.htaccess erstellen mit bestimmten Einträgen
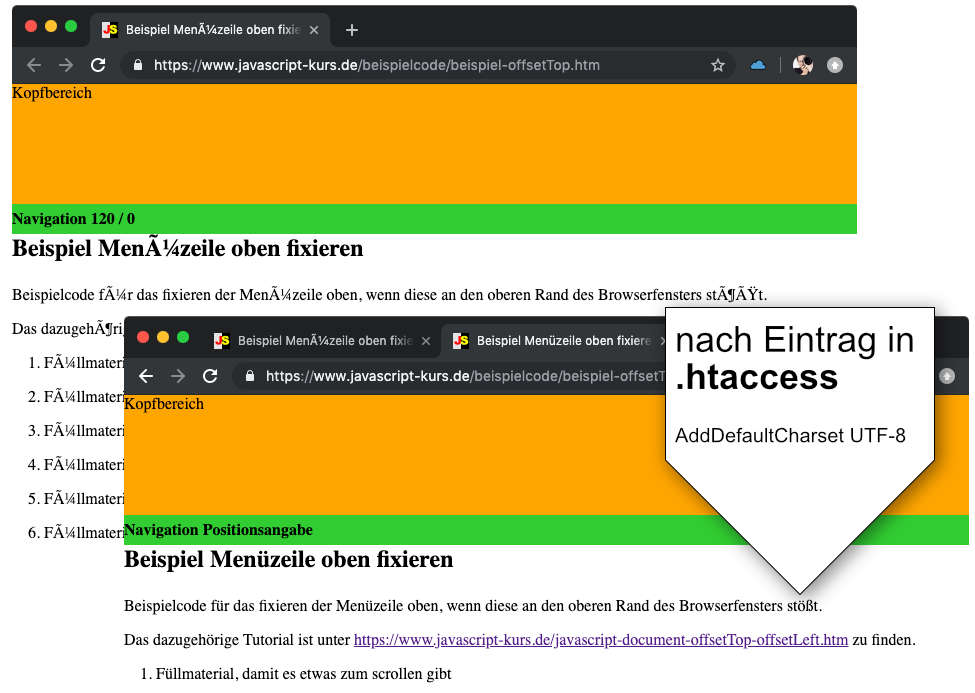
Durch unseren ersten Eintrag in unserer Datei .htaccess stellen wir sicher, dass Umlaute wie öäüß auch richtig für Website-Besucher angezeigt werden.
Darstellung der Umlaute und Sonderzeichen sicherstellen
Was sollte man noch einstellen, wo man oft nicht daran denkt? Hier kommt die Datei .htaccess zum Einsatz. Diese kann man nur nutzen, wenn man auf einem Apache Webserver arbeitet (was sehr oft der Fall ist).
In diese Datei können verschiedene Anweisungen eingetragen werden, wie der Webserver reagieren soll. Ist noch keine Datei mit dem Namen „.htaccess“ angelegt (der Punkt am Anfang ist wichtig), dann kann man diese einfach anlegen.
Aber Vorsicht! Diese Datei mit Serveranweisungen verzeiht keine Fehler. Verbockt man hier was, dann ist die komplette Website nicht mehr erreichbar und oft bekommt der Besucher nur noch einen Fehler im Browser angezeigt. Also alles was man in der Datei .htaccess macht immer sofort testen!
Sollte eine .htaccess-Datei bereits bestehen, diese unbedingt ansehen. Diese kann auch für bzw. von anderen Programmen automatisch erstellt worden sein, die man auf dem Webserver nutzt, z.B. Wordpress oder Forenprogramme. Diese wird dann auch weiterhin benötigt und darf nicht einfach gelöscht werden!
Wir wollen dem Webserver mitteilen, dass alle unsere Inhalte und Dateien mit der Codierung UTF-8 erstellt wurden. Diese Angabe kann man einfach mit folgender Zeile in die .htaccess schreiben:
AddDefaultCharset UTF-8
Ohne diese Angabe rät der Server interessanterweise einfach die Seitenkodierung, was in manchen Fällen schief geht. Geht es schief, dann erscheinen alle Umlaute sehr merkwürdig für dem Betrachter wie im folgenden Beispiel, in welchem man vor und nach der Umstellung die Darstellung sieht. Der einzige Unterschied ist der Eintrag dieser einzigen Zeile in der .htaccess:

Natürlich sollte man in jeder HTML-Datei im Kopf-Bereich folgende Zeile eingetragen haben:
<meta charset="UTF-8">
Hat man das vergessen, rettet einem der Eintrag in der .htaccess die Haut :).
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

