Gesetz der Nähe für Webdesign
In der Gestaltpsychologie sagt das Gesetz der Nähe aus, dass nahe beieinanderstehenden Elemente als zusammengehörig wahrgenommen werden. Das typische bei Pärchenbildung bei den Menschen – je näher sie sich stehen, desto größer ist die Verbundenheit. Auch das gilt bei Design im Allgemeinen und im Webdesign.
Dieses Gesetz gilt in der Gestaltpsychologie als eines der stärksten und sollte daher immer im Auge behalten werden.
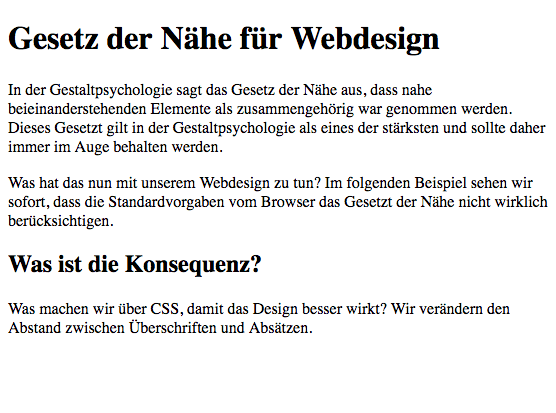
Was hat das nun mit unserem Webdesign zu tun? Im folgenden Beispiel sehen wir sofort, dass die Standardvorgaben vom Browser das Gesetz der Nähe nicht wirklich berücksichtigen.

Erstellen wir eine HTML-Seite ohne jedes Design, werden die Standardabstände genutzt, die der Browser vorgibt. Hier sieht man schön, dass der Abstand zwischen Hauptüberschrift (h1) und Absatz (p) sehr groß ist. Hier erfolgt nach dem Gesetz der Nähe somit schon eine Trennung von Überschrift und Text – zur Erinnerung: Nähe bedeutet Zusammengehörigkeit!

Der Abstand zwischen Absatz und Absatz passt. Hier möchte man ja eine Trennung, eine Aufhebung der Zusammengehörigkeit.
Fatal wird dann aber der Übergang von Absatz zur zweiten Überschrift (h2) und wieder zum Absatz. Hier haben wir 2-mal den gleichen Abstand. Es ist also visuell gar nicht so klar, wo diese zweite Überschrift hingehört. Hier hilft natürlich unser Erfahrung, dass eine Überschrift i.d.R. zum folgenden Absatz gehört.
Was ist die Konsequenz aus dem Gesetz der Nähe?
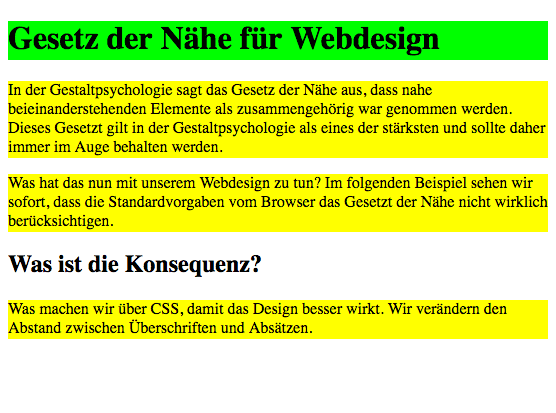
Was machen wir über CSS, damit das Design besser wirkt. Wir verändern den Abstand zwischen Überschriften und Absätzen. Damit wir die Bereiche und Innen- bzw. Außenabstände deutlich sehen, färben wir die Bereiche mit Hintergrundfarben ein:
h1 {
background-color: lime;
}
p {
background-color: yellow;
}
Damit wird auch sofort sichtbar, dass es sich um Außenabstände in CSS handelt, sprich wir also über die Anweisung margin die Abstände ändern.

Im ersten Schritt wollen wir die Hauptüberschrift zum Absatz rücken. Geben wir nun der Hauptüberschrift einen Außenabstand nach unten mit 0 mit, passiert nur ein leichtes Zusammenrücken. Einfach einmal testen.
h1 {
margin-bottom: 0;
background-color: lime;
}
Erst wenn wir dem folgenden Absatz auch einen Außenabstand nach OBEN mitgeben, rücken die zwei Bereiche zusammen.
h1 {
background-color: lime;
margin-bottom: 0;
}
p {
background-color: yellow;
margin-top: 0;
}
Wer sich über das Verhalten wundert, dass man beiden etwas mitgeben kann – das Schlagwort dazu nennt sich Zusammenfallen von Außenabständen (collapsing margin).
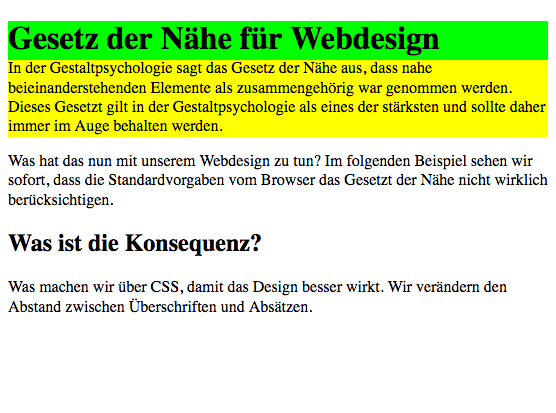
Wir wollen ein bisschen Sicherheit hereinbringen und nur dieses Verhalten erzeugen, wenn direkt ein Absatz nach einer Überschrift kommt. Dazu müssen wir nur den Selektor erweitern:
h1 + p {
background-color: yellow;
margin-top: 0;
}
Das Ergebnis sieht nun so aus:

Was machen wir nun mit unserer zweiten Überschrift h2? Diese soll mehr Abstand nach oben halten und näher zum nächsten Absatz rücken.
Erst einmal einfärben und den Abstand nach unten (funktioniert genauso wie wir es bereits bei h1 gemacht haben.
h2 {
background-color: orange;
margin-bottom: 0;
}
h2 + p {
background-color: skyblue;
margin-top: 0;
}
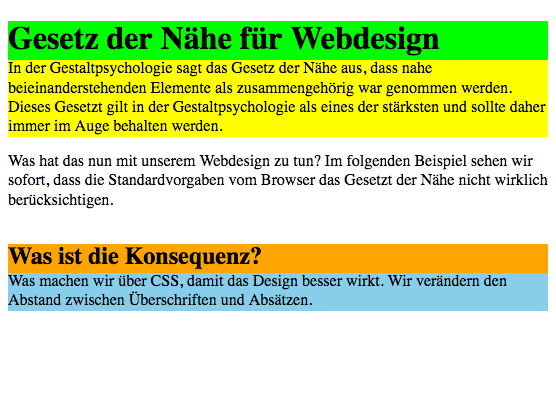
Jetzt wollen wir den Abstand zwischen dem letzten Absatz und der zweiten Überschrift erhöhen.
h2 {
background-color: orange;
margin-bottom: 0;
margin-top: 1.4em;
}
Das Ergebnis:

Und wenn wir nun Vorher-Nach-Vergleich machen von der visuellen Wirkung sollte der Unterschied sehr deutlich sein:

Und das Ganze im Vergleich – links Standardabstände vom Browser – rechts korrigierte Abstände.

Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

