit aus der Gestaltpsychologie sagt aus, dass wir Ähnliches als zusammengehörig ansehen. Interessanterweise spielt es keine Rolle, auf welche Ausprägung sich die Ähnlichkeit bezieht. So kann dies z.B. anhand der Form (Kreise, Rechtecke, Dreiecke) oder der Farben als Ähnlich, sprich als Gruppe, wahrgenommen werden.
Ähnlich kann sein:
- Farbe
- Form
- Textur
- Größe
- Bewegungsrichtung
- und weiteres
Je mehr Gemeinsamkeiten (z.B. gleiche Form und gleiche Farbe) Objekte aufweisen, desto eher nehmen wir diese als zusammengehörig war.
Alltagsbeispiele gibt es zahlreiche, nur achten wir oft nicht bewusst darauf, da wir uns daran gewöhnt haben. Fußballspieler haben die gleiche Farbe bei Ihrem Trikot – so ist die Zusammengehörigkeit der Mannschaft direkt sichtbar.
Was hat das Gestaltgesetz der Ähnlichkeit mit Webdesign zu tun?
Die Auswirkungen auf Webdesign kann in beiden Richtungen stattfinden:
- zu wenig ähnlich, obwohl zusammengehörig: eine Zusammengehörigkeit wird vom Betrachter nicht erkannt
- zu sehr ähnlich, obwohl keine Zusammengehörigkeit besteht: eine nicht bestehende Zusammengehörigkeit wird vom Betrachter leider gesehen
Sehr oft hat man bei Webdesign genau diese 2 „Problemzonen“.
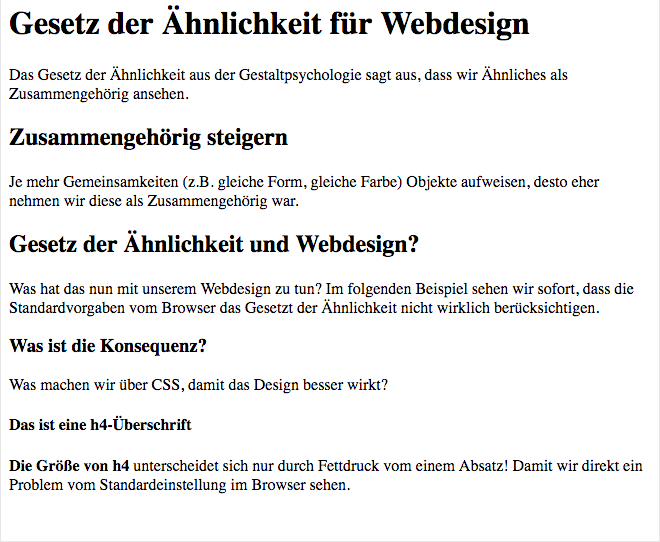
Aus dem Bereich von Webdesign nehmen wir in unserem folgenden Beispiel die verschiedenen Überschriften <h1>, <h2>, <h3>, <h4> und Absätze <p>. Hier haben wir vor allen gleich beide Fälle. Überschriften müssen als Gruppe erkannt werden, sprich die unterschiedlichen Überschriften (Hauptüberschrift, Unterüberschrift, ...) müssen ähnlich genug sein, dass diese alle als Überschriften erkannt werden. Und die Unterschiede zwischen den Überschriften müssen erkannt werden – sprich sie dürfen auch nicht zu ähnlich sein.
Hauptüberschrift, Überschriften, Zwischentitel – <h1> bis <h6> ist gemeint
Um Unterschiede von Bereichen visuelle zu erhalten, müssen diese klar genug abgegrenzt sein, damit diese über zu starke Ähnlichkeit nicht als zusammengehörig angesehen werden. Gewichtiger Satz – über die folgenden Beispiele wird schnell klar, was damit gemeint ist!
Hauptüberschriften und Überschriften unterscheiden sich oft in Webdesigns zu wenig voneinander. Alles wird als Hauptüberschrift angesehen. Besser als Beispiel sichtbar:

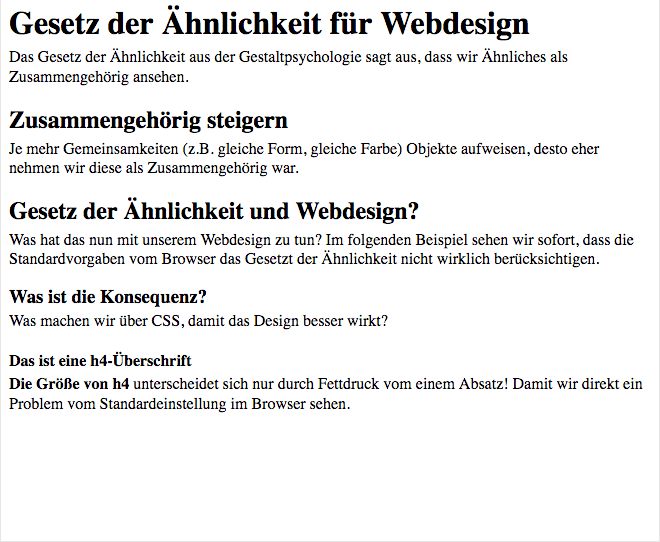
Für die folgenden Beispiele wird der Abstand zwischen den Überschriften und Absätzen verkleinert (siehe dazu auch das Kapitel www.html-seminar.de/webdesign-gesetz-der-naehe.htm ).
h1, h2, h3, h4 {
margin-bottom: 4px;
}
h1 + p,
h2 + p,
h3 + p,
h4 + p
{
margin-top: 0;
}
Somit haben wir einen besseren Bezug zwischen Überschrift und Absatz:

Die Hauptüberschrift muss eindeutig als solche erkennbar sein und dominant. Kein anderes Element sollte mit dieser konkurrieren!
Dies geschieht meistens über die Größe. Doch oft ist der Größenunterschied zwischen der Hauptüberschrift <h1> und Unterüberschrift <h2> nicht groß genug!
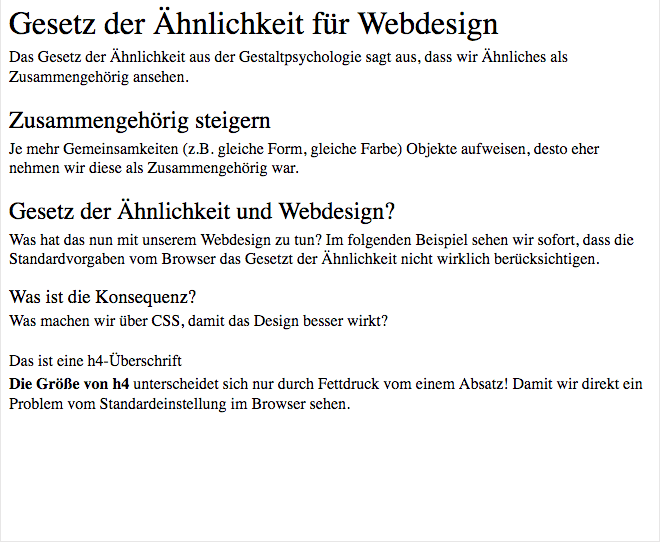
Besonders bei <h4> (ganz unten im folgenden Beispiel) in der Standardbrowserausgabe ist kein Unterschied zu fettgedruckten Absatztext.


Jetzt besteht die Kunst, dass die verschiedenen Überschriften als Überschriften (sprich als Gruppe) erkennbar sind, aber die unterschiedliche Wichtigkeit (Hauptüberschrift <h1> wichtiger als Unterüberschrift <h2>) sofort auch erkennbar ist – und das Ganze in einer Form, dass das Erscheinungsbild nicht unruhig wird. Dies können wir über Größe und Farbe realisieren.
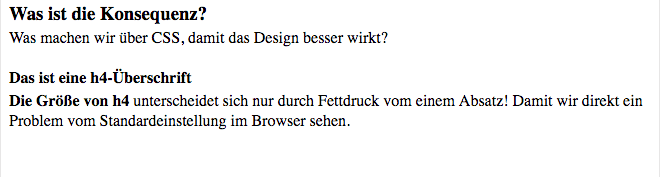
Bevor wir es besser machen, schwächen wir es erst einmal ab, um deutlicher das Problem zu sehen. Bei den Standardüberschriften wird mit fetter Schrift gearbeitet. Diese nehmen wir für Überschriften im folgenden Schritt über CSS raus:
h1, h2, h3, h4 {
font-weight: normal;
}

Jetzt haben wir noch stärker das Problem, dass durch das Gesetz der Ähnlichkeit Überschriften (besonders <h3> und <h4>) zu wenig Unterschied zum normalen Text (<p>) haben!
Zur Erinnerung: Ähnlich ist neben der Größe auch die Farbe, Textur, Form, Bewegungsrichtung.
Die Möglichkeit von Bewegungsrichtung sollte außer Betracht gelassen werden. Sich hin- und her bewegende Überschriften wären zwar sehr offensichtlich eine Gruppe, aber die Lesbarkeit dürfte stark leiden.
Oft wird die Form geändert – sprich die Überschriften bekommen eine andere Schriftart zugeteilt. Z.B. werden für Überschriften eine serifenlose Schrift und für den normalen Text eine Schrift mit Serifen verwendet. Hier besteht schnell die Gefahr, dass Unruhe hereinkommt. Einfach einmal ausprobieren.
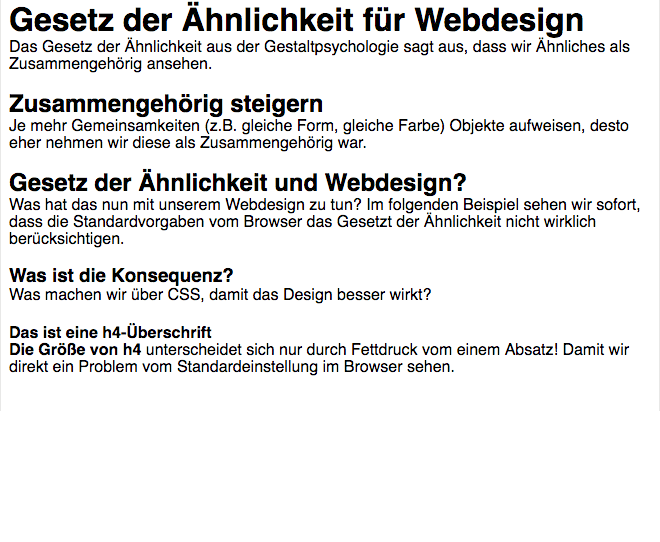
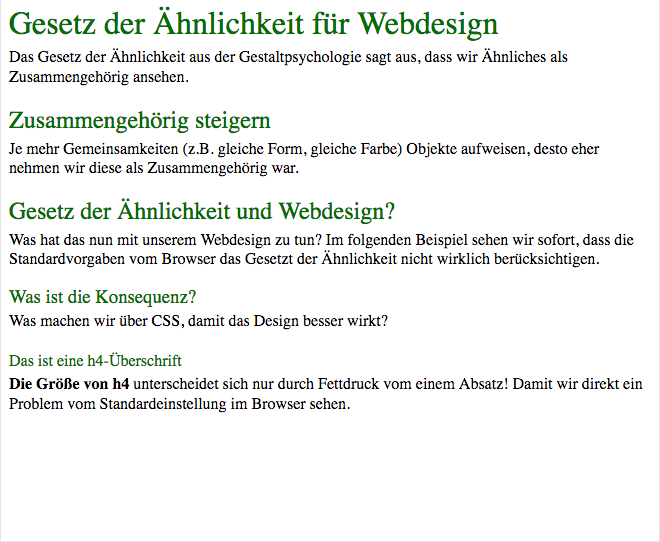
Nehmen wir für unser Beispiel einfach die Farbe. Wir wollen hier keine knallige Farbe verwenden – sondern einfach eine dunkle Farbe. Alleine dadurch sieht man sehr schön die Wirkung des Gesetzes der Ähnlichkeit. Wir haben jetzt für die Überschriften genau 2 Änderungen:
- die Größe der verschiedenen Überschrift ändert sich (je wichtiger, desto größer)
- die Farbe der Überschriften ist anders als der Fließtext: dadurch bekommen wir den Effekt der „Ähnliches ist eine Gruppe“, sprich hier sieht man visuell über die Farbe, dass es sich um Überschriften handelt.
h1, h2, h3, h4 {
font-weight: normal;
color: #060;
}
Für das Beispiel wurden extra sehr wenige Parameter geändert, um das Gesetz der Ähnlichkeit direkt präsentieren zu können.

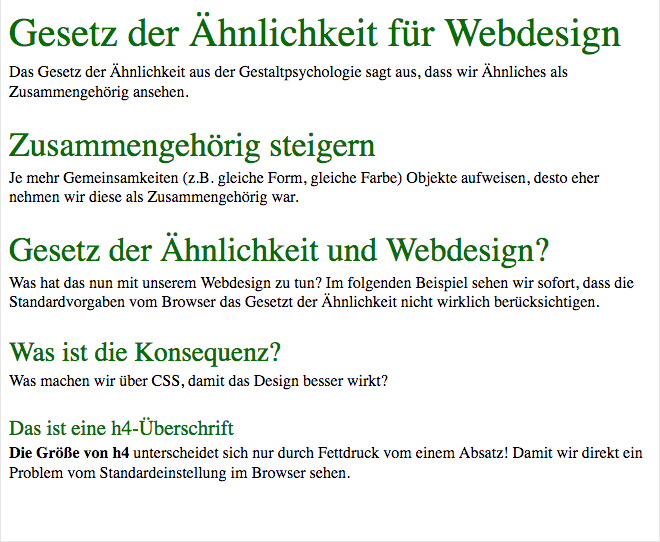
Jetzt kann man natürlich noch weiter an den Überschriften feilen und diese perfekt zur eigenen Website passen machen. Man kann natürlich weiter an den Schriftgrößen drehen:
h1 { font-size: 2.5em; }
h2 { font-size: 2.1em; }
h3 { font-size: 1.7em; }
h4 { font-size: 1.3em; }
p { font-size: 1em; }

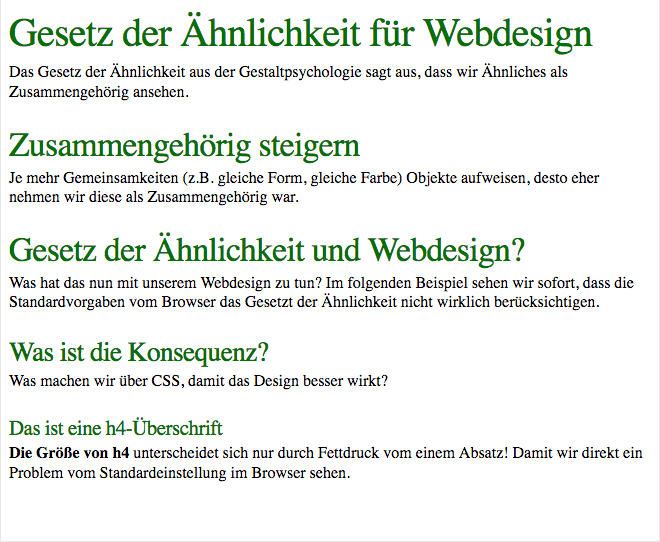
Wenn man aus der Wirkung der Standardschrift raus möchte, ändert man einfach auch einmal den Abstand zwischen Buchstaben (was nur ab einer gewissen Schriftgröße Sinn macht). Hier verkleinern wir für die Überschriften den Abstand.
h1, h2, h3, h4 {
font-weight: normal;
color: #060;
letter-spacing: -0.02em;
}

Im folgenden Screenshot sehen wir die Wirkung unsere Änderungen und dadurch die positive Anwendung des Gesetzes der Ähnlichkeit aus der Gestaltpsychologie.

Ich denke, dass über die einfachen Beispiele die Funktion des Gesetzes der Ähnlichkeit nun klar ist. Das Gesetzt wirkt überall – auch z.B. in der Steuerung. Auch hier haben wir die Problemstellung, dass Menüpunkte Unterpunkte haben können, die sauber visuell getrennt werden sollten.
Oder eine beliebte Designsünde im Fließtext: Links (die Standardmäßig blau unterstrichen dargestellt werden) innerhalb des Fließtextes werden so lange aufgehübscht, bis diese zwar niedlich in das Design passen aber leider die Funktion als Link nicht mehr sichtbar sind.
Auch hier greift das Gesetz der Ähnlichkeit – jetzt aber in einer negativen Auswirkung. Der Link wird dem normalen Fließtext zu ähnlich. Er wird nicht mehr als Link wahrgenommen. Durch das Design wird er teilweise nur noch als Hervorhebung wahrgenommen aber nicht mehr mit seiner Funktion als Link und somit wird dieser auch nicht mehr genutzt.
Viel Spaß nun bei der bewussten und gezielten Anwendung des Gesetzes der Ähnlichkeit.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

