Gesetz der Geschlossenheit
Das Gesetz der Geschlossenheit aus der Gestaltpsychologie sagt aus, dass Elemente mit bzw. innerhalb eines geschlossenen Umrisses von unserer Wahrnehmung als zusammengehörig aufgefasst werden. Dadurch werden Elemente geordnet und in einen Zusammenhang gebracht. Das Gesetz der Geschlossenheit ist für Webdesign von großer Bedeutung, da durch die ordnende vereinfachende Funktion für den Besucher die Vielzahl von Elementen einer Website zusammengefasst und dadurch einfacher erfassbar werden.
Anwendung bei Webdesign
Wer jetzt denkt, er muss für die Website alles in Kästchen mit Linien darum herum packen, schießt über das Ziel hinaus. Es reichen Umrisse und selbst diese können aufgelockert werden. Es ist nicht einmal eine vollständige Geschlossenheit erforderlich, da der Mensch in Gedanken Dinge ergänzt und somit selber eine vollständige Geschlossenheit herstellt.
Somit haben wir über das Gesetz der Geschlossenheit eine gute Möglichkeit, bei zusammengehörigen Bereichen visuelle Ordnung für den Betrachter zu schaffen.
Neben der Ordnung werden auch Zusammenhänge deutlich und es dient zur Erleichterung der Orientierung!
Ordnung durch übliche Bereiche auf Websites
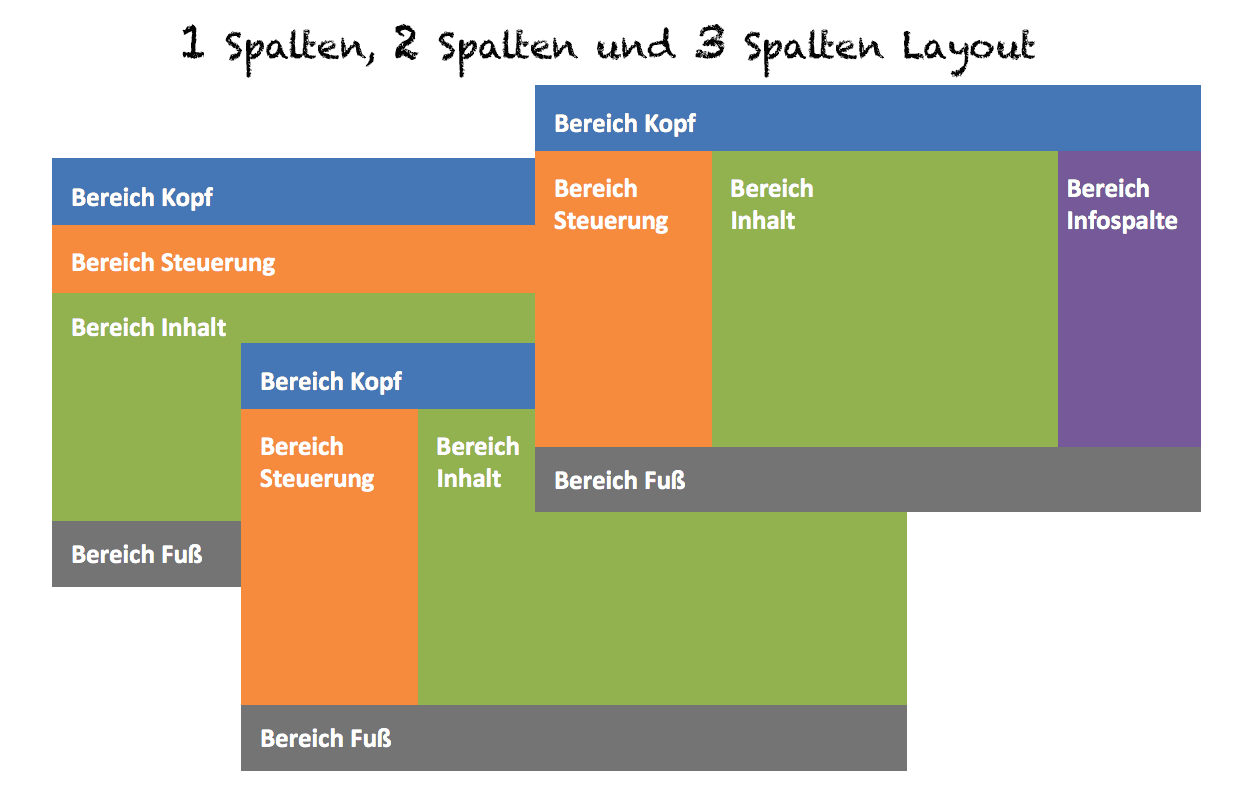
Das Ordnen fängt bereits beim grundlegenden Design der Website an. Kopf-, Steuerung-, Inhalt- und Fußbereich sollten deutlich voneinander getrennt werden – somit ist eine schnelle Orientierung durch den Besucher möglich.

Genauso können einzelne Themen getrennt dargestellt werden, in dem diese in Boxen gepackt werden. Nicht unbedingt erforderlich ist eine vollständige Geschlossenheit, damit die Wirkung des Gesetzes der Geschlossenheit wirkt.
Gruppierung in Formularen
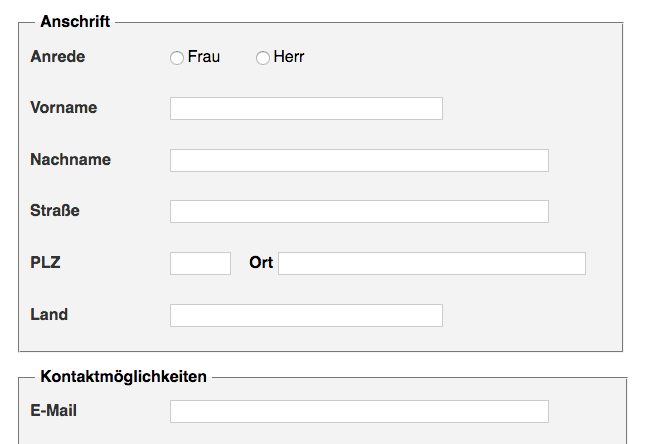
Vorteilhaft ist auch bei Formulare eine gute Gruppierung einzelner Blöcke, um das Erfassen durch den Besucher einfach zu gestalten. Bei einem Bestellformular kann z.B. die Rechnungsadresse und Lieferadresse sauber durch Rahmen voneinander getrennt dargestellt werden. Dafür gibt es auch in HTML entsprechende Befehle:
<fieldset>
<legend>Beschreibung des Bereichs</legend>
Inhalt des Bereichs
</fieldset>

Besonders bei Formularen kann die Menge der Eingabefelder Nutzer abschrecken, diese überhaupt auszufüllen. Ist mit einem Blick klar, dass z.B. ein Großteil der Eingabefelder nicht notwendig ist, da die Lieferanschrift dieselbe wie die Rechnungsanschrift ist, entlastet das den Nutzer und er ist dann auch eher gewillt, das Formular auszufüllen.
Gestaltgesetze können konkurrieren
Das Gesetz der Geschlossenheit kann in Konkurrenz zum Gesetz der Nähe treten. Hier wird das Gesetz der Geschlossenheit in der Regel gewinnen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

