Gesetz der Symmetrie angewendet bei Webdesign
Bei den Gestaltgesetzen aus der Gestaltpsychologie hat das Gesetz der Symmetrie eine besondere Rolle. Symmetrisch angeordnete Elemente schaffen Strukturen und werden dadurch als einander zugehörig wahrgenommen.
Daher sehr wichtig:
Elemente, die symmetrisch angeordnet sind, werden als zusammengehörig angesehen!
Wir bekommen durch das Gesetz der Symmetrie (und natürlich dessen Anwendung) mehr Ordnung und Übersicht in unsere Website. Und das Design der Website wirkt harmonischer.
Hier ist auch noch interessant, wie das Gesetz der Symmetrie Auswirkungen auf die Wahrnehmung von Vordergrund und Hintergrund hat. Symmetrisch angeordnete Elemente rücken automatisch als Figur in den Vordergrund wohingegen asymmetrisch angeordnete Elemente eher als Hintergrundelemente wahrgenommen werden.
Weiterer Vorteil: schnellere und bessere Wahrnehmung
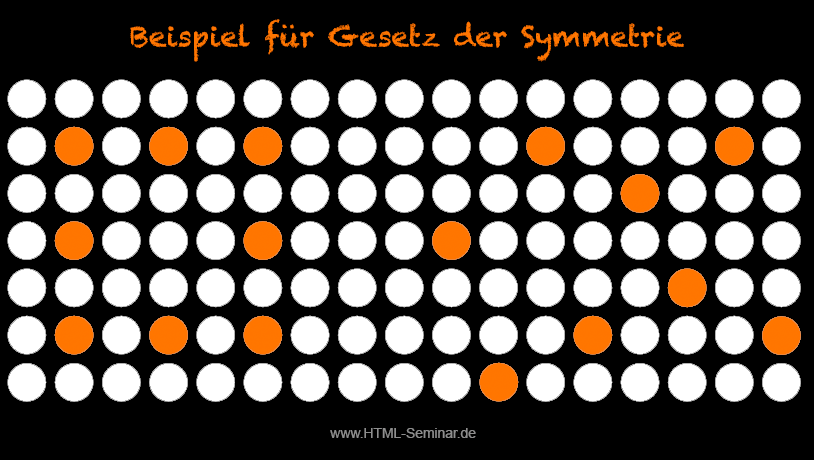
Symmetrische Formen werden vom Betrachter besser und schneller wahrgenommen. Bitte folgendes Beispiel ansehen, bevor weitergelesen wird:

Jetzt bitte das Beispielbild abdecken (egal wie, mit der Hand, mit einem Stück Papier, aus dem sichtbaren Bereich scrollen). Hauptsache gleich, bevor weitergelesen wird.
Abgedeckt?
Sicher?
Rufen Sie sich das Beispielbild in Erinnerung. Malen Sie es – wie sah es auf der linken Seite aus, wie viele Punkte waren es? Wie sah es auf der rechten Seite aus? Das Erinnern klappt links besser wie rechts?
Die linke Seite wird durch die symmetrische Anordnung im Gehirn zu einem Rechteck kombiniert und bleibt so besser in Gedächtnis. Die Punkte rechts sind ohne ein erkennbares Muster angeordnet (es sind auch nicht mehr oder weniger – nur vollkommen unsortiert (bestenfalls könnte Blindenschrift weiterhelfen, die sich in einem ähnlichen Raster bewegt)).
Wir haben also mehrere Vorteile:
- Zusammengehörigkeit
- haftet besser im Gedächtnis
- harmonische Wirkung
Praxisbeispiel
Und wie sieht das nun bei Webdesign aus? Sehr oft sieht man das Prinzip der Symmetrie im Bereich Bildvorschau. Eine sehr schöne Lösung findet sich auf der Website des Biertischherstellers (es gibt auch runde Biertische!) zu sehen unter www.holzhandel-zahn.de (vielen Dank für Erlaubnis der Nutzung der Fotos).

Man steigert die Wirkung der einzelnen Elemente, wenn jedes durch einen Rahmen vom nächsten Element abgegrenzt wird. Durch das Gesetz der Symmetrie wird es als ein Element wahrgenommen: als Bildergalerie/Bildervorschau. Der Besucher weiß mit einem Blick, dass er es mit einer Bildergalerie zu tun hat, auf die man klicken kann um Fotos dann in der Detailansicht angezeigt zu bekommen.

Fazit
Achten Sie darauf, wie oft einem dieses Gesetz über den Weg läuft. Da es oft auftaucht, nehmen wir es nicht mehr bewusst war – aber unbewusst um so mehr in seiner Wirkung!
Wird bei Elementen, die nach unserem Empfinden symmetrisch angeordnet gehören, das Gesetz der Symmetrie vom Designer ignoriert, fällt es uns um so negativer auf.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

