Gesetz der Erfahrung
und was „Frfabrupq“ mit der Genialität unseres Gehirns zu tun hat
Wahrnehmen ist Wiedererkennen. Bekannte Formen werden auch bei Abstraktion erkannt. Wahrnehmung hat also mit Erfahrung und Lernprozessen zu tun und dient somit auch wieder zum Sparen von Energie.
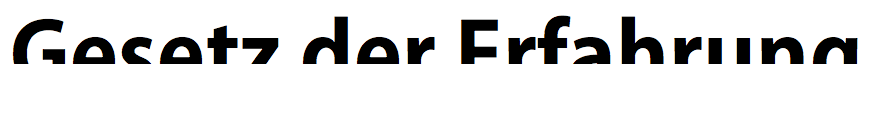
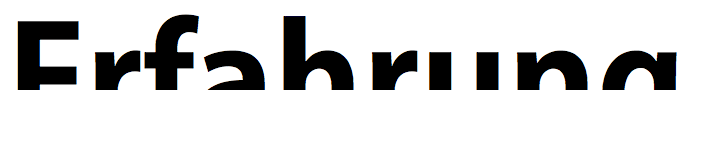
Das typische Beispiel für das Gesetz der Erfahrung sind unten abgeschnitte Worte, die inhaltlich vom Leser trotzdem sofort erkannt werden:

Es wird sehr einfach, Text trotz dem kompletten fehlenden unteren Bereich zu lesen. Wir wissen, wie die Buchstaben weitergehen und ergänzen zusätzlich auch aus dem Zusammenhang den Inhalt.

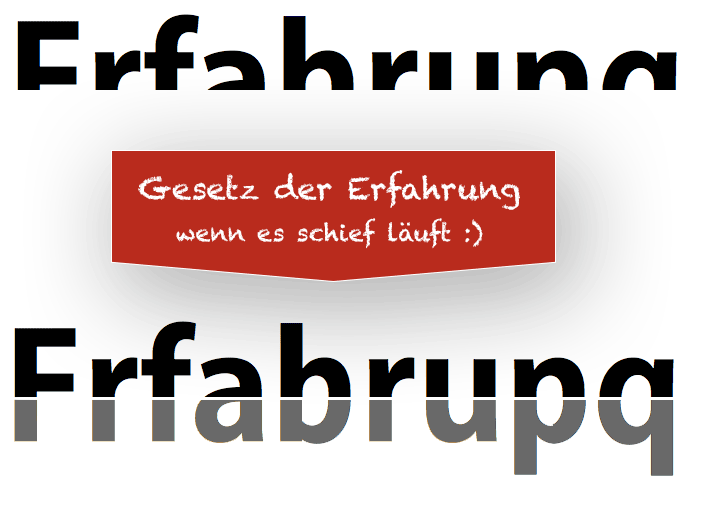
Je weniger Text es ist, desto schwieriger wird es. Zumal bei obigen Beispiel der erste Buchstabe genauso ein großes E wie auch ein großes F sein könnte. Nachdem ist im deutschen noch keine „Frfahrung“ gibt, muss es wohl „Erfahrung“ heißen. Wenn man darüber nachdenkt, merkt man erst, wie gut das Gehirn funktioniert. Der vorletzte Buchstabe könnte sowohl ein „p“ wie auch das „n“ sein. Der letzte Buchstabe könnte auch ein „q“ sein. Wollen wir dieses Wort also bewusst falsch lesen, kämen wir auf „Frfabrupq“ ... macht nicht wirklich Sinn (für die meisten für uns).

Aber was hat das mit unserem Webdesign zu tun? Wo kommt das überall zum Tragen?
Logodesign und das Gesetz der Erfahrung
Besonders im Logodesign wird sehr oft das Gesetz der Erfahrung angewendet. Über die Vereinfachung und Stilisierung ist der transportierte Inhalt trotzdem noch ersichtlich (meistens).
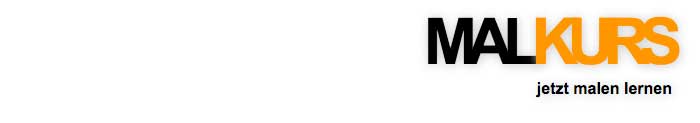
Es muss auch nicht immer etwas ergänzt werden wie im obigen Beispiel mit dem unten abgeschnittenen Wort. Unsere Erfahrung kann auch übereinanderliegende Bereiche wieder aufschlüsseln. Im folgenden Beispiel sehen wir ein Logo, wo die Buchstaben nahtlos ineinander übergeben. Auch hier sagt uns unsere Erfahrung, dass es sich um einzelne Buchstaben handelt:

So können wir auch sehr schneller aus reinem Text ein Logo zaubern, dass genau auf dieses Gesetz der Erfahrung baut. Wir schieben einfach die Buchstaben zusammen. Zusätzlich können wir bei aller Nähe noch über Farben eine Trennung der Wörter erreichen.
Das oben gezeigte Logo erstellen wir nun in HTML und CSS. Keine Grafik – nur Schrift und Design über CSS!
Wir erhöhen den Schriftgrad ordentlich und wählen eine fette serifenlose Schrift. Dann schieben wir die Buchstaben über letter-spacing zusammen.
<style>
#logo {
font-family: arial, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 10px silver;
text-align: right;
margin-right: 20px;
}
.logo1 {
font-size: 4em;
letter-spacing: -.16em;
}
.logo2 {
color: darkorange;
font-size: 4em;
letter-spacing: -.16em;
}
.unterlogo {
font-size: 1em !important;
letter-spacing: 0em;
}
</style>
<div id="logo">
<span class="logo1">MAL</span><span class="logo2">KURS</span><br>
<span class="unterlogo">jetzt malen lernen</span>
</div>
kulturellen Hintergrund beachten!
Bei dem Ganzen muss immer der kulturelle Hintergrund der Besucher im Kopf behalten werden. Machen wir eine Website für Gangster, ist die Handhaltung für eine Handfeuerwaffe (ich wollte schon lange dieses Wort verwenden) der typische gestreckte Zeigefinger und der Daumen nach oben. Genau diese Handhaltung bedeutet in China die Zahl 8. Andere Länder, andere Sitten. Bitte die kulturellen Hintergründe und Gepflogenheiten beim Erstellen von einer Website beachten, die für eine andere Kultur ist. Man muss nicht jedes Fettnäpfchen ausprobieren (glaube ich).
Im weitesten Sinn
Auf Erfahrung aufzubauen ist eine sinnvolle Variante dem Besucher Usability auf der Website zu bieten. Das Gesetz der Erfahrung wurde natürlich ursprünglich primär auf Basis des visuellen Bereiches beschrieben. Bitte einfach folgende Hinweise mitnehmen, auch wenn diese nicht direkt etwas mit der ursprünglichen Definition des Gesetzes der Erfahrung zu tun hat.
Hinweis 1: viele unerfahrene Internetnutzer lernen als erstes, dass Links zum Anklicken in der visuellen Form von blauen unterstrichenen Text angezeigt werden. Hat man genau diese Zielgruppe, dann sollte man bei diesem Standard bleiben um deren bisherige Erfahrung zu nutzen.
Hinweis 2: die Steuerung sitzt auf den meisten Websites entweder oben oder links. Dass diese einmal nur rechts sitzt, entspricht nicht dem Erfahrungsschatz der Besucher. Auch das typische Symbol bei Handy für die Steuerung mit den 3-4 Längsstrichen hat sich bei den meisten Nutzern bereits eingebürgert. Also einfach dieses in dieser Form nutzen.
Allgemeiner Hinweis 3: Jetzt so gar nicht mehr visuell - Logos sitzen meistens oben und können oft angeklickt werden, damit man auf die Startseite kommt.
Fazit
Das Gesetz der Erfahrung ist sehr stark und spricht Menschen an, da an deren Erfahrung angeknüpft wird. Es hat Ähnlichkeit mit dem „Gesetz der Geschlossenheit“ – beim „Gesetz der Erfahrung“ wird Erfahrung benötigt und wir können nicht einfach durch logische Überlegung zu einer Vervollständigung kommen.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

