Meta-Tags/Meta-Elemente – besser in Suchmaschinen ranken
Was sind Meta-Tags bzw. Meta-Elemente?
Die Meta-Elemente werden im Kopf-Bereich jeder HTML-Seite untergebracht und informieren die Suchmaschinen über Inhalt und gewünschte Aktionen über die Einzelseite. Ja, jede einzelne HTML-Seite bekommt ihren individuellen Inhalt in den Meta-Elementen!
Unser kompletter HTML-Kopfbereich mit den wichtigsten Meta-Elementen:
<!DOCTYPE html>
<html lang="de">
<head>
<!-- hier Starten nun unsere Meta-Elemente -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Titel der Seite (EXTREM WICHTIG!)</title>
<meta name="description" content="Beschreibung des Inhalts">
<meta name="robots" content="index,follow">
</head>
<body>
Meta-Tags dienen den Suchmaschinen zum Katalogisieren und Einordnen der Seite. Hier sollte man sich besonders Mühe geben, da ein guter Platz in den Suchmaschinen (genannt Ranking) für eine größere Besucherzahl sorgt.
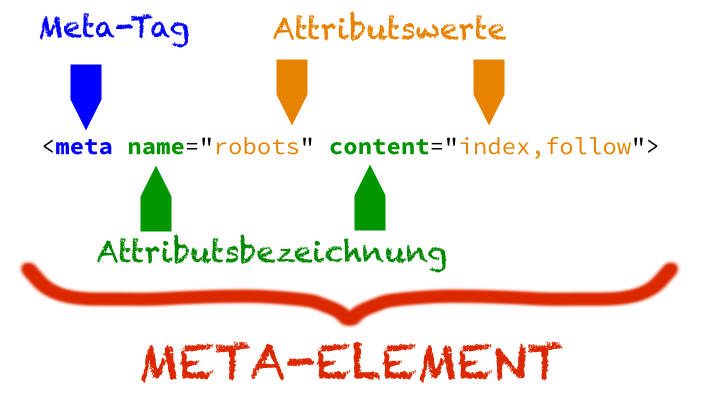
Aufbau eines Meta-Tags/Meta-Elements
Eigentlich müsste der Meta-Tag terminologisch korrekt Meta-Element heißen! Allerdings ist sehr häufig nur von Meta-Tags die Rede. Schauen wir uns den grundlegenden Aufbau eines Meta-Elements an, dann wird diese kleine sprachliche Spitzfindigkeit klar:

Ein Meta-Element besteht aus dem Meta-Tag und mindestens einem Attribut, dass sich aus Attributsbezeichnung und Attributswert zusammensetzt. Oft wird die Meta-Tag genutzt und eigentlich Meta-Element gemeint.
Wichtigste Meta-Angaben
Es gibt extrem wichtige Meta-Elemente und unwichtige. Im Leben sollte man immer erst das wichtige erledigen (oder zu mindestens wissen).
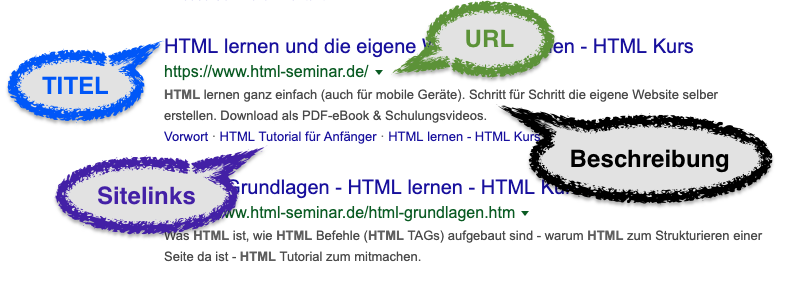
Eigentlich beantwortet alleine schon die Anzeige bei Google-Suchen, was wirklich wichtig ist. Wir haben schon die folgenden 4 Bereiche kennen gelernt:

Von diesen 4 Bereichen haben wir 3 unter unserer direkten Kontrolle und 2 Bereiche legen wir über unsere Meta-Angaben fest – über den <title> und über die Beschreibung („description“).
Das sind die allerwichtigsten Angaben!
<title>-Tag: Seitentitel
Hier kommt die Kurzbeschreibung des Inhalts der Einzelseite – sprich der Titel. Wird gerne vergessen, ist aber ein unbedingtes Muss, ansonsten outen Sie sich als blutiger Laie. Der Titel wird bei Suchmaschinen als erste anklickbare Zeile angezeigt und sollte eine bestimmte Länge haben. Früher einmal um die 70 Zeichen – allerdings berechnet Google die Länge anhand von Pixeln (sprich ein i braucht weniger Platz in der Breite als ein W – somit kann ein Titel mehr Zeichen haben, wenn viele „schmale“ Buchstaben vorhanden sind.
Funktionen/Aufgaben des Seitentitels:
- ist Rankingfaktor bei Suchmaschinen
- wird als erste anklickbare Zeile im Suchergebnis angezeigt
- kann Besucher zum Anklicken animieren (Klickrate erhöhen)
- wird als Text für Lesezeichen/Bookmarks genutzt, wenn Besucher die Seite sich merken (bzw. der Text wird im Browserverlauf angezeigt)
description:
Eine Beschreibung des Inhalts der Einzelseite, die nicht länger als 160-180 Zeichen sein sollte. Diese Beschreibung (engl. „description“) erscheint in den 2 Zeilen bei Google unterhalb des Titels und der URL. Längere Beschreibungen werden von vielen Suchmaschinen einfach gekürzt und dann mit drei Punkten dargestellt. Wird von Google nicht für das Ranking genutzt aber ist extrem wichtig für die Besucher um diese zum Anklicken der Suchergebnisse zu animieren.
Funktionen/Aufgaben der description:
- in den Suchmaschinenergebnissen unter Titel und URL
- soll Besucher zum Anklicken animieren
Weitere wichtige Angaben in den Meta-Angaben
verwendeter Zeichensatz
<meta charset="UTF-8">
Es wird der verwendete Zeichensatz angegeben. Dies ist wichtig, damit nationale Sonderzeichen wie die deutschen Umlaute „ä,ö,ü,ß“ korrekt dargestellt werden. Ansonsten rät die Suchmaschine einfach, was in manchen Fällen auch schief gehen kann.
robots:
Hier geben Sie der Suchmaschine Anweisung, ob sie diese Seite indiziert werden soll (sprich für die Google-Suche verfügbar gemacht wird) und wie mit verlinkten weiteren Seiten verfahren werden. Dabei gibt es 4 Varianten, die gemischt werden können.
index - die betroffene Seite soll aufgenommen werden
noindex – Seite nicht aufnehmen
follow - alle Links auf der HTML-Seite weiterverfolgen und diese auch aufnehmen
nofollow – die Links unberücksichtigt lassen.
Und natürlich kann gemischt werden. Beispiel: "index, follow" oder "index, nofollow"
Da man normalerweise möchte, dass der Inhalt in Suchmaschinen aufgenommen wird und allen vorhanden Links nachgegangen wird, ist der übliche Eintrag:
<meta name="robots" content="index,follow">
Weitere Meta-Elemente
Alle weiteren Angaben sind teilweise aus historischen Gründen da, manche werden noch von Sozial-Medias verwendet.
<meta name="author" content=" ">
<meta name="publisher" content=" ">
<meta name="copyright" content=" ">
Was soll man dazu noch sagen? Ich denke, es ist selbsterklärend
<meta name="keywords" content=" ">
Alle Begriffe und Wortkombinationen, unter denen die Website gefunden werden soll, sollten hier auftauchen (war einmal für Suchmaschinen wichtig, nutzen vielleicht noch irgendwelche andere Geschichten und die Konkurrenz freut sich über die Schlagworte). Die Begriffe werden mit Komma oder Semikola getrennt.
Weiterempfehlen • Social Bookmarks • Vielen Dank
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen - ich würden mich freuen und es würde mich für weitere Inhalte motivieren :).
Spenden
Sie können mir eine Spende über PayPal zukommen lassen.
Weiterempfehlungen
Empfehlen Sie das HTML-Seminar weiter - ich freue mich immer über Links und Facebook-Empfehlungen.
Vielen Dank für Ihre Hilfe
-
E-Books zum Kurs
von HTML-Seminar.deE-Books mit rund 930 Seiten Umfang als PDF. Alle 3 zu einem Preis.
Mehr Details
-

